DW中HTML网页怎么用内嵌式或嵌入式引入CSS样式
来源:网络收集 点击: 时间:2024-04-17【导读】:
CSS可以说是HTML网页的灵魂,HTML引入CSS样式可以说是前端开发最基本的。对于刚接触网页前端设计的同学来说,可以先学习内嵌式和嵌入式这两种引入CSS方式比较容易掌握。工具/原料moreDreamweaver(简称DW)内嵌式引入CSS样式方法1/3分步阅读 2/3
2/3 3/3
3/3 嵌入式引入CSS样式方法1/4
嵌入式引入CSS样式方法1/4 2/4
2/4 3/4
3/4 4/4
4/4 注意事项
注意事项
先启动DW软件,新建文档,文档类型选择【/HTML】-【XHTML1.0】,然后点击【创建】。
 2/3
2/3点击创建后,DW会为你创建一个HTML文件。我们在body标签中加入一个div标签组。
 3/3
3/3然后在div标签中输入下图中的代码,style代表了这个div直接引入了CSS属性值。(div的宽、高、字体颜色),这样就成功啦。属性值要在英文的引号中,否则是不起作用的呢。
 嵌入式引入CSS样式方法1/4
嵌入式引入CSS样式方法1/4我们创建一个HTML页面,在body标签中添加一个div标签组。
 2/4
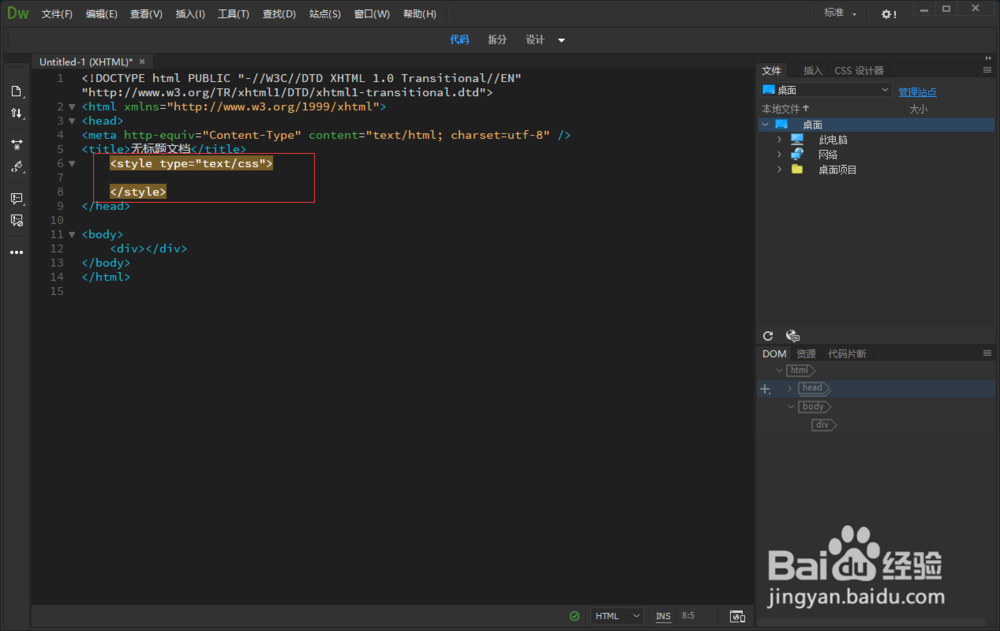
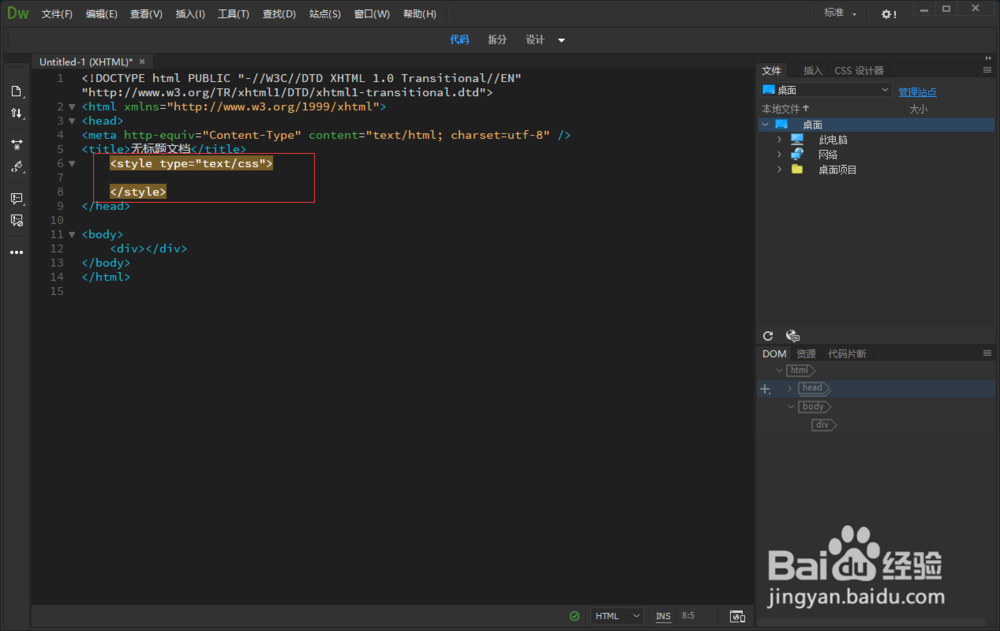
2/4然后在上面的head标签中(title标签下),输入引用CSS的代码style标签。(如下图)
 3/4
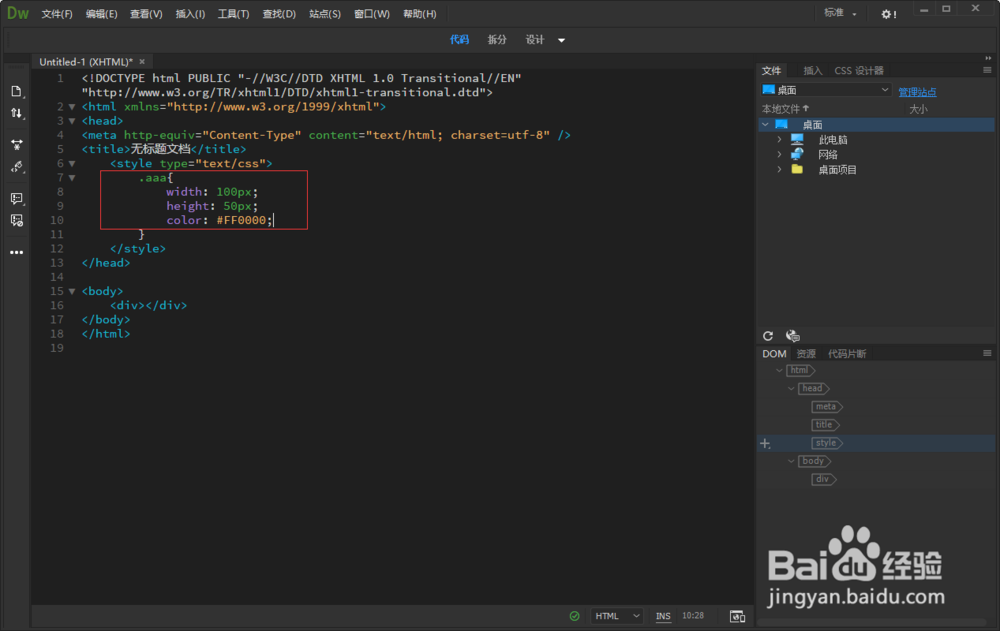
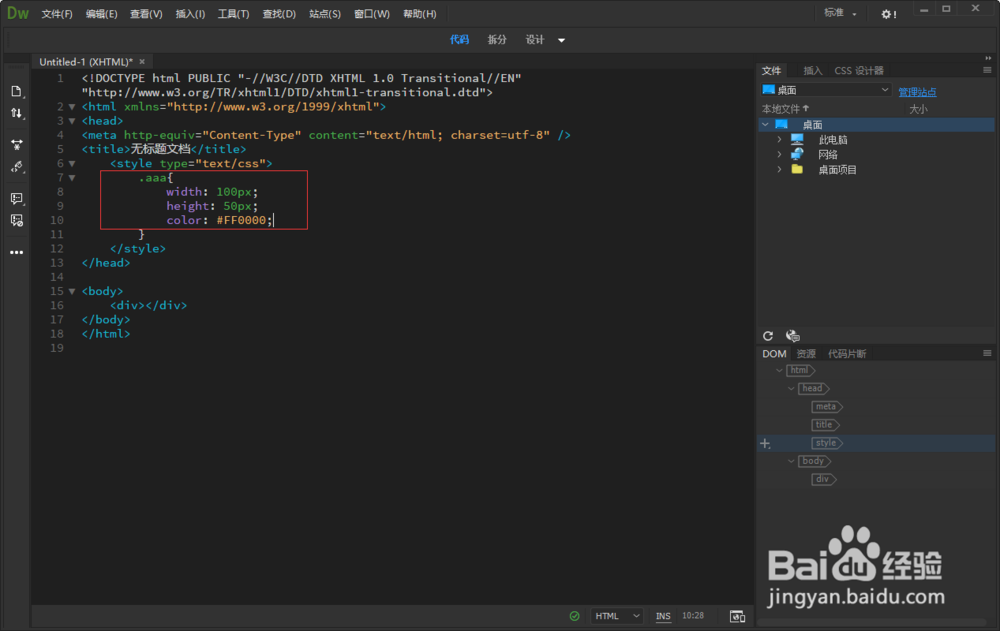
3/4然后在标签中输入一个CSS名称以及相关的样式。要注意看下图的格式,别少输入了。
 4/4
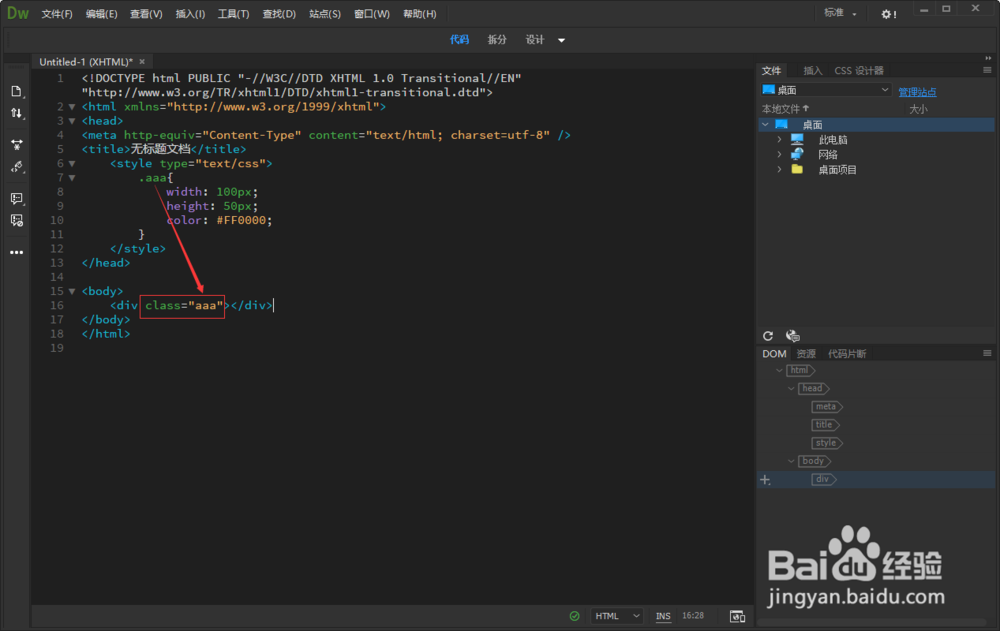
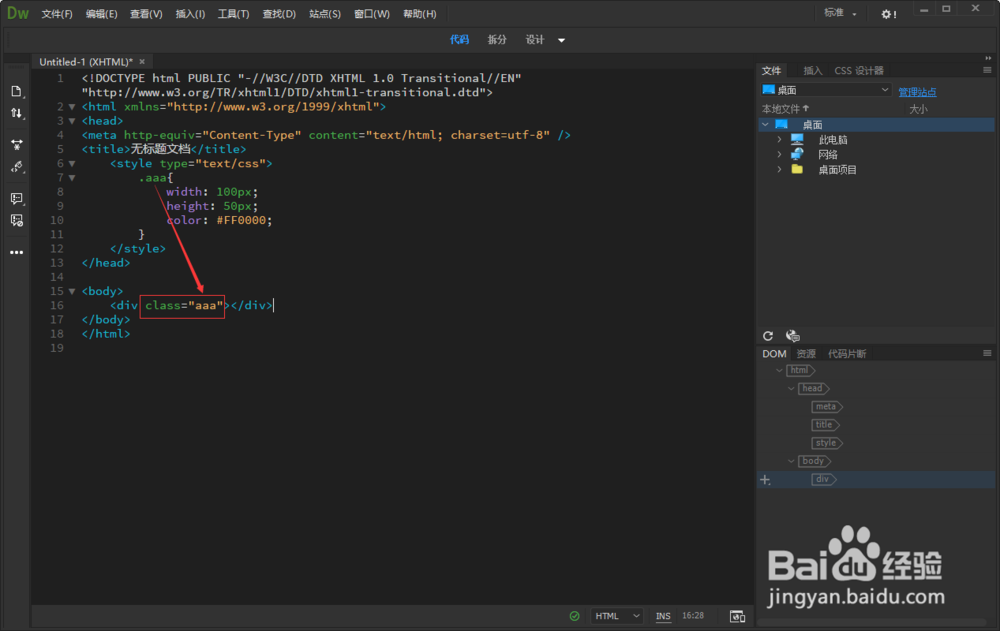
4/4最后在下方的div标签中,引入cass,并输入对应的样式名称。(如下图)这样就成功引入了CSS样式啦。这就是嵌入式的方法。
 注意事项
注意事项内嵌式和嵌入式各有各的有点,两种方法可以根据需要灵活搭配使用
学习习要严格按照我提供的图片中的代码进行输入,尤其是标点符号别少输入了
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_530348.html
上一篇:怎么复制全民K歌的分享链接?
下一篇:网上选到好号以及好的车牌被告知收费怎么办?
 订阅
订阅