dreamweaver cs6显示隐藏元素
来源:网络收集 点击: 时间:2024-04-17【导读】:
dreamweaver cs6显示隐藏元素品牌型号:联想电脑系统版本:win10软件版本:dreamweaver cs6方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
我们需要先新建一个HTML空白页
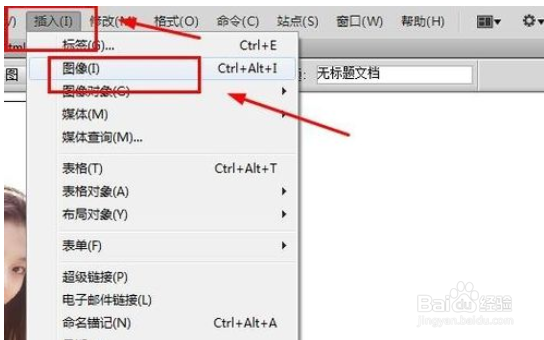
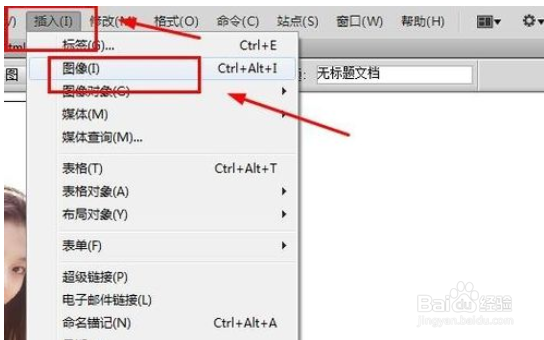
然后我们在菜单栏中选择‘插入‘-----’图像‘命令,在页面中插入一副图画
 2/7
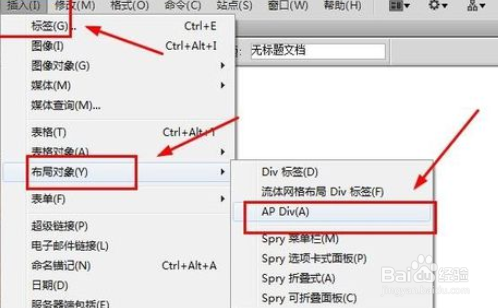
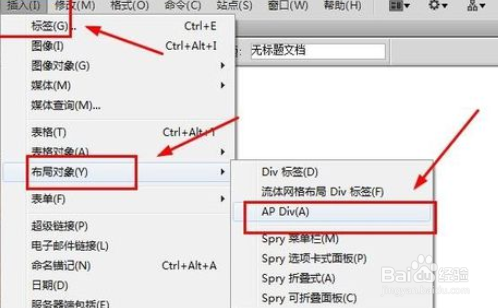
2/7接着我们在菜单栏中选择’插入‘----’布局对象‘-----’AP div命令,在页面中插入一个布局层元素
 3/7
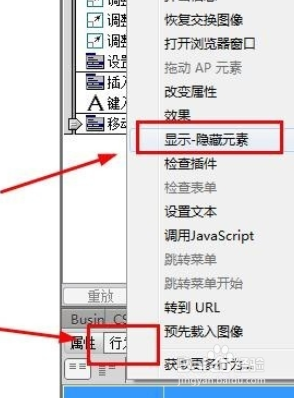
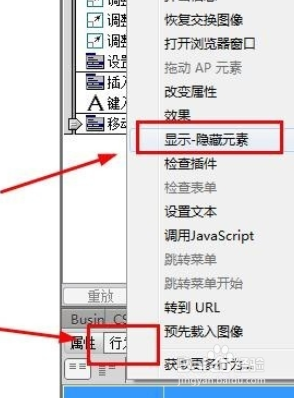
3/7这时选中’AP div元素单击行为控制面板中的添加按钮,在弹出的菜单中选择‘显示-隐藏元素’选项
 4/7
4/7接下来我们在弹出的‘显示-隐藏元素’对话框中单击‘隐藏’按钮,设置标签元素隐藏
 5/7
5/7然后我们在弹出的‘显示-隐藏元素’对话框中单击‘显示’按钮,设置标签元素隐藏
 6/7
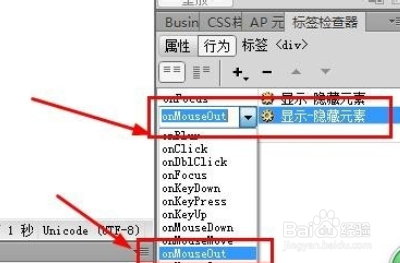
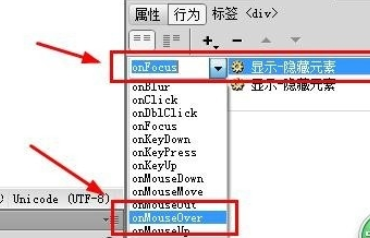
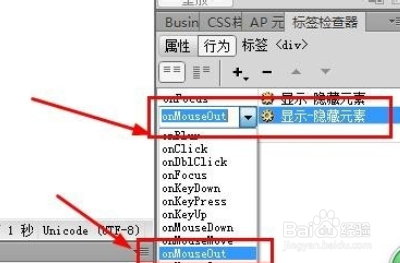
6/7在行为控制面板上,单击‘显示-隐藏元素(隐藏)’(注意此处应单击进去看)的行为栏,选择‘onmouseout
 7/7
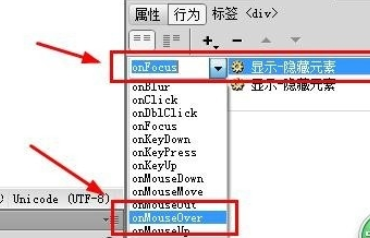
7/7在行为控制面板上,单击‘显示-隐藏元素(显示)’(注意此处应单击进去看)的行为栏,选择‘onmouseover
 注意事项
注意事项耐心操作
电脑版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_531769.html
上一篇:美团钱包怎么关闭
下一篇:荣耀手机如何打开杂志锁屏
 订阅
订阅