HTML教程 编号列表(有序列表)
来源:网络收集 点击: 时间:2024-04-17【导读】:
本教程将介绍编号列表(有序列表)工具/原料morePhpStorm 2019.3.1 x64方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 HTML
HTML
新建一个 Ol.html 文件,如图所示:
 2/6
2/6输入HTML5的结构代码,将title标签里面的内容修改成:有序列表,如图所示:
 3/6
3/6有序列表的语法结构,如图所示:
 4/6
4/6常用属性:
1)Type:编号类型,其取值范围
 5/6
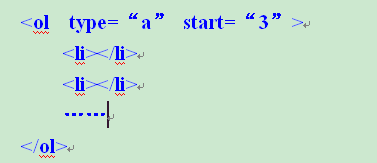
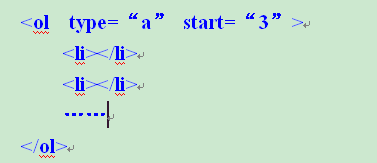
5/62)Start:编号的起始数,该值是一个数字,比如
 6/6
6/6输入 ol 和 li 标签,并且定义其编号类型和编号的起始数,如图所示:
 HTML
HTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_532156.html
上一篇:IE浏览器启动时闪动怎么办?
下一篇:怎么删除多余的无线网络连接
 订阅
订阅