怎样单独定义div中的标签样式
来源:网络收集 点击: 时间:2024-04-18【导读】:
在制作html页面时,有时候需要单独定义div中所有标签的样式,应该如何设置呢?下面小编举例讲解怎样单独定义div中的标签样式 。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 CSS
CSS
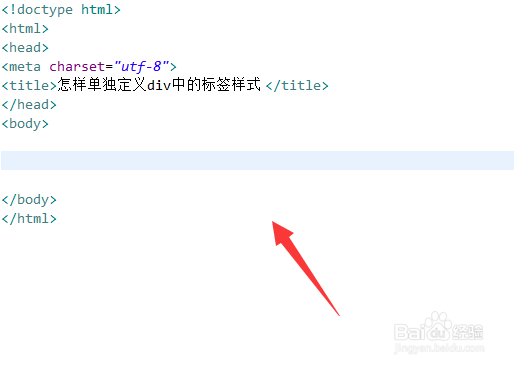
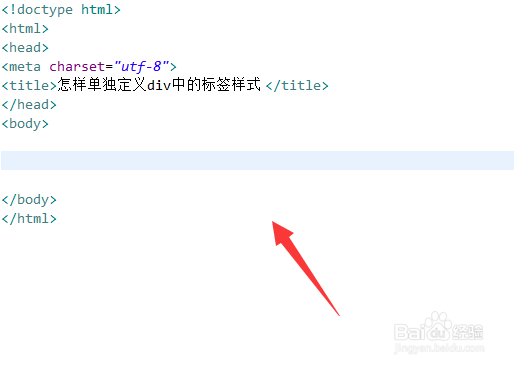
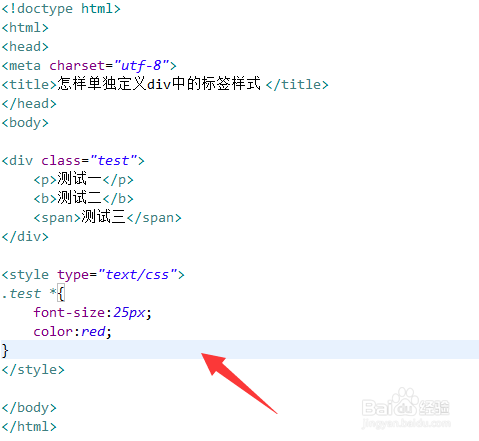
新建一个html文件,命名为test.html,用于讲解怎样单独定义div中的标签样式 。
 2/5
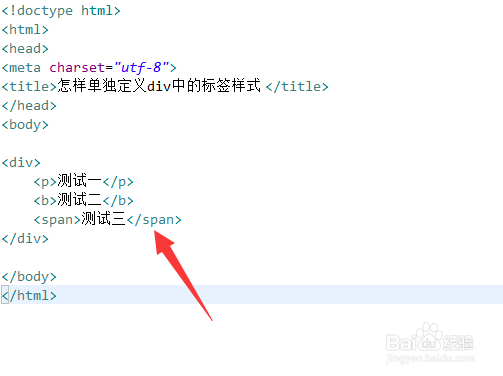
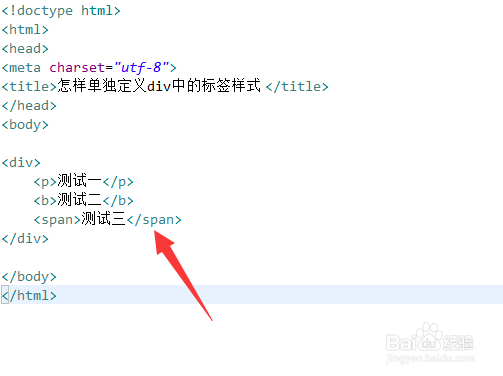
2/5在test.html文件中,使用div创建一个模块,在div内,使用多个标签定义内容。
 3/5
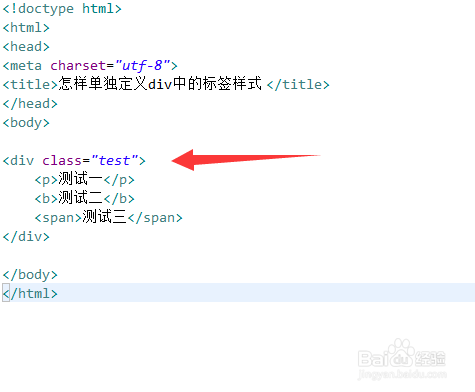
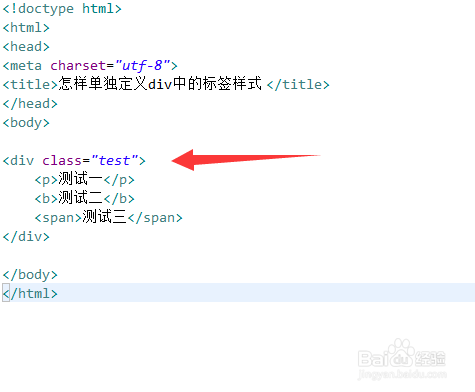
3/5在test.html文件中,给div添加一个class属性,用于单独定义它的样式。
 4/5
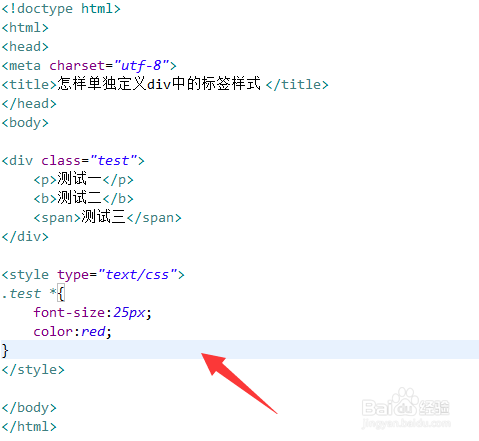
4/5在css样式表内,通过class属性和星号“*”定义div中所有标签的样式,例如,这里定义文字大小为25px,文字颜色为红色。
 5/5
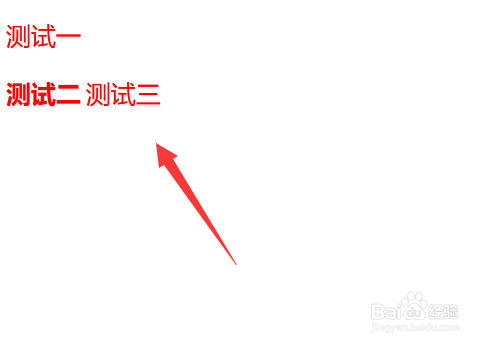
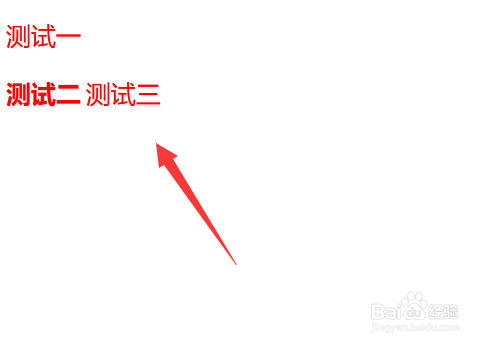
5/5在浏览器打开test.html文件,查看结果。
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_536635.html
上一篇:怎么用PS将人的脸P到水果上
下一篇:Ipad procreate怎么画立体图形?
 订阅
订阅