CSS icon 属性的使用
来源:网络收集 点击: 时间:2024-04-18【导读】:
CSS 的 icon 属性可以通过设置 font-family 属性来显示自定义图标。品牌型号:华硕FH5900v系统版本:Windows 10软件版本:VScode1.67.1方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 CSSICON
CSSICON
在网页中导入所需字体包
 2/5
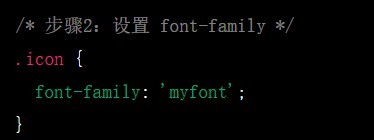
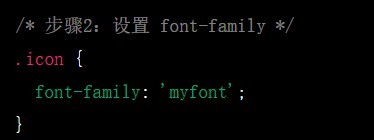
2/5设置 font-family 属性为导入的字体包中自定义图标的类名
 3/5
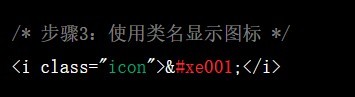
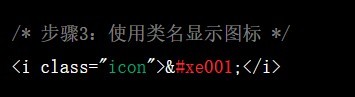
3/5在 HTML 中使用相应类名显示图标
 4/5
4/5通过 CSS 进行样诸关式调整
 5/5
5/5在 CSS 中添加 :before 或 :after 伪元素实现图标与泪毙文炼激包字的组合显示
 CSSICON
CSSICON 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_539667.html
上一篇:万圣节儿童画简笔画怎么画
下一篇:知网的外文文献怎么下载
 订阅
订阅