jquery 打印方法
来源:网络收集 点击: 时间:2024-04-18首先,我们需要准备jquery文件及Jquery.print.js文件,这是jquery支持打印必须要的文件,可以使用百度搜索下载。
 2/6
2/6第二步,将下载的jquery.js、Jquery.print.js文件添加到项目中,一般会放在Content目录下。
 3/6
3/6新建html页面,在页面head中引入jquery、Jquery.print.js文件,具体引入方式如下:
script src=~/Content/js/jquery/jquery-2.1.1.min.js/script
script src=~/Content/js/jqprint/jquery.jqprint-0.3.js/script
 4/6
4/6在新建的html页面中,绘制要打印的内容,并放置一个打印按钮,方便调用打印方法。这里可以放置按钮来提供手动打印,也可以调用方法直接打印。这里为了显示效果,放置了一个按钮。
div style=position: absolute; top: 22px; right: 8px;
a class=btn btn-default onclick=btn_print()i class=fa fa-print style=margin-right: 5px; font-size: 13px;/i直接打印/a
/div
div class=price-box
div id=print
div class=price-title
上海**贸易有限公司
/div
div class=price-subtitle
p上海市******世纪大道100号/p
p电话:021-85154668nbsp;nbsp;传真:021-8888888/p
/div
div class=price-title
报nbsp;nbsp;价nbsp;nbsp;单
/div
div class=price-info
table class=form
tr
th class=formTitle公nbsp;nbsp;nbsp;nbsp;司:/th
td class=formValue style=padding-right: 20px;
input type=text class=form-control value=中国**环保集团公司 /
/td
th class=formTitle联系人:/th
td class=formValue
input type=text class=form-control value=南** /
/td
/tr
tr
th class=formTitle电nbsp;nbsp;nbsp;nbsp;话:/th
td class=formValue style=padding-right: 20px;
input type=text class=form-control value=0592-88888888 /
/td
th class=formTitle传nbsp;nbsp;nbsp;nbsp;真:/th
td class=formValue
input type=text class=form-control value=0592-88888886 /
/td
/tr
tr
th class=formTitle邮nbsp;nbsp;nbsp;nbsp;箱:/th
td class=formValue style=padding-right: 20px;
input type=text class=form-control /
/td
th class=formTitle地nbsp;nbsp;nbsp;nbsp;址:/th
td class=formValue
input type=text class=form-control value=北京市海淀区西直门北大街42号 /
/td
/tr
tr
th class=formTitle报价人:/th
td class=formValue style=padding-right: 20px;
input type=text class=form-control value=李** /
/td
th class=formTitle日nbsp;nbsp;nbsp;nbsp;期:/th
td class=formValue
input type=text class=form-control value=@NFine.Code.Ext.ToDateString()/
/td
/tr
/table
/div
div class=price-table
table
thead
tr
td style=width: 2%;编号/td
td style=width: 25%;品名/td
td style=width: 10%;规格/td
td style=width: 10%;数量/td
td style=width: 10%;单位/td
td style=width: 10%;单价/td
td style=width: 10%;金额/td
td备注/td
/tr
/thead
tbody
tr
td1/td
td服务器硬件/td
td联想/td
td5/td
td台/td
td20000.00/td
td100000.00/td
td/td
/tr
tr
td2/td
td数据库正版/td
tdSQLServer/td
td5/td
td套/td
td9998.00/td
td49990.00/td
td/td
/tr
tr
td3/td
tdOA内部管理系统/td
td定制/td
td1/td
td套/td
td390000.00/td
td390000.00/td
td/td
/tr
tr
td4/td
td进销存管理系统/td
td定制/td
td1/td
td套/td
td260000.00/td
td260000.00/td
td/td
/tr
tr
td5/td
td服务费/td
td—/td
td1/td
td年/td
td80000.00/td
td80000.00/td
td/td
/tr
tr
td/td
td/td
td/td
td/td
td/td
td/td
td/td
td/td
/tr
tr
td/td
td/td
td/td
td/td
td/td
td/td
td/td
td/td
/tr
tr
td colspan=7 style=text-align: right; border-right: none;币种:人民币nbsp;nbsp;nbsp;nbsp;总计:879990.00
/td
td/td
/tr
tr
td style=height: 60px;备注/td
td colspan=7/td
/tr
/tbody
/table
/div
div class=price-info
table class=form
tr
th class=formTitle日nbsp;nbsp;nbsp;nbsp;期:/th
td class=formValue
input type=text class=form-control style=width: 150px /
/td
/tr
/table
table class=form
tr
th class=formTitle签nbsp;nbsp;nbsp;nbsp;字:/th
td class=formValue
input type=text class=form-control style=width: 150px /
/td
/tr
/table
/div
div class=sign ok style=height: 150px; width: 150px; top: 89px; left: 724px;position:absolute;
img src=/Content/js/zsign/signet.gif draggable=false/div
/div
/div
 5/6
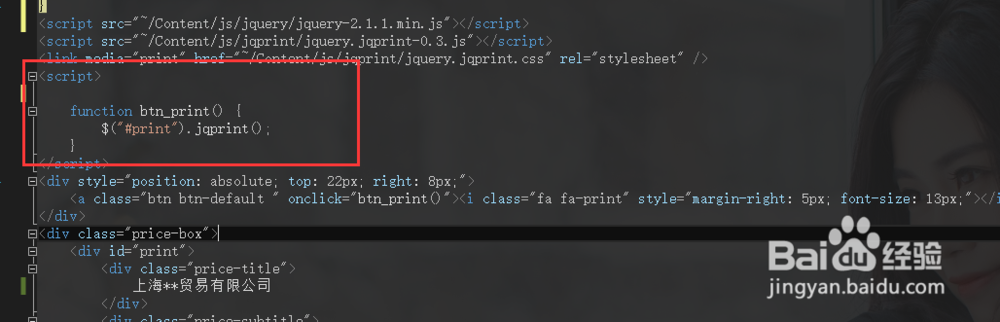
5/6在页面中添加script标签,在这个标签内编写打印的方法,提供给按钮使用。
script
function btn_print() {
$(#print).jqprint();
}
/script
 6/6
6/6保存页面并在浏览器中打开html页面,我们点击页面上的打印按钮,会发现会弹出打印的页面,这就实现了jquery的打印。

 JQUERYJQUERY打印打印JS打印
JQUERYJQUERY打印打印JS打印 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_540611.html
 订阅
订阅