jquery如何设置value值
来源:网络收集 点击: 时间:2024-04-19【导读】:
在jquery中,可以通过attr()方法来设置对象的vaule值。下面小编举例讲解jquery如何设置value值。工具/原料morehtml+jquery代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
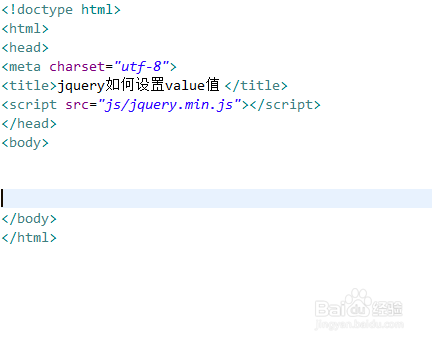
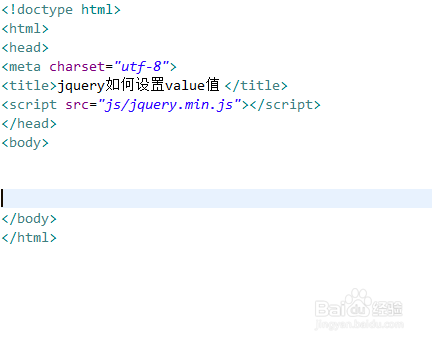
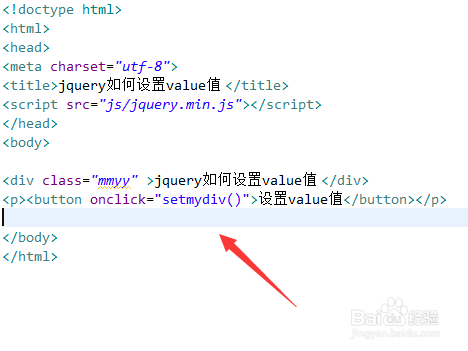
新建一个html文件,命名为test.html,用于讲解jquery如何设置value值。
 2/6
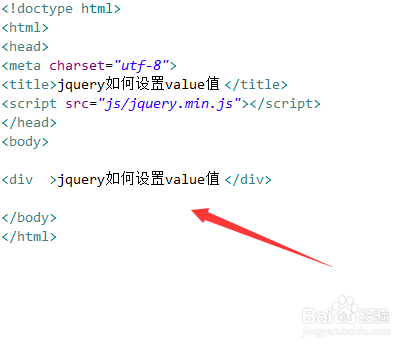
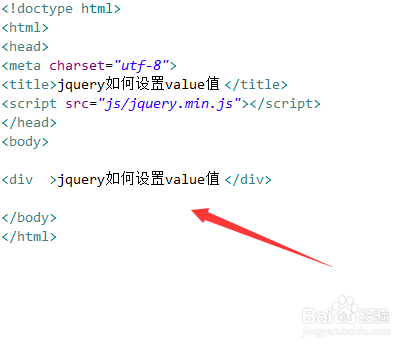
2/6在test.html文件内,使用 div标签创建一行文字,用于测试。
 3/6
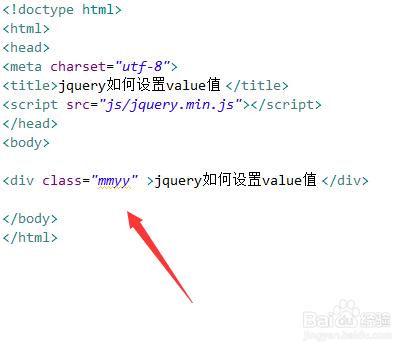
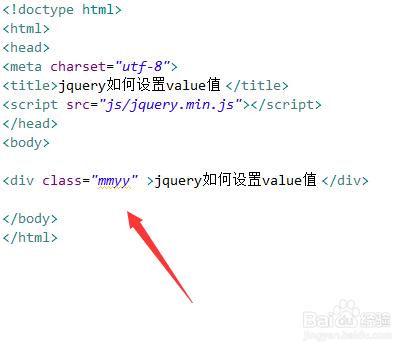
3/6在test.html文件内,给div标签添加一个class属性,用于下面获得div对象。
 4/6
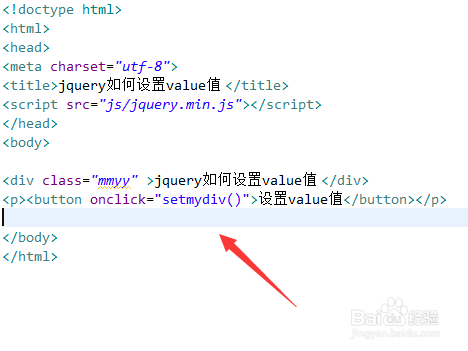
4/6在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行setmydiv()函数。
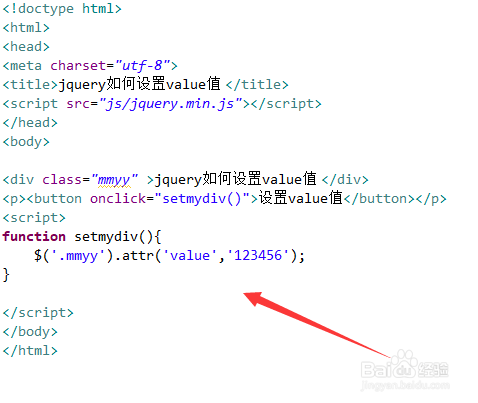
 5/6
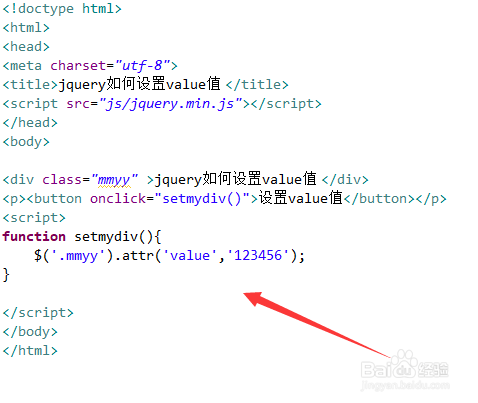
5/6在js标签内,创建setmydiv()函数,在函数内,通过class获得div对象,使用attr()方法设置对象的value值。
 6/6
6/6在浏览器打开test.html文件,查看源代码,查看结果。

 总结:1/1
总结:1/11、在test.html文件内,使用 div标签创建一行文字,给div标签添加一个class属性。2、在js中,通过class获得div对象,使用attr()方法设置对象的value值
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_544692.html
上一篇:如何用iPhone手机下载热血神剑
下一篇:艾尔登法环弃子的繁星在哪里怎么获得
 订阅
订阅