css如何设置div只显示左右边框
来源:网络收集 点击: 时间:2024-04-19【导读】:
在css中,可以通过border属性分别设置其左右边框样式。下面小编举例讲解css如何设置div只显示左右边框。品牌型号:css+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css如何设置div只显示左右边框。
 2/6
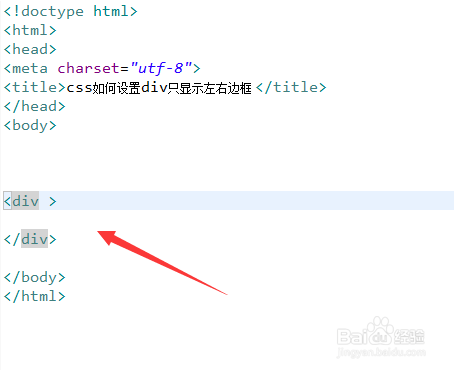
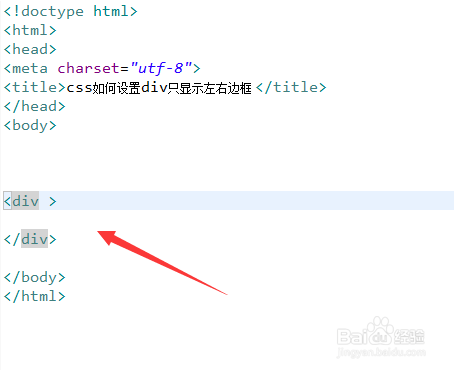
2/6在test.html文件内,使用div创建一个模块,用于测试。
 3/6
3/6在test.html文件内,设置div标签的class属性值为myone。
 4/6
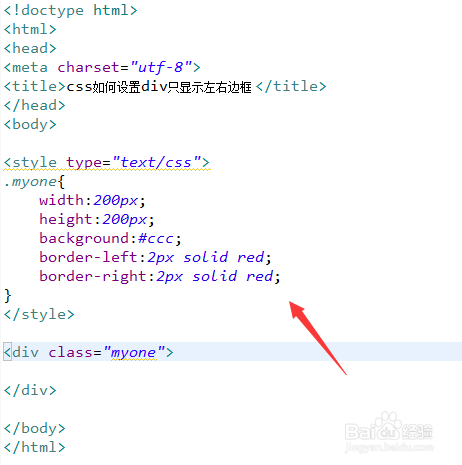
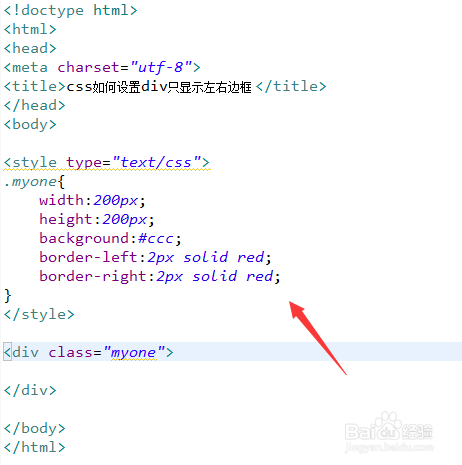
4/6在css标签内,通过class设置div的样式,定义它的宽度为200px,高度为200px,背景颜色为灰色。
 5/6
5/6在css标签内,使用border-left和border-right属性分别设置左边框和右边框的样式,定义它们边框的宽度为2px,边框线型为solid(实线),边框颜色为红色。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div创建一个模块,设置div标签的class属性值为myone。2、在css标签内,通过class设置div的样式,定义它的宽度为200px,高度为200px,背景颜色为灰色。3、在css标签内,使用border-left和border-right属性分别设置左边框和右边框的样式,定义它们边框的宽度为2px,边框线型为solid(实线),边框颜色为红色。4、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_545742.html
上一篇:中学生学骑自行车有什么技巧?
下一篇:口袋妖怪刽曜之影攻略(65)
 订阅
订阅