如何使用JS控制video视频的播放
来源:网络收集 点击: 时间:2024-02-16【导读】:
video标签创建的视频,除了可以在使用在标签内定义属性的方式控制播放效果外,还可以使用JS中的DOM对象对视频进行控制。下面介绍如何使用JS控制video视频的播放。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 JS
JS
新建一个html文件,命名为test.html,用于介绍如何使用JS控制video视频。
 2/7
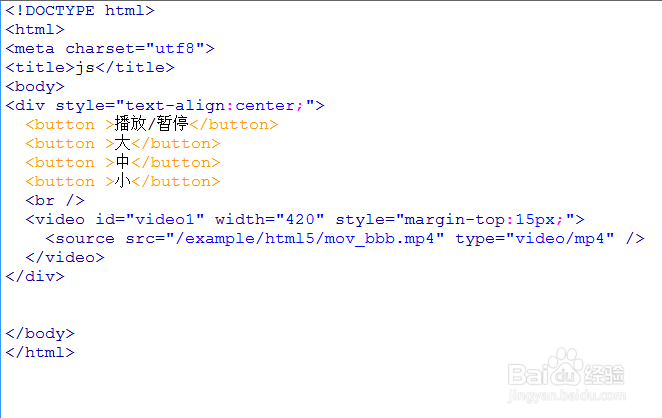
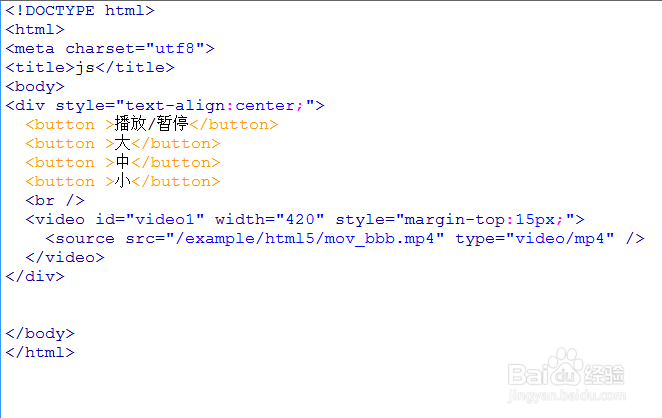
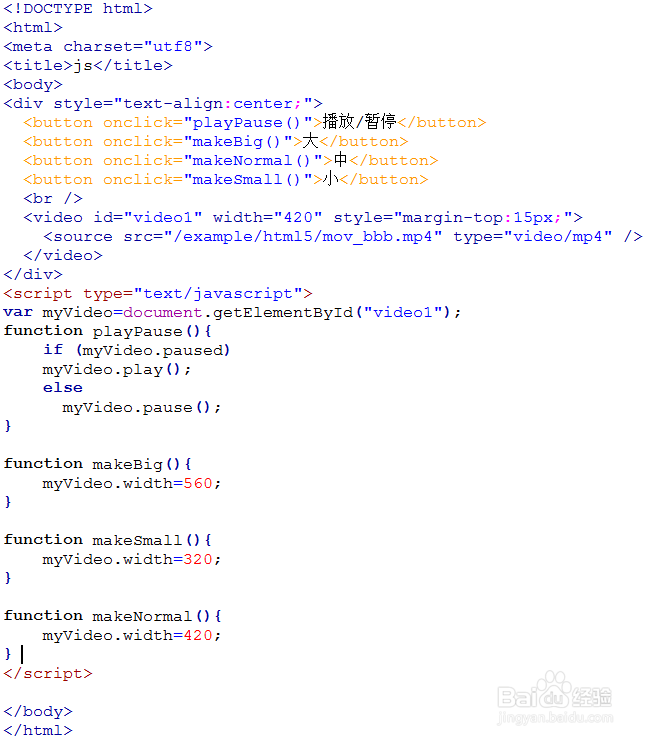
2/7在test.html页面,使用button标签创建四个按钮,分别是播放/暂停、大、中、小,用于控制视频的播放效果。同时,使用video标签创建一个视频,代码如下:
 3/7
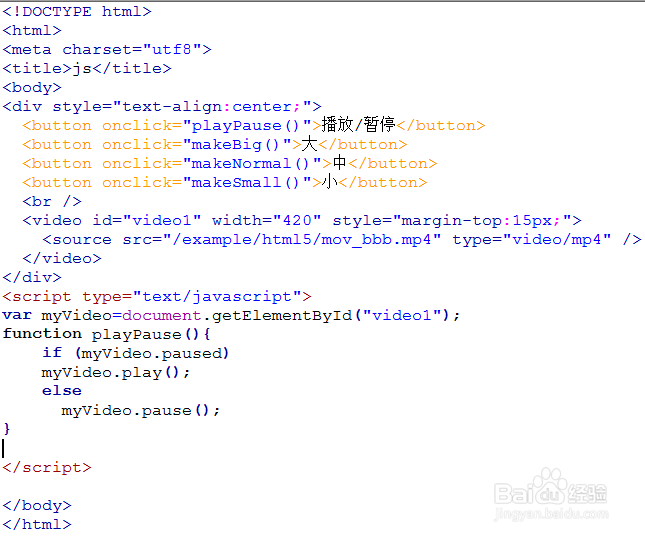
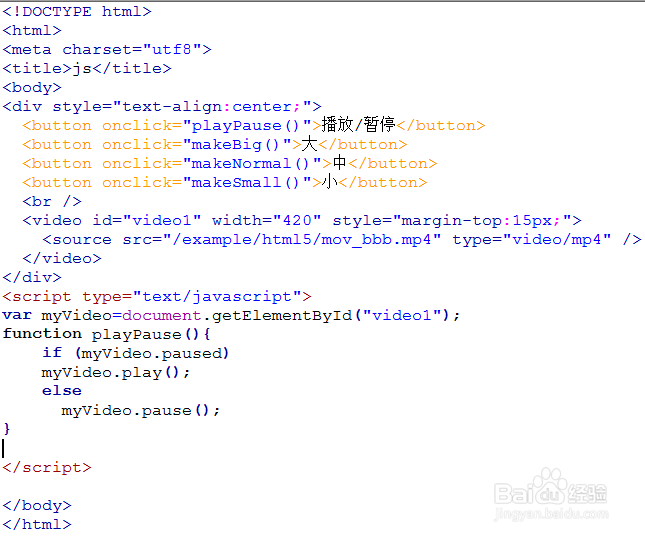
3/7给每个按钮绑定onclick点击事件,当按钮被点击时,分别执行相应的函数来控制视频的播放效果,代码如下:
 4/7
4/7使用document.getElementById()获得视频对象,创建“播放/暂停”的playPause()函数,使用play()方法控制视频的播放,使用pause()控制视频的暂停。
 5/7
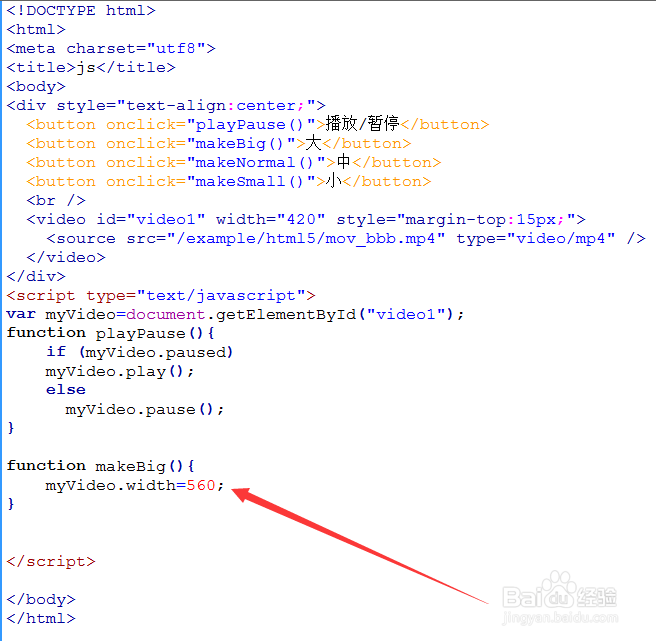
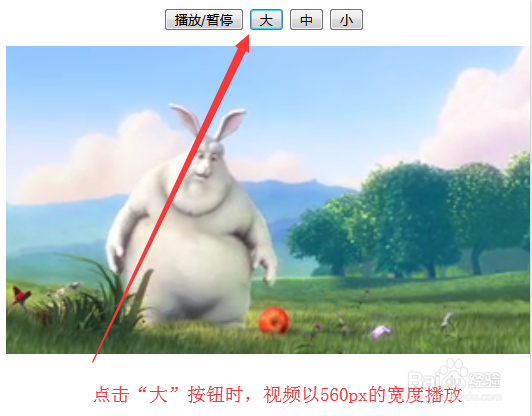
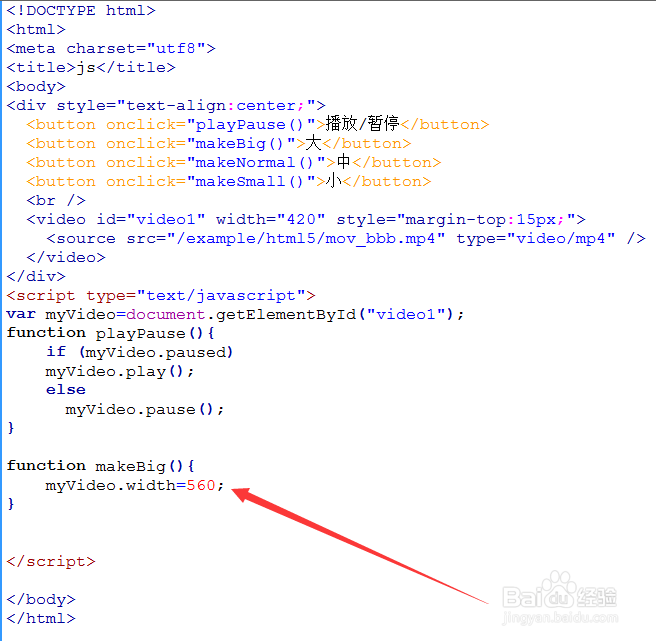
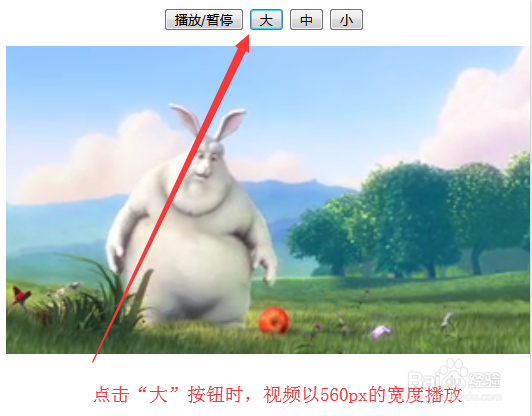
5/7创建makeBig()函数,当点击大按钮时,使视频以宽度560px来播放视频。代码如下:
 6/7
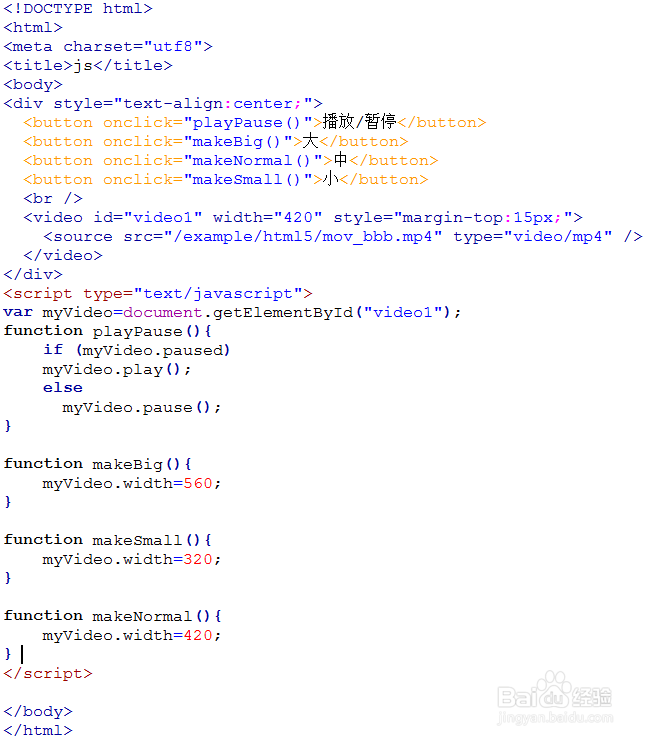
6/7创建makeNormal()函数与makeSmall()函数,当点击“中”按钮时,使视频以宽度420px来播放视频,当点击“小”按钮时,使视频以宽度320px来播放视频。
 7/7
7/7在浏览器打开test.html文件,测试js控制视频播放的效果。

 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_54684.html
 订阅
订阅