Dreamweaver怎么插入网页版权符号
来源:网络收集 点击: 时间:2024-04-19【导读】:
有时候我们在制作网页的时候,需要在网页最下方插入版权符号,以代表,这是属于我们的版权,怎么操作呢,下面来分享一下方法工具/原料moredreamweaver插入网页版权符号方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 注意事项
注意事项
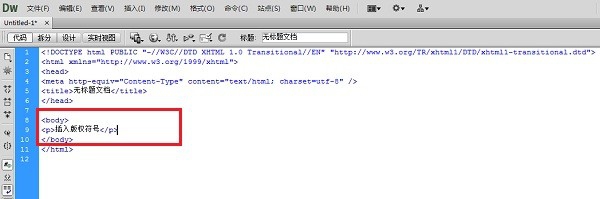
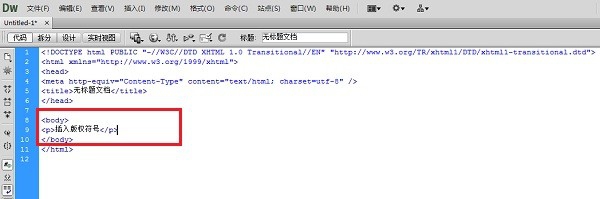
第一步在我们的电脑上打开Dreamweaver,这里新建一个网页做样例,如下图所示:
 2/5
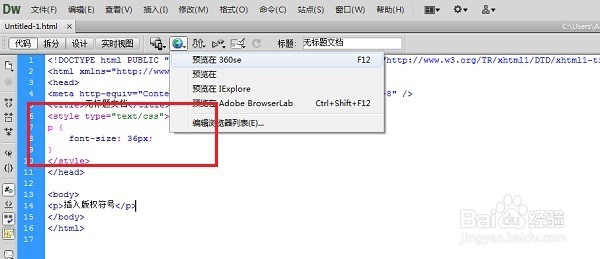
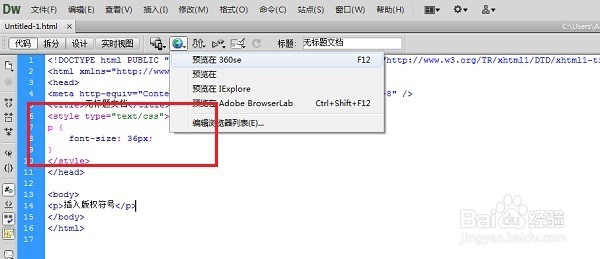
2/5第二步首先可以设置一下字体,方便观看效果,如下图所示:
 3/5
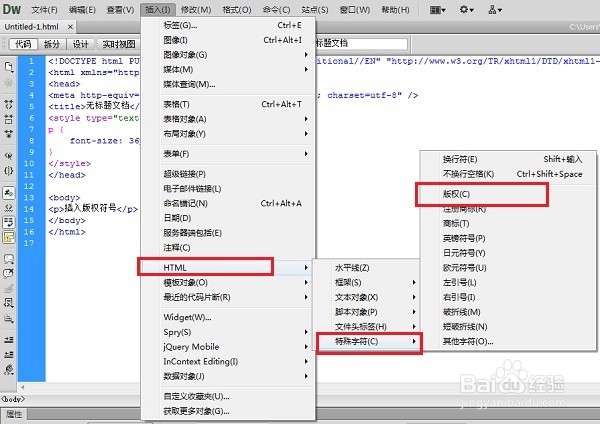
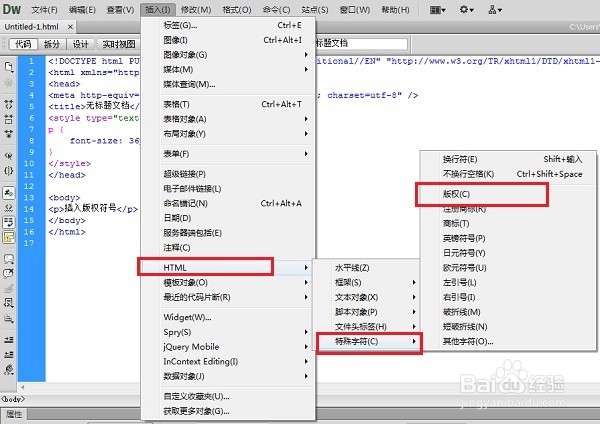
3/5第三步在浏览器看了一下效果之后,我们点击“插入-HTML-特殊字符-版权”,如下图所示:
 4/5
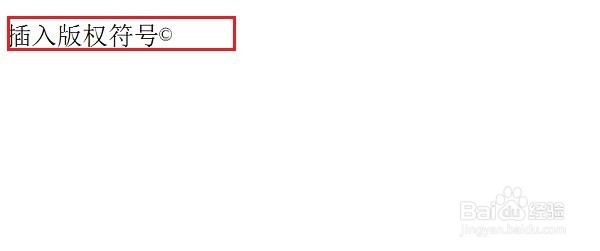
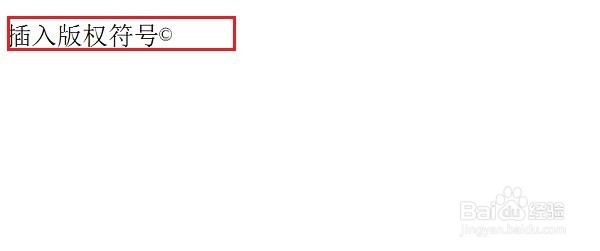
4/5第四步在浏览器里面观看,可以看到已经插入版权符号了,如下图所示:
 5/5
5/5第五步我们也可以百度搜索“html有用的字符实体”,直接将下面的复制到dreamweaver网页里面去,如下图所示:
 注意事项
注意事项如果你觉得这篇对你有用的话,请投一下票
插入版权符号版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_548659.html
上一篇:微信群怎么看谁是群主和管理员
下一篇:小米手环怎么自定义来电提醒振动模式
 订阅
订阅