form表单提交后怎么保留原数据
来源:网络收集 点击: 时间:2024-02-16【导读】:
web工作者经常必须要接触到表单,比如登录之类的,但是在用户提交的情况下,从后台返回结果后,会导致表单内容消失,那么要怎么留住表单中的内容呢工具/原料morejquery方法/步骤1/4分步阅读 2/4
2/4
 3/4
3/4 4/4
4/4
 注意事项
注意事项
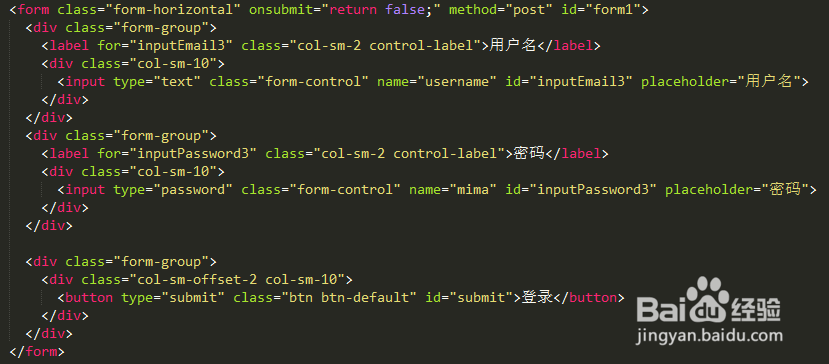
创建表单,并且给表单设置一个唯一标示,比如设置一个id
 2/4
2/4引入jquery,jquery可以在中文网找到cdn在线引入,也可以下载好,在本地引入,在这里我只是为了演示,所以在线引入

 3/4
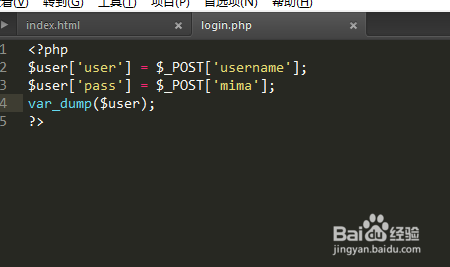
3/4给form表单中的submit绑定click事件,并在事件中使用ajax方法,具体代码如下,url即是form表单中的action,type是action,dataType代表的是编码形式,success代表成功提交到后台并且后台所要执行,res是从后台返回的内容,serialize代表id为form1这个表单的所有会提交到后台的内容。
 4/4
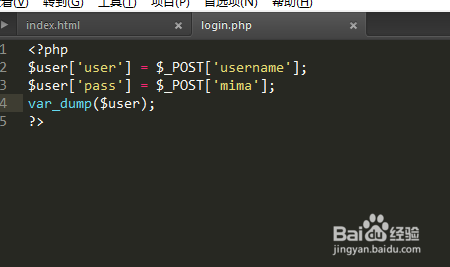
4/4此时就已经做好了所有的准备工作了,可以进行测试了,在success里面让结果在控制台打印,可以看到自己输入的东西如实从后台返回了,而且表单里面用户输入的内容都在。赶紧来试试吧!

 注意事项
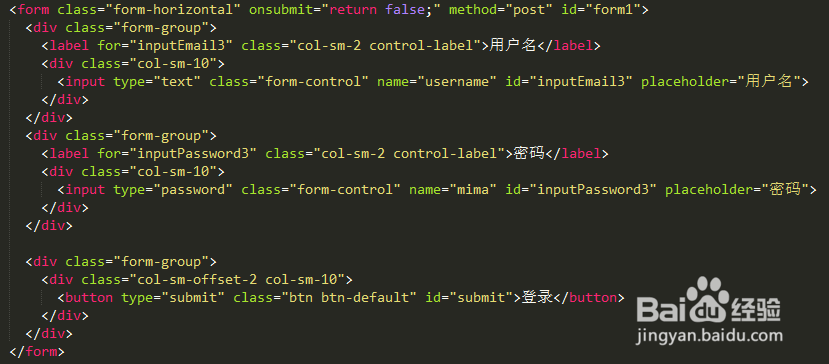
注意事项不要忘了给form添加onsubmit=return false;这样表单就不会自己提交了
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_55440.html
上一篇:水果便签怎么画
下一篇:手机淘宝怎么才能开启扫脸
 订阅
订阅