如何使用微信小程序中的按钮事件实现界面跳转
来源:网络收集 点击: 时间:2024-04-20【导读】:
在微信小程序开发过程,除了使用navigator组件链接界面,还可以使用按钮的点击事件控制界面跳转,可以直接调用微信小程序中的接口navigateTo。下面利用实例说明如何使用按钮事件控制界面跳转,操作如下:工具/原料more微信小程序开发工具截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
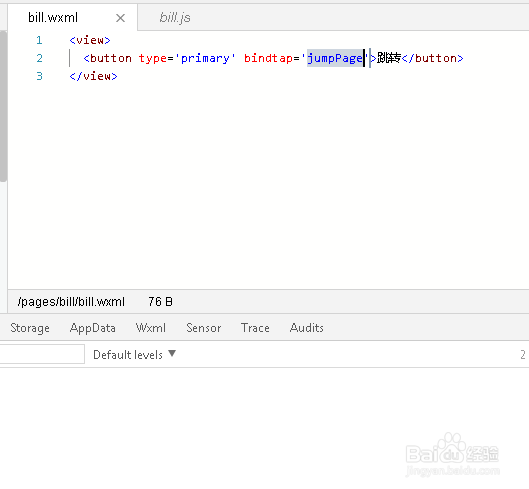
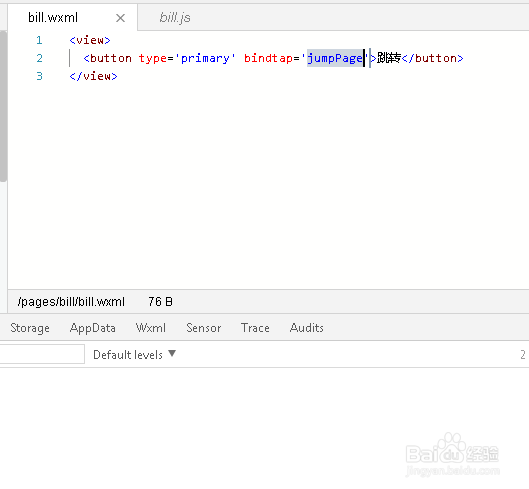
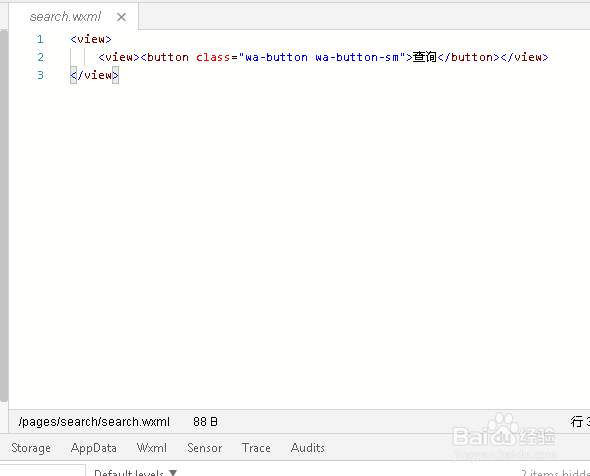
第一步,打开微信小程序开发工具,新建一个wxml文件,并在文件插入view/view和button,如下图所示:
 2/6
2/6第二步,接着在按钮button元素添加bindtap事件jumpPage,如下图所示:
 3/6
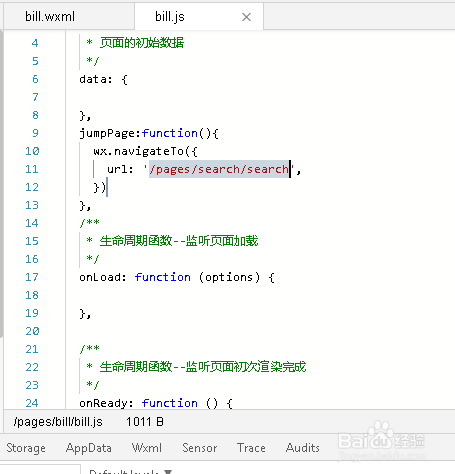
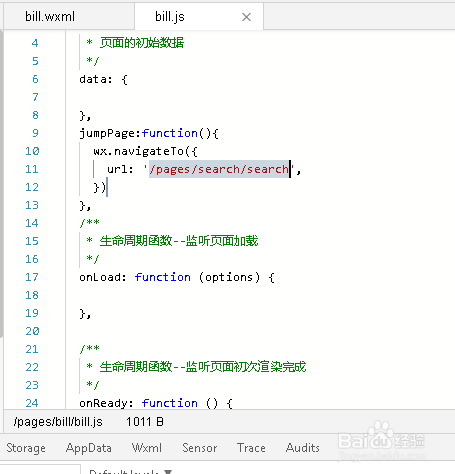
3/6第三步,在对应的界面的JavaScript文件中,添加点击事件函数,如下图所示:
 4/6
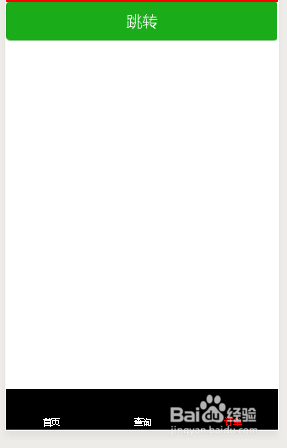
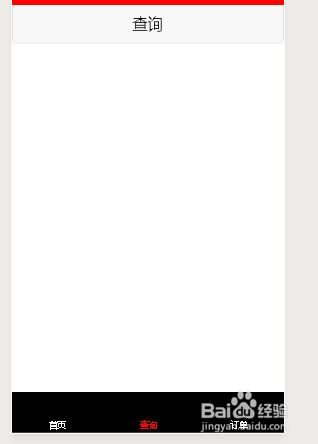
4/6第四步,设置完毕之后,在微信小程序开发工具模拟器查看效果,如下图所示:
 5/6
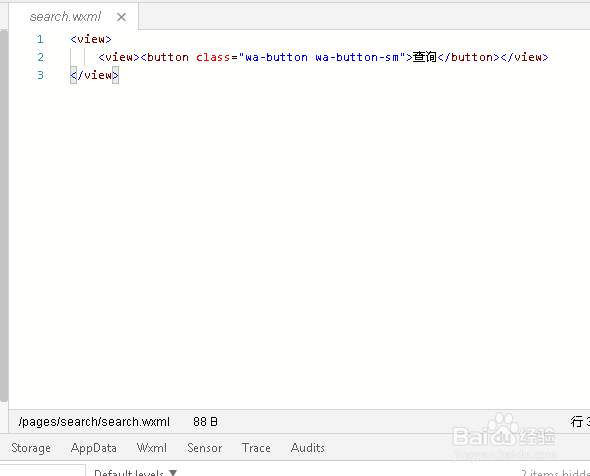
5/6第五步,接着在另外一个wxml插入一个view和button,作为跳转的目标界面,如下图所示:
 6/6
6/6第六步,保存代码之后,点击跳转按钮,然后查看对应的效果,如下图所示:
 注意事项
注意事项注意微信小程序中界面跳转的几种方式
注意按钮组件点击事件控制跳转的方法
微信小程序开发工具跳转版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_554438.html
上一篇:江南百景图振兴是什么
下一篇:猪肉猪血萝卜汤如何制做?
 订阅
订阅