怎么制作网站警告框
来源:网络收集 点击: 时间:2024-04-20【导读】:
怎么制作网站警告框,我们在上网的时候,打开一些网站,或者点击一些东西的时候,会提示警告的对话框,那这个东西怎么实现呢,今天我教大家用dreamweaver怎么实现这个步骤。工具/原料moredreamweaver方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10
4/10 5/10
5/10 6/10
6/10 7/10
7/10 8/10
8/10 9/10
9/10 10/10
10/10 制作
制作
首先我们需要在网站下载dreamweaver版本程序,然后进行安装。
 2/10
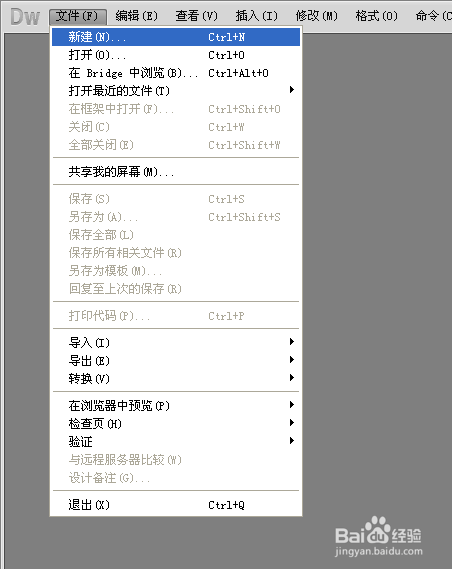
2/10双击打开之后我们新建一个空白的html的文件。
 3/10
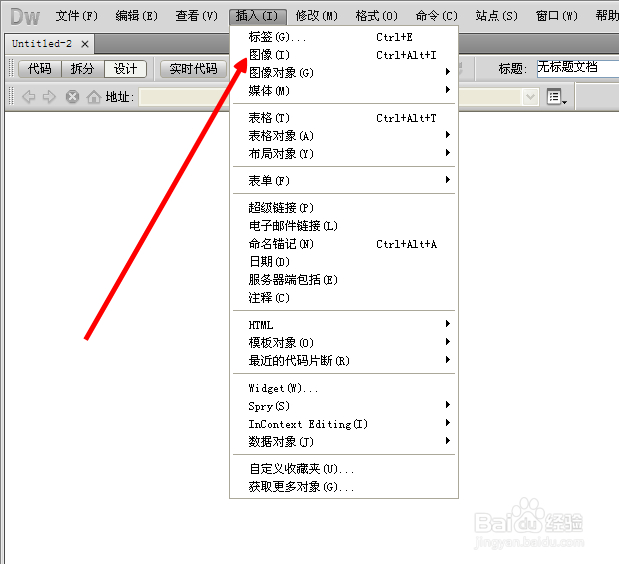
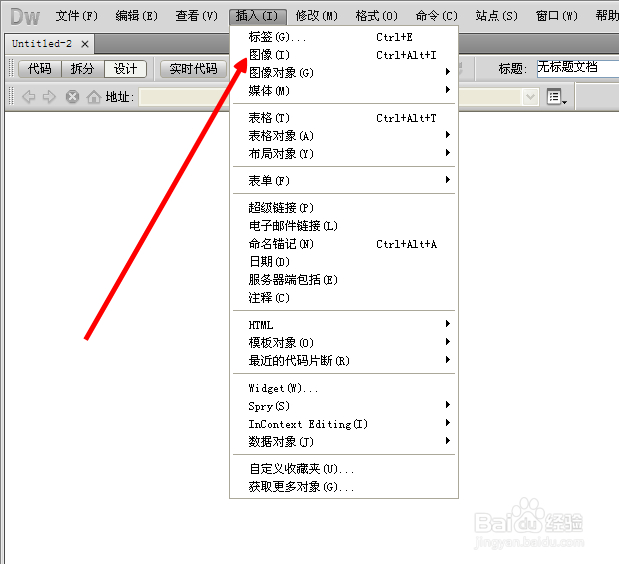
3/10新建之后----我们点击插入---图片,我们用图片测试一下吧,方便我演示效果。
 4/10
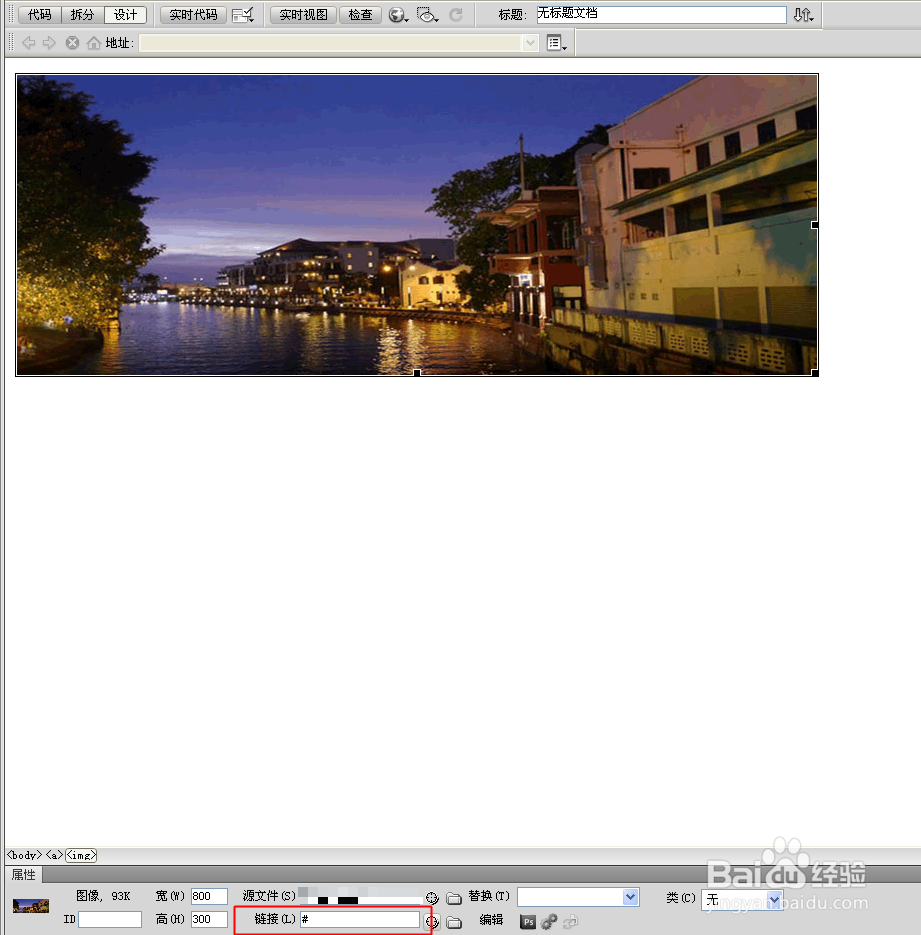
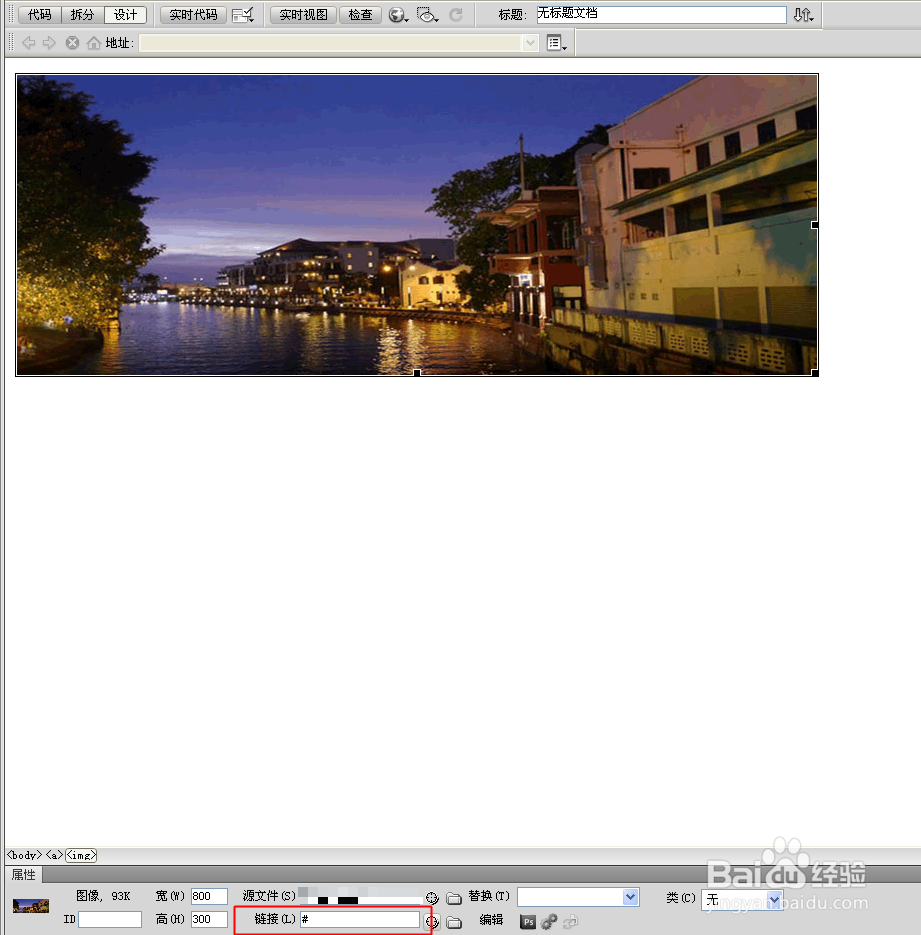
4/10插入图片之后,我们选中图片,在下边链接这块,输入#给他一个空白连接。
 5/10
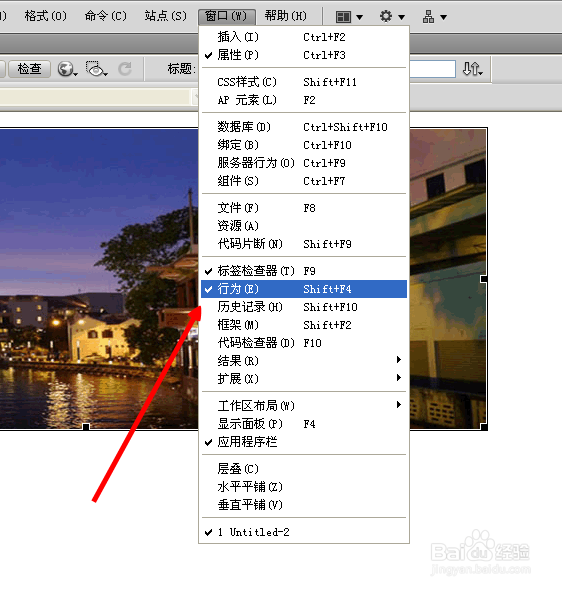
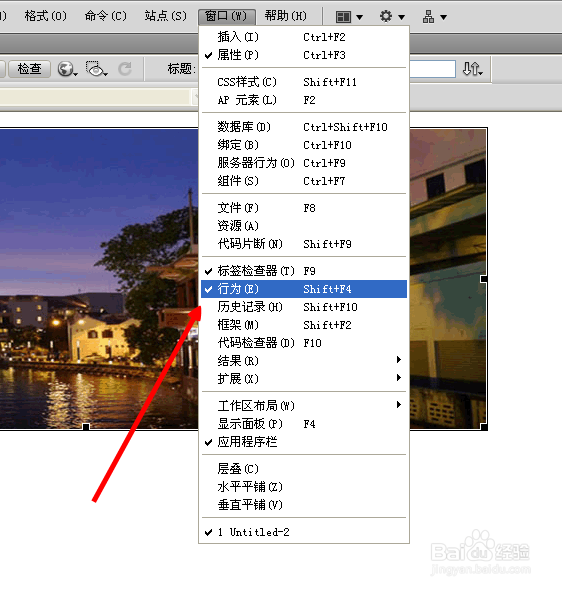
5/10在窗口找到行为的选项,让他显示出来,快捷键是shift+F4
 6/10
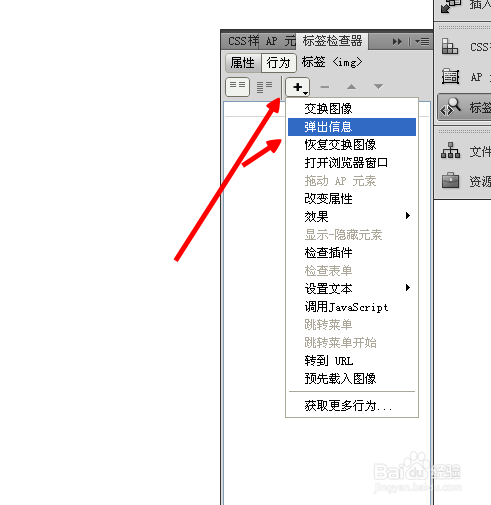
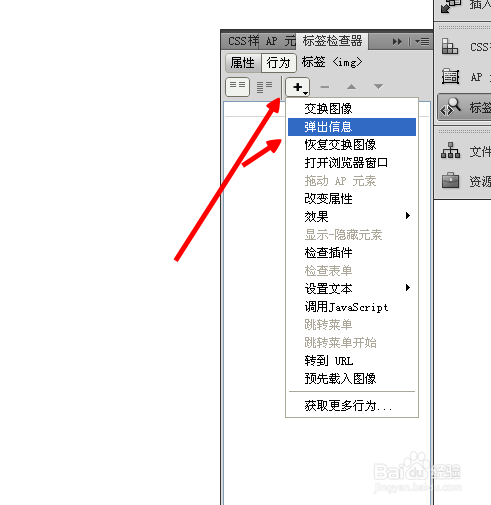
6/10在右边出现行为的面板,点击上边的加号的,在下拉的菜单里面找到弹出信息
 7/10
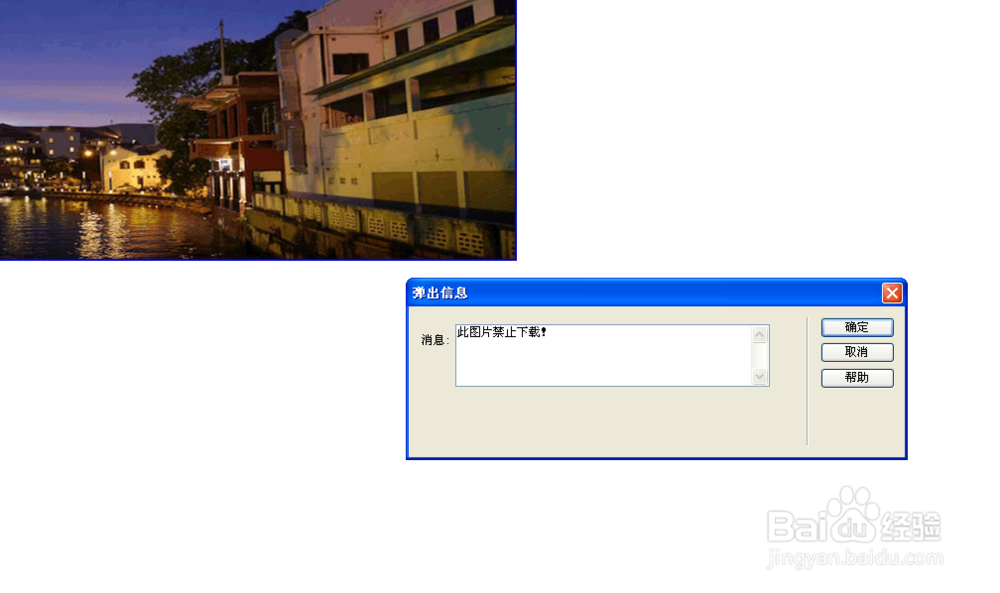
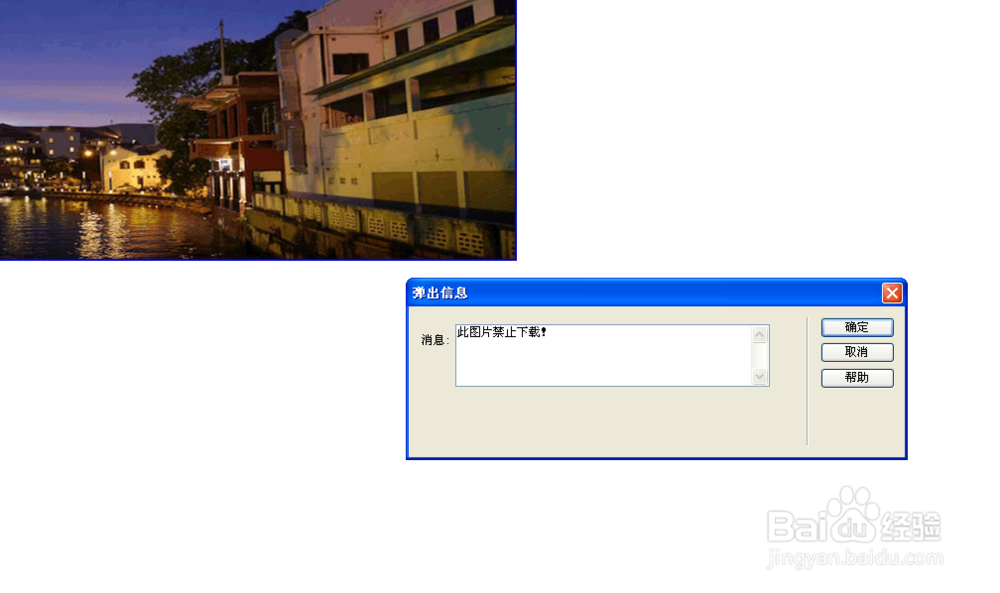
7/10然后我们点击之后,出现一个对话框,然后我们输入我们准备警告的文字,点击上边的确定。
 8/10
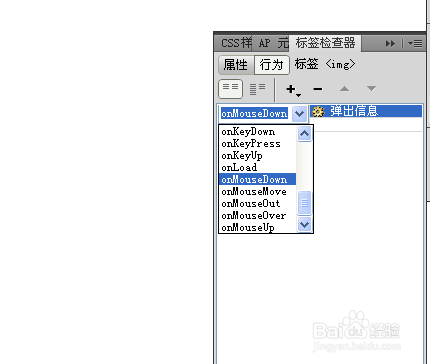
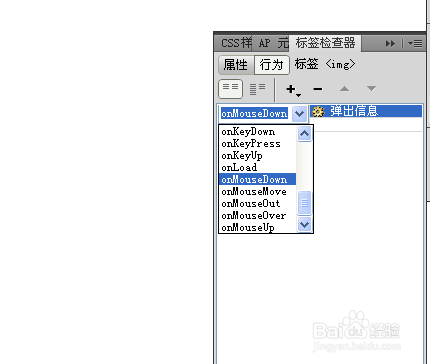
8/10然后在前面这里我们选择onMouseDown(这个意思就是按下鼠标之后),我们选择他就好了。
 9/10
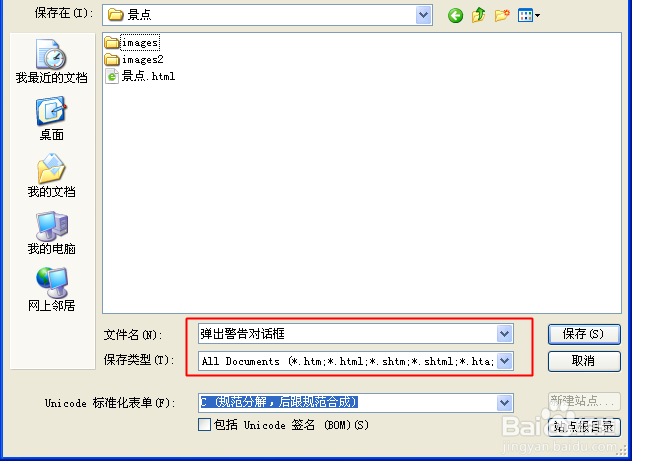
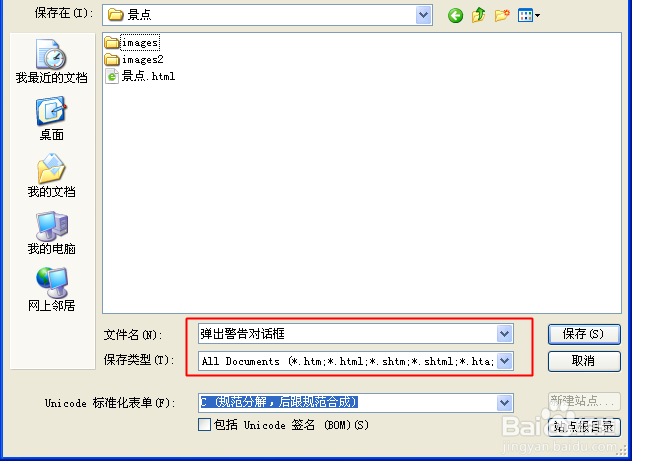
9/10然后我们保存一下,看看效果---给他起一个名称---保存成html格式
 10/10
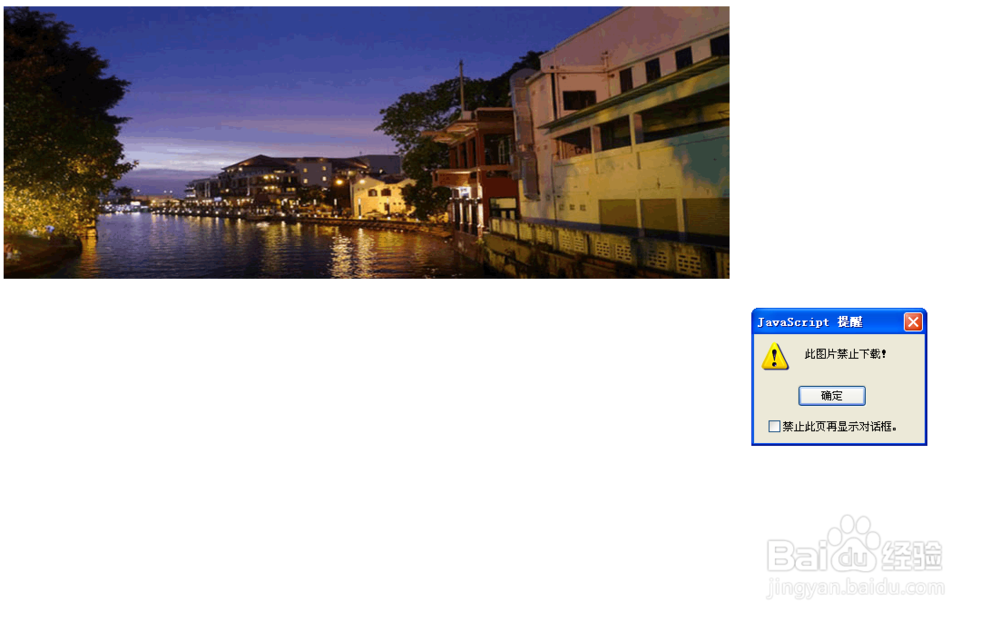
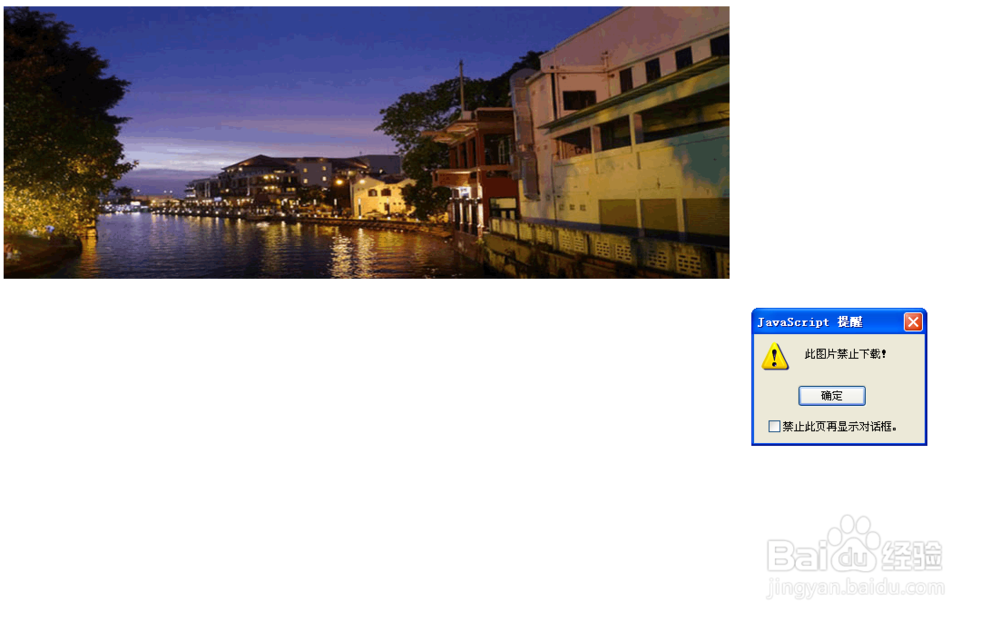
10/10然后我们点击图片,就会弹出我们之前预设的文字,是不是很简单。
 制作
制作 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_556013.html
上一篇:收到短信怎么在屏幕上方显示出来
下一篇:带你游玩慕尼黑周边
 订阅
订阅