利用AE 光效插件Optical Flares制作文字光效
来源:网络收集 点击: 时间:2024-04-21预览:
 2/6
2/6启动AE,新建合成,并导入素材。(图片或者视频)
 3/6
3/6选择文字工具。
 4/6
4/6在素材上输入文字。
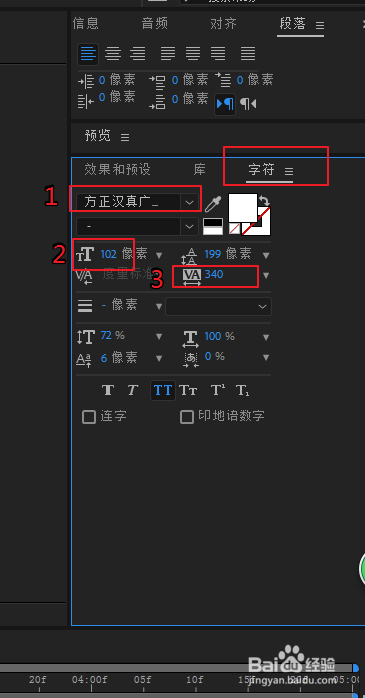
在右边的字符面板调整文字的字体、大小和字距这3个属性。

 5/6
5/6然后在效果控件面板搜索“梯度渐变, 双击
给文字添加梯度渐变效果,改变梯度渐变的颜色为浅绿色到深绿色。


 6/6
6/6为了使文字更明显一些,添加一个曲线效果,增加一些高光区亮度。

 二、新建OF光效1/3
二、新建OF光效1/3在图层面板右键—新建一个调整图层。
 2/3
2/3在效果面板搜索“Optical Flares”效果,
双击或者拖动添加到调整图层上。

 3/3
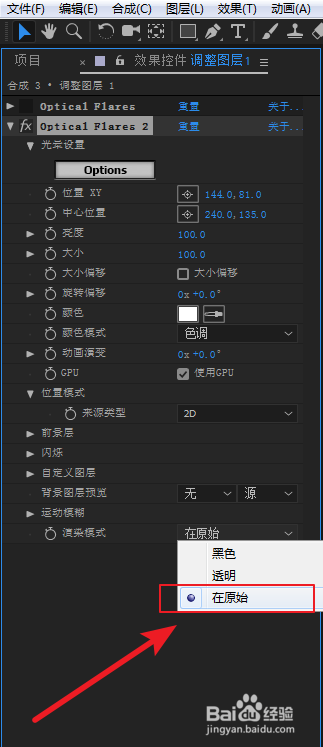
3/3将最下方的渲染模式选择为“在原始”。
这时光效就出现了。
 三、设置光效1/6
三、设置光效1/6点击下面的选项按钮,进入到OF内部。

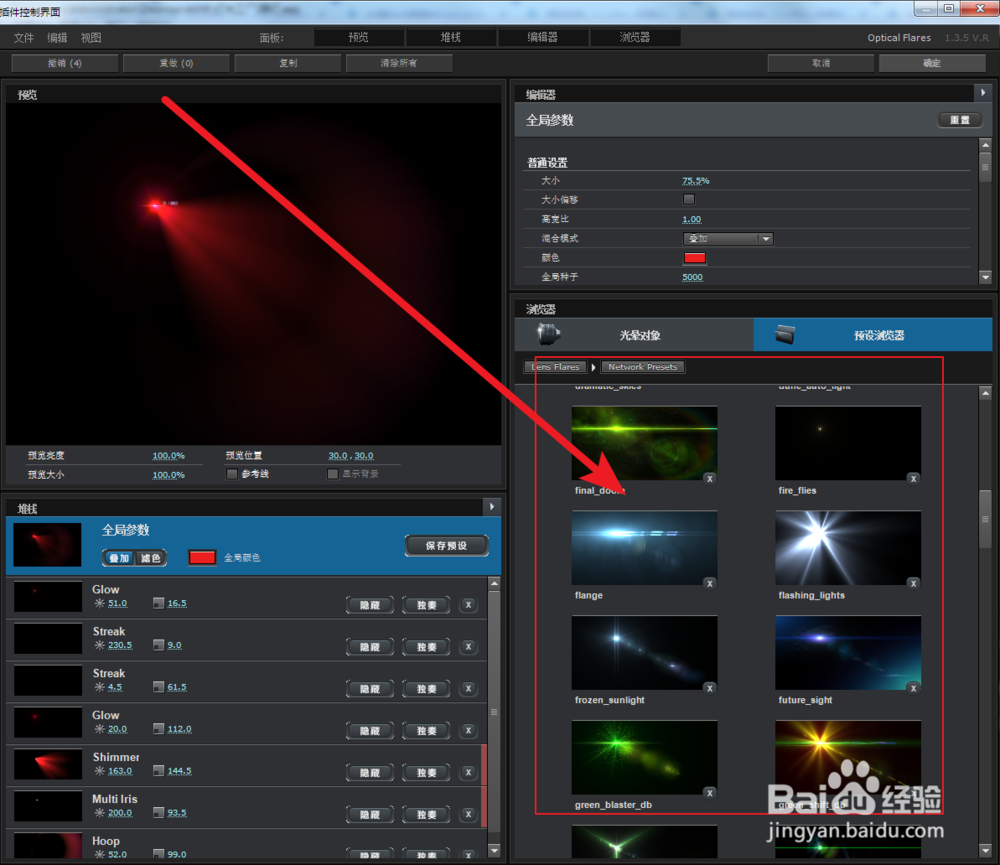
 2/6
2/6光晕预设在窗口右下角区域,
选择右边预设浏览器里面的的LIGHT20文件夹,
进入后看到很多光效预设,再选择Blue Spark光效。

 3/6
3/6然后,再选择左边的光晕对象——基本——斯派克球。
 4/6
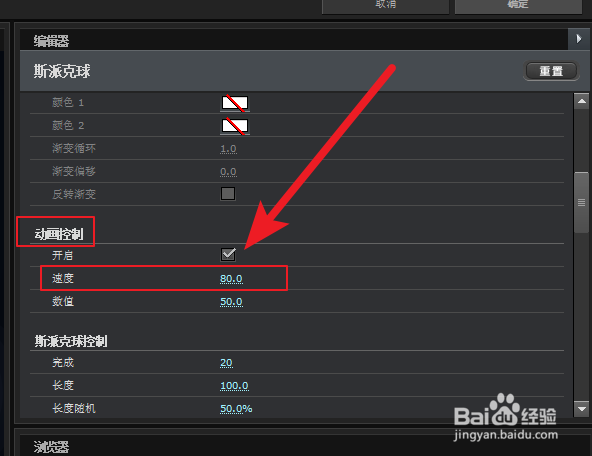
4/6在左边的堆栈面板里选中斯派克球,
然后在右上角的属性栏里将动画速度改为80。(看不到选项就往下拉)

 5/6
5/6然后在左上角的预览窗口里,用鼠标点击光晕的中心点,
按着鼠标不放就会看到光线轻微运动的动画。
 6/6
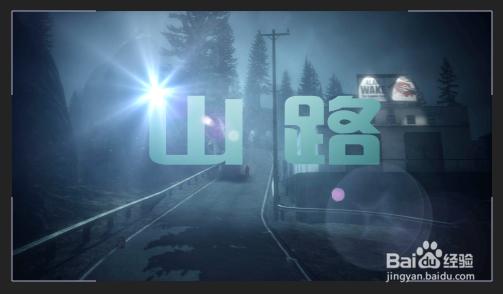
6/6点击右上角退出,看到光效预设已经添加到素材上了。

 四、制作光效动画1/11
四、制作光效动画1/11选中文字层,
将时间线移动到第零帧,在效果控件面板开启位置XY前面的关键帧。
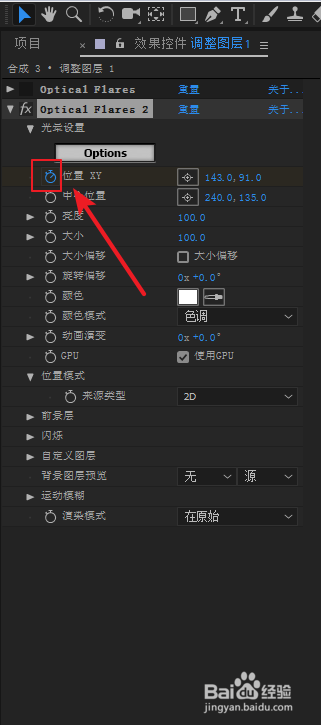
 2/11
2/11点击位置XY旁边的十字准星图标,
然后在预览窗口在要放置的位置点击一下,位置就确定了。
比如这里在文字的右上角点击一下,灯光就跑到文字左上角了。

 3/11
3/11还可以点击光晕中心的圆圈并拖动,进行位置的调整。
 4/11
4/11然后将时间线移动到第3秒的位置,将灯光的位置定位到文字的右上角,
因为关键帧是开启的就自动添加了位移动画。

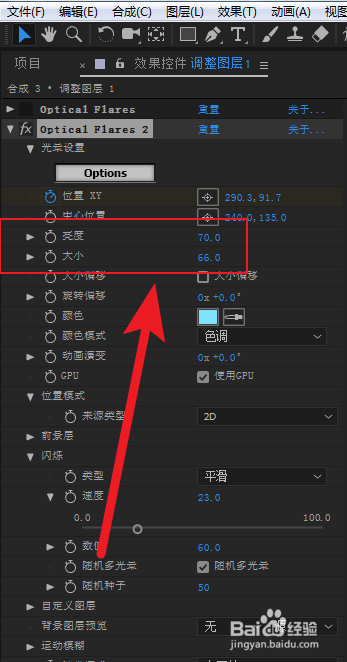
 5/11
5/11这样看起来光线太亮了,
将OF下的亮度和大小选项改小一点,比如80,
或者根据你的场景进行调整。
这样看起来更自然一些。

 6/11
6/11如果想要闪烁效果,
可以将闪烁下面的速度和数值增加,比如速度30,数值60,
速度就是闪烁的频率,数值就是从亮到暗的幅度,
可以根据你的场景观察调整。

 7/11
7/11如果觉得闪烁次数过快,可以降低速度的值。
如果觉得亮度过亮,可以降低亮度值。
 8/11
8/11如果觉得这个预设效果不好看,
可以进入到OF插件窗口里面,选择其它喜欢的光效。
 9/11
9/11还可以设置不同的颜色,比如设置一个浅蓝色。
注意 : 颜色饱和度不要过高。
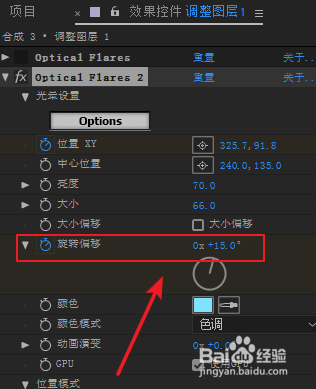
 10/11
10/11还可以调整一下旋转偏移,
在第0秒设置为-15度,第3秒设置为+15度。
这样再播放光效就有了轻微的角度旋转,看起来更立体了。


 11/11
11/11制作好动画后,可以任意替换成其它光效,直接应用其它预设即可,
然后只需调整一下亮度、大小就可以了。

 回顾:(后面的是拓展知识,时间紧迫可以略过)1/8
回顾:(后面的是拓展知识,时间紧迫可以略过)1/81、新建文字,
2、新建光效,
3、设置光效,
4、制作光效动画。
2/8关键的光效参数:亮度、大小和颜色。
关键的动画参数:位置、旋转。
3/8可以在OF插件内部窗口的左下角面板自定义要显示的元素,
左下角列出了很多元素,可以在左边的列表里查看这些光晕的元素,
如果不想显示某个元素,可以点击旁边的隐藏按钮。
 4/8
4/8如果想添加光晕元素,可以在右边的属性栏下的基本和自定义下选择元素,
点击一下就添加到左边栏目里了。
 5/8
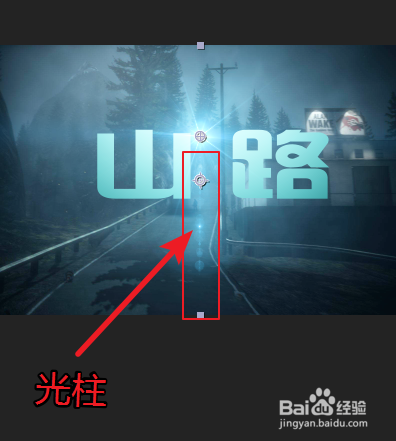
5/8还有一个重要的元素,光柱。
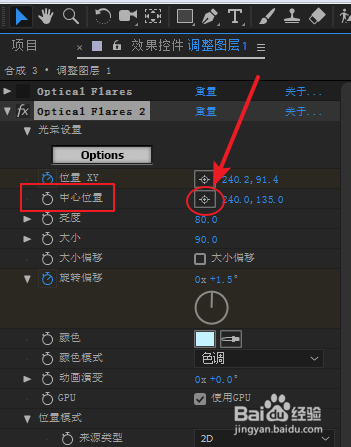
如果想调整光柱的运动,就要调整光柱的位置。
控制中心位置参数就可以控制光柱的位置。
可以像选择位置一样用十字光标定义中心位置。


 6/8
6/8一般中心点是固定的,光晕点移动,光束就会绕着中心点转,并且始终是顺时针旋转的。
一般定位到右下角,光柱朝右偏,从右顺时针旋转。
定位到左下角,光柱朝左偏,从左顺时针旋转。
中心点和光晕点之间的连线就是光柱的方向。如图:
并且中心点和光晕点之间距离决定了光柱显示的长短。


 7/8
7/8和位置一样,也可以直接拖动中心的圆圈来确定中心位置,进而改变光柱的方向,长短。(先用定位工具定位一下,然后就可以直接选择拖动中心了)
这样调整更迅速更直观。
也可以对中心位置K动画,使光效更丰富。
 8/8
8/8还有角度也有影响
中心点在左下角的时候,光束就朝向左边,从左顺时针旋转
中心点在右下角的时候,光束就朝向右边,从右顺时针旋转
一般中心点是固定的,光晕点移动,光束就会绕着中心点转
其实就是两点确定方向,中心点和光晕点之间的连线的方向就是光束的方向
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_558691.html
 订阅
订阅