大彩串口屏控件说明-如何使用按钮控件(最新版)
来源:网络收集 点击: 时间:2024-04-21文档适合经济型、基本型、物联型、86盒等系列串口屏产品。
开发环境版本1/2VisualTFT软件版本:V3.0.0.749 及以上;
版本查看:
(1)打开软件,右下角显示的软件版本号。
(2) 打开VisualTFT,点击帮助-关于VisualTFT可以查看当前软件版本号。
2/2串口屏硬件版本:V2.22.915.XXX及以上。
版本查看:
(1) 查看屏幕背面版本号贴纸。
(2) VisualTFT与屏幕联机成功后,右下角显示的版本号。
功能概述1/11按钮分类:
按钮,如同生活中的开关一样,按下即可以实现其控制的作用。不同的按钮,都有其不同的用途,这里将介绍按钮的使用及其实现的一些复合功能。
根据按钮的触控用途可分为五种:切换画面、开关描述、自定义按键、自定义指令、弹出菜单。如图所示。刚放置的按钮默认状态为开关描述,要实现按钮不同的功能,可以切换触控用途。
 2/11
2/11属性设置:
属性窗口是对控件属性进行更改的一个界面,熟悉属性窗口可以更好地对控件功能进行应用。以图的开关描述属性窗口为例进行解释,其它触控用途的属性设置类似。
 3/11
3/111、触控虚框:选择“是”,按钮按下时按钮周围闪现虚框;选择“否”关闭。
2、事件通知:选择“是”,按下按钮,系统做出相应的消息响应;选择“否”关闭。
3、弹起时(按下时)的图片以及裁剪功能:用户可以设置弹起(按下时)的图片;勾中裁剪,图片将裁剪显示。
4、文字状态:选择“是”,可以设置弹起时/按下时文本的显示及显示的属性,需要用到多语言时,不同语言文本以半角分号隔开。
a)字体:选择字体的大小和式样;
b)弹起时(按下时)的颜色:用户可以选择弹起时(按下时)的显示颜色;
c)弹起时(按下时)的文字:按钮被弹起(按下)时的显示文字。
5、触控用途:要实现按钮控件不同的功能可以进行切换。
6、初始状态:设置按钮初始为弹起或按下状态。
7、触控的操作风格:
a) 瞬变:按下后,开关自动弹起,类似轻触开关功能。
b) 开关:按下后,开关由弹起变成按下或由按下变成弹起,类似带锁开关功能。
c) 置位:开关只能由弹起变成按下。
d) 复位:开关只能由按下变成弹起。
e) 长按:与瞬变按钮相似,但按压时每隔100毫秒通知一次。
8、对内指令:是按钮按下或者弹起后,对内部执行的指令。
9、对外指令:是按钮按下或者弹起后,对外发送的指令,命令任意编制,但是不能含有“FF FC FF FF”,或者会与常规指令冲突,可以设置间隔时间。
4/11弹起/按下时图片:
设置弹起时或者按下时的UI可以增强用户体验,但是用户设置时必须注意分辨率。
新建的工程尺寸分辨率必须和图片UI的尺寸分辨率一致,如图所示,新建工程选型为基本型7寸,分辨率为800*480。比如我们设置首页导航图分辨率,和按下时的首页导航图分辨率都必须一致。
 5/11
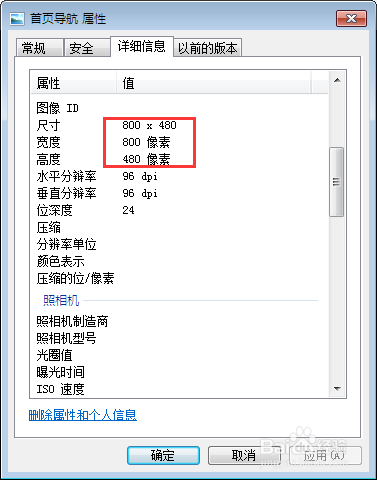
5/11如果我们不确定图片分辨率是否跟建的工程一致,我们可以打开图片属性查看图片的分辨率,如图所示,首页导航图的分辨率为800*480。
 6/11
6/11弹起时(按下时)的图片设置方法:
1、在按钮属性窗口中,鼠标左键点击图1标示区域,会弹出“…”的展开标志。
2、如图2所示,然后点击“...”的展开标志。
3、选择预先准备好的美工图。

 7/11
7/11裁剪功能
1.不勾选裁剪功能
例程中,首页导航的美工图如图所示,假设用户要设置按下时“文本”图标的图片。
 8/11
8/11如果不勾选裁剪功能,效果相当于按下时直接填充图片到按钮控件的覆盖区域,用户可以把美工图片做成如图所示。
注:按下时的美工图分辨率必须和“文本”图标的分辨率相同,才能实现良好的按下效果。
 9/11
9/112.勾选裁剪功能
首页导航的美工图如图 3 9所示,假如我们要设置按下时“文本”图标的图片。
 10/11
10/11这时我们准备如图所示的按下时美工图。
注:按下时的美工图的分辨率必须和首页导航的美工图分辨率一致,且所有图标的坐标、宽度、高度也必须与首页导航图一致,否则按下时对应的位置不能相对应。
 11/11
11/11此时按下“文本”图标时,效果如图所示。
 注意事项
注意事项文档适合经济型、基本型、物联型、86盒等系列串口屏产品。
本文节选新版重点部分做一说明
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_561190.html
 订阅
订阅