Axure RP 8 如何修改SVG矢量图标
来源:网络收集 点击: 时间:2024-04-21【导读】:
Axure RP 8之前一直不支持矢量图标,因此在设计原型时只能支持图片格式的图标从而导致无法对图标的颜色或者交互进行修改。后续的软件更新中也新增了支持直接插入或导入矢量图标,并对矢量图标的大小及颜色的修改的功能。这个功能该如何使用,接着往下看。品牌型号:戴尔XPS系统版本:windows10软件版本:Axure RP8.1.0.3398方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3 注意事项
注意事项
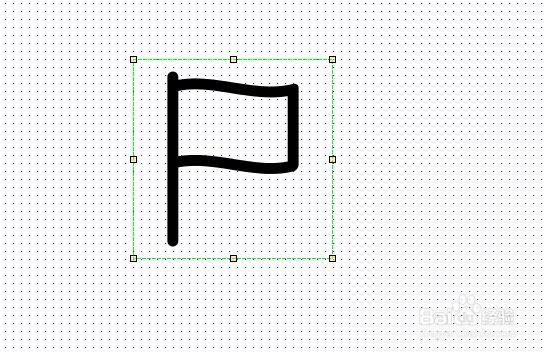
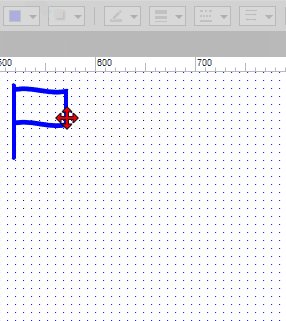
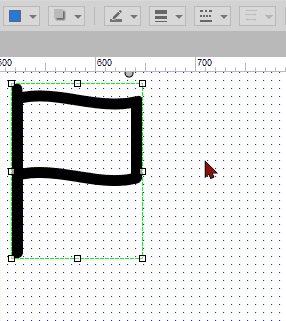
首先打开Axure RP 8,并将下载的SVG图标文件通过“图片”元件进行导入。如果网站支持直接复制SVG图标也可以直接将其复制到Axure RP 8中操作。
 2/3
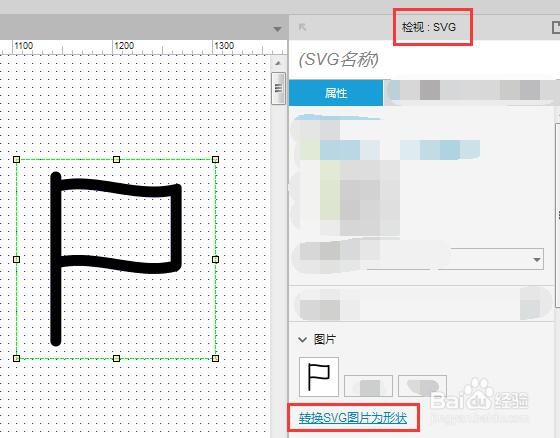
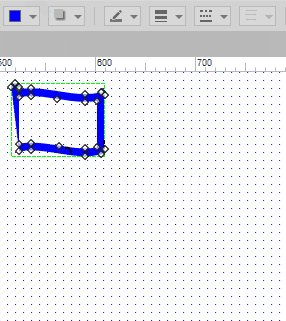
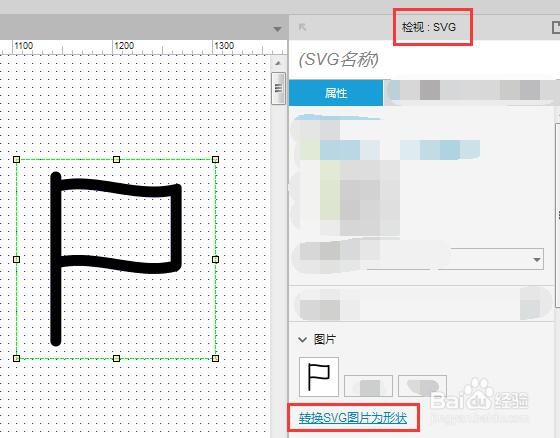
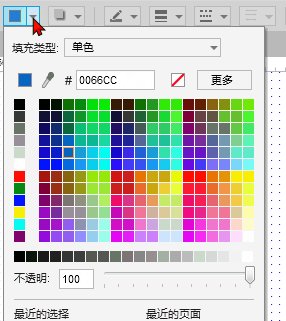
2/3导入后的矢量图标只能调整图标的大小,没法修改图标的颜色。接下来我们选中图标,在右侧“检视”栏中找到“转换SVG图片为形状”的按钮并点击。
 3/3
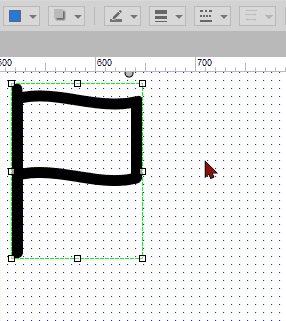
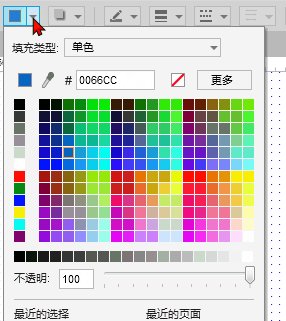
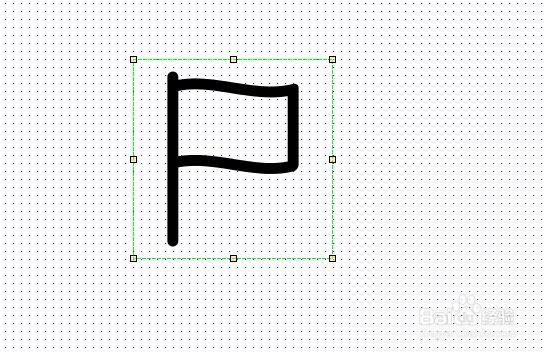
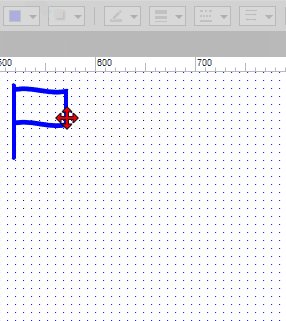
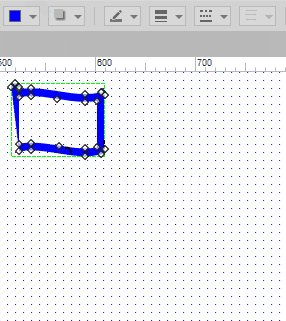
3/3之后我们就可以对图标进行大小或者颜色的修改,甚至我们可以对图标本身的图案进行修改
 注意事项
注意事项Axure RP 支持插入SVG矢量图标仅支持 8.0.0.3330及之后的版本,之前的版本都不支持
AXURE原型版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_562710.html
上一篇:英雄联盟手游如何开启录像功能
下一篇:微博怎么在首页看新鲜事
 订阅
订阅