如何实现鼠标放置显示详细内容
来源:网络收集 点击: 时间:2024-01-24【导读】:
根据标题可以看出想要实现的功能为鼠标悬停展现详细信息功能,这里咱们以html为例来实现一下。工具/原料morehtmleditplus方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6
 5/6
5/6 6/6
6/6 注意事项
注意事项
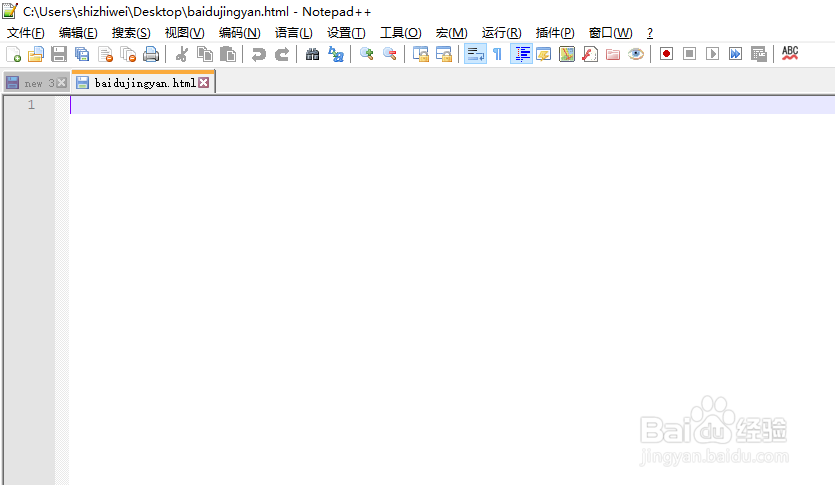
这里我们使用一款比较简单的文本编辑工具,editplus,当然对于编辑html来说,其他的文本编辑工具也可以。
 2/6
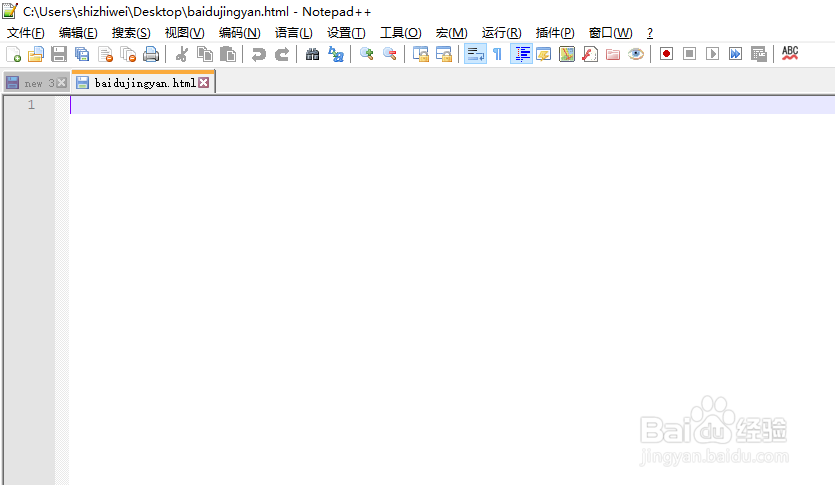
2/6创建一个html文件,然后使用editplus打开。
 3/6
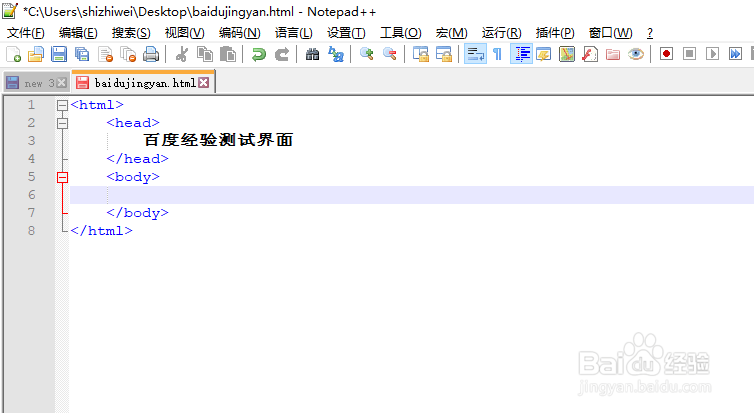
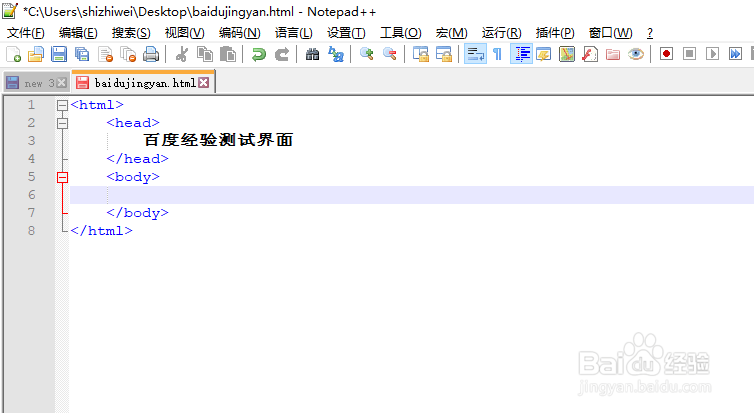
3/6我们写好html的框架主体,然后准备开始写入具体内容
 4/6
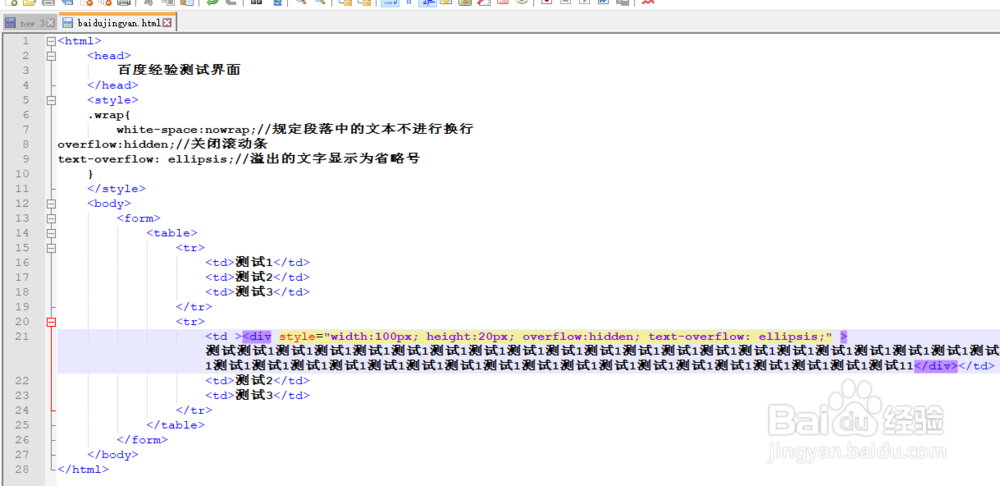
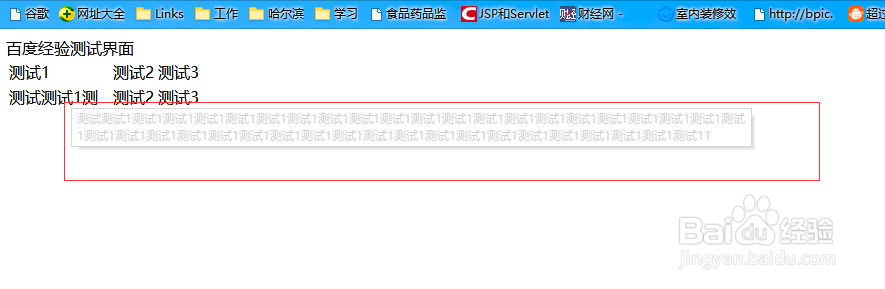
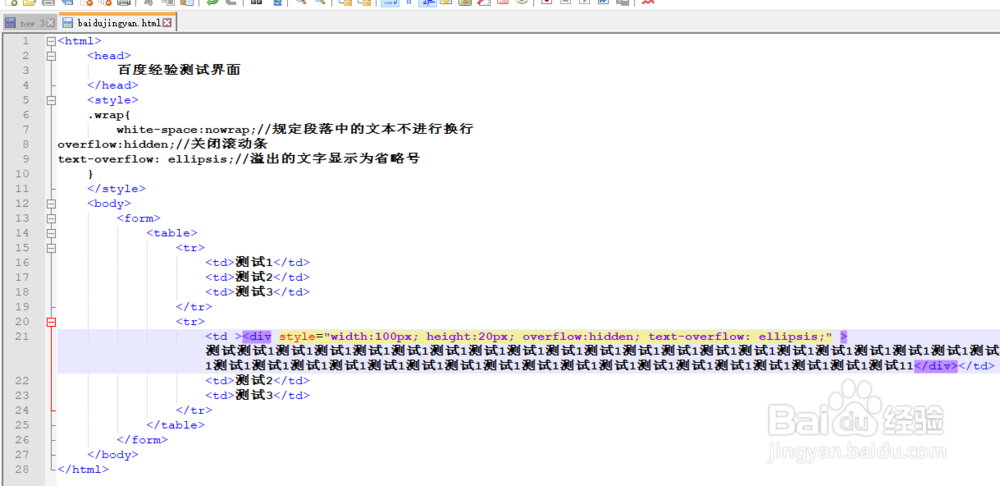
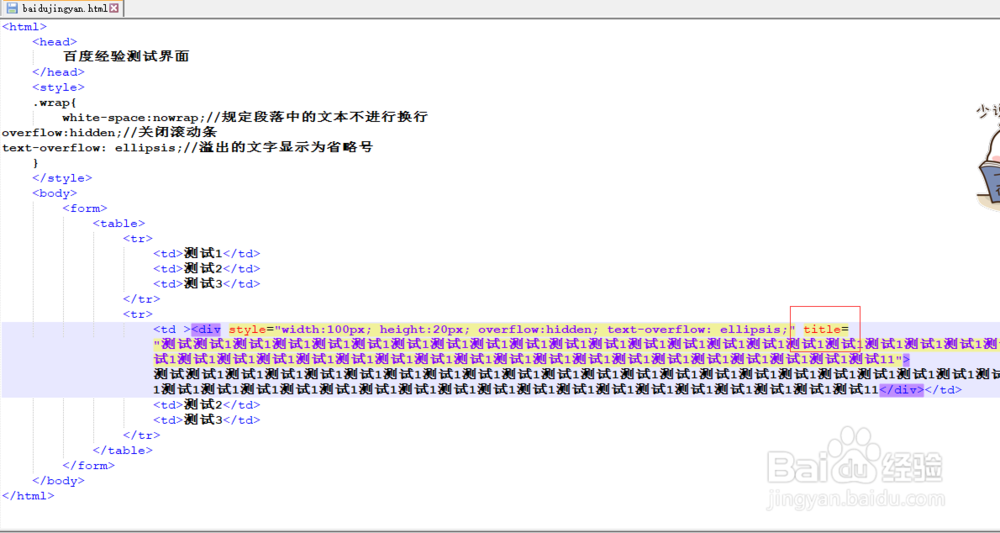
4/6这里写一个table然后在里面写入很长的数据,然后通过css样式将多余的数据进行隐藏展现。代码及效果如下

 5/6
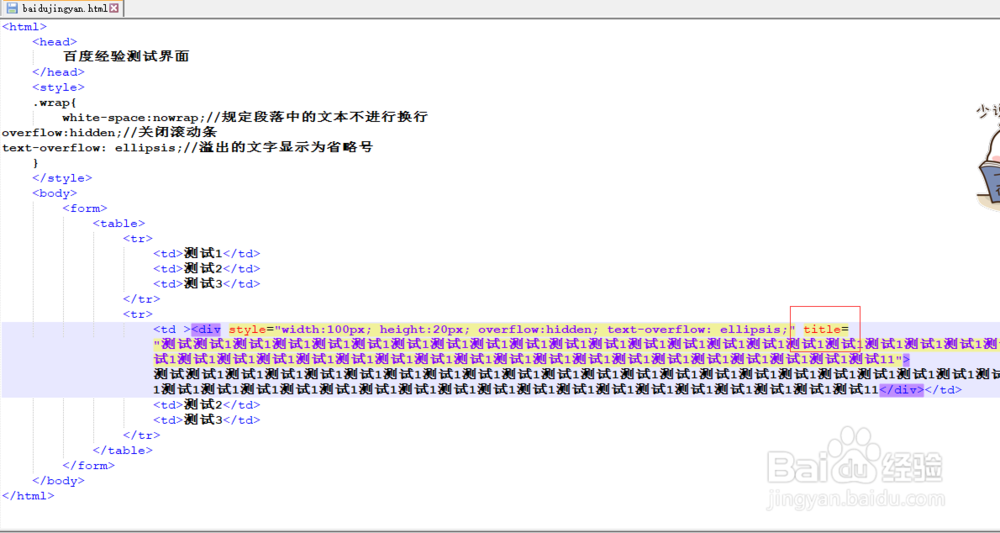
5/6这时我们增加一个属性title属性,其值和显示值是一样的,如图:
这里我们可以吧div中显示的内容和title中显示的内容设置为动态内容
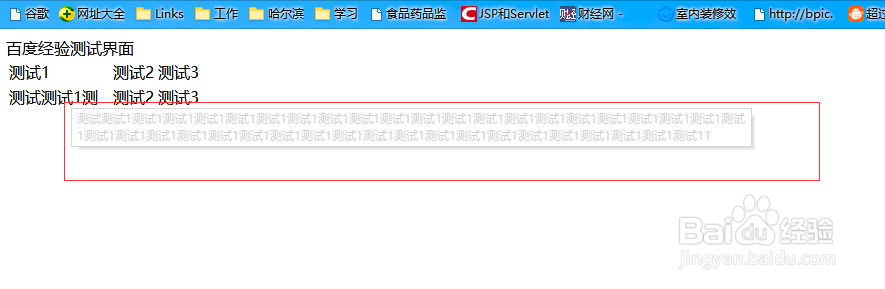
 6/6
6/6然后我们冲洗访问一下界面,鼠标移动到内容上,会出现悬浮提示。
 注意事项
注意事项旭日小贝原创经验
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_5635.html
 订阅
订阅