iH5初级教程:排版必备,掌握H5的横幅工具
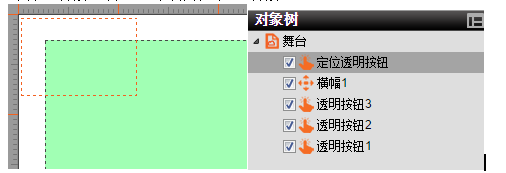
来源:网络收集 点击: 时间:2024-04-211、舞台高度2000。舞台下添加3个不同颜色的透明按钮,把舞台填充满
2、在对象树选中舞台,点击工具栏上的透明按钮工具,在舞台上画一个框,在属性面板里,选择一个背景颜色
3.添加三个不同颜色的透明按钮铺满舞台。


 2/4
2/41、在对象树选中舞台,点击工具栏横幅工具,在舞台画一个框,创建一个横幅对象。
2、选中横幅对象,属性面板固定位置设为是
3、对齐方式设为右边偏下的位置,可以通过横向纵向偏移值对横幅进行微调。(如果对齐方式不选的话,横幅是没有任何作用的的)
4、选择一个背景颜色



 3/4
3/41、在对象树选中舞台,点击工具栏透明按钮工具,在舞台左上角画一个框。对着透明按钮右键重命名为定位透明按钮。
2、选中横幅,点击工具栏文本工具,在横幅的位置画一个框,弹出编辑框,在编辑框里填写点击置顶。
3、选中文本,点击工具栏事件工具,添加事件,点击文本,目标对象舞台,目标动作跳至对象,对象就是透明按钮。这样预览的时候点击横幅,作品就会置顶了。


 4/4
4/4重点控件:横幅、事件
其他控件:透明按钮、文本
知识点:
1、把舞台高度变大,预览时可上下滑动浏览舞台。
2、横幅是页面滚动当中固定位置的一个工具,它可以作为固定位置的实体或者作为父对象,把子对象的位置都固定下来。
3、横幅属性面板的固定位置设为是,选择一个对齐方式,如果对齐方式不选的话横幅是没有任何作用的。
重点事件:
跳至对象:选中文本,添加事件,触发条件点击,目标对象舞台,目标动作跳至对象,选择一个对象如选择舞台左上角的透明按钮。这样预览的时候点击横幅,作品就会置顶
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_563849.html
 订阅
订阅