如何使用JavaScript的layui框架设置单选按钮选
来源:网络收集 点击: 时间:2024-04-21【导读】:
在使用JavaScript中的layui框架,如果添加一个单选按钮组,根据具体的值设置单选按钮选中;如果仅仅只使用jquery中的方法attr(),单选按钮不能被选中,需要添加form中的方法。下面利用实例说明,操作如下:工具/原料moreHTML5jquerylayuicss3HBuilder浏览器截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
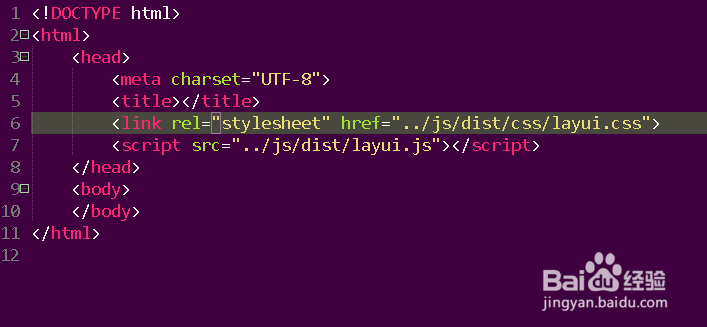
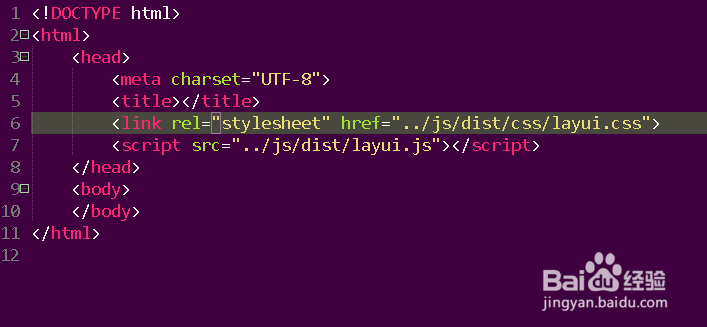
第一步,在已打开HBuilder工具中新建一个HTML5页面,并引入layui相关的css和js代码,如下图所示:
 2/6
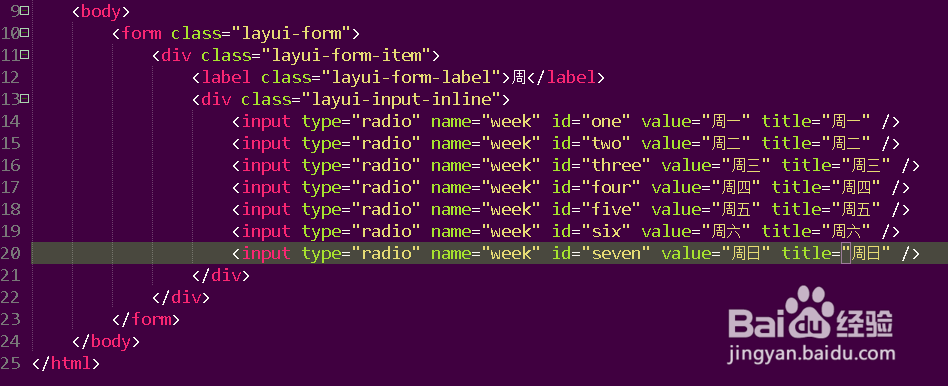
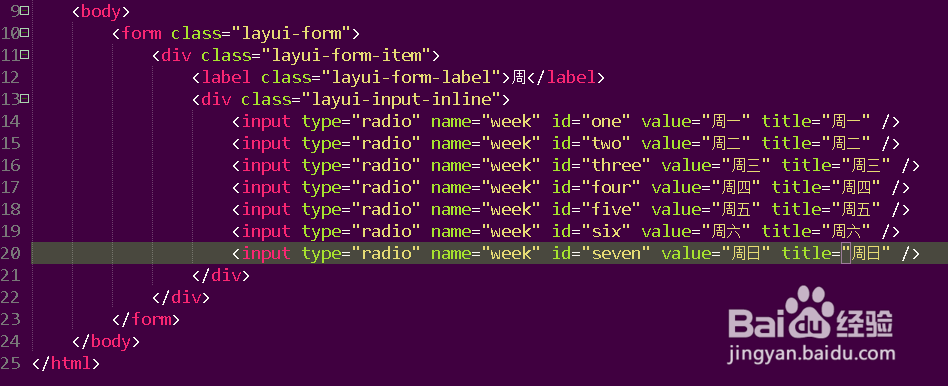
2/6第二步,接着在body/body标签内,插入一个form表单和多个单选按钮,如下图所示:
 3/6
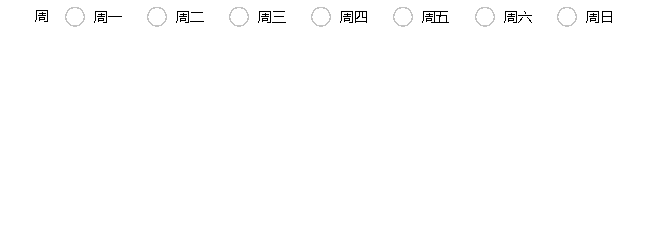
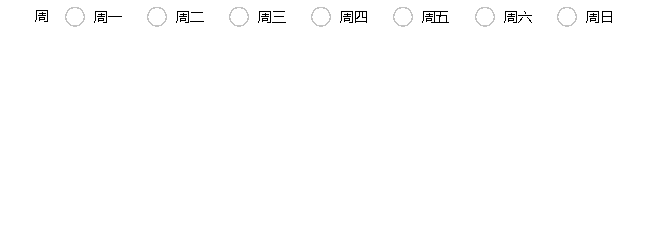
3/6第三步,保存代码并直接使用浏览器预览页面,可以发现单选按钮组,如下图所示:
 4/6
4/6第四步,在form表单标签下,添加一个script/script标签,引入layui.use(),然后根据if语句判断,设置单选按钮勾选,如下图所示:
 5/6
5/6第五步,保存代码并直接运行预览页面效果,结果单选按钮不被勾选;在if语句最后添加一个form.render(),如下图所示:
 6/6
6/6第六步,再次保存代码并预览界面效果,结果可以发现单选按钮勾选,如下图所示:
 注意事项
注意事项注意如何使用layui框架中的方法设置单选按钮默认选中
注意需要引入到layui中的方法设置单选按钮或多选按钮选中
HTML5CSS3JAVASCRIPTLAYUIJQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_563887.html
上一篇:白菜西红柿汤怎么做好吃
下一篇:深圳市居住证到期了怎么延续
 订阅
订阅