如何在Dreamweaver中建立站点
来源:网络收集 点击: 时间:2024-04-21【导读】:
教你用Dreamweaver建立站点方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 dreamweaver
dreamweaver
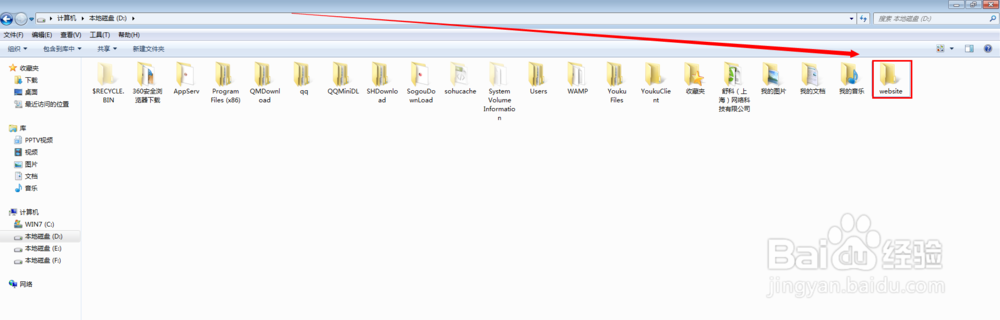
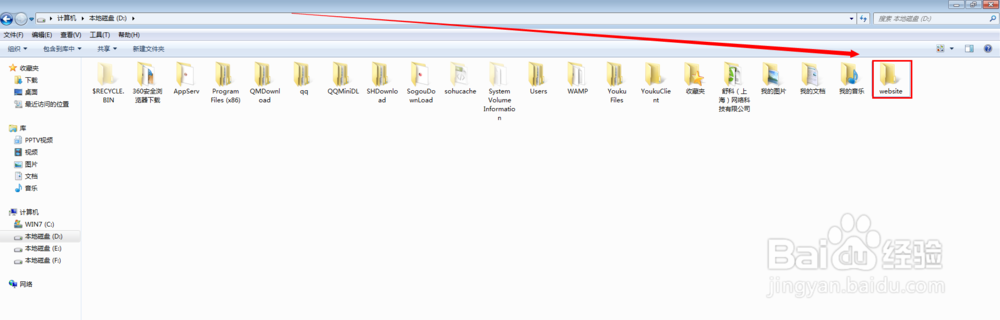
在本地硬盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。这个站点可以是空的,也可以是非空的。
 2/6
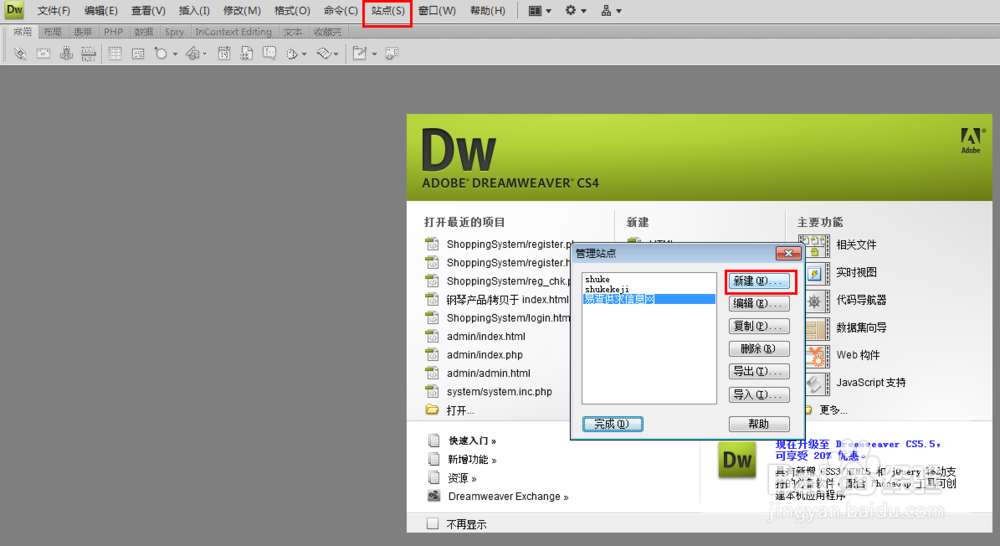
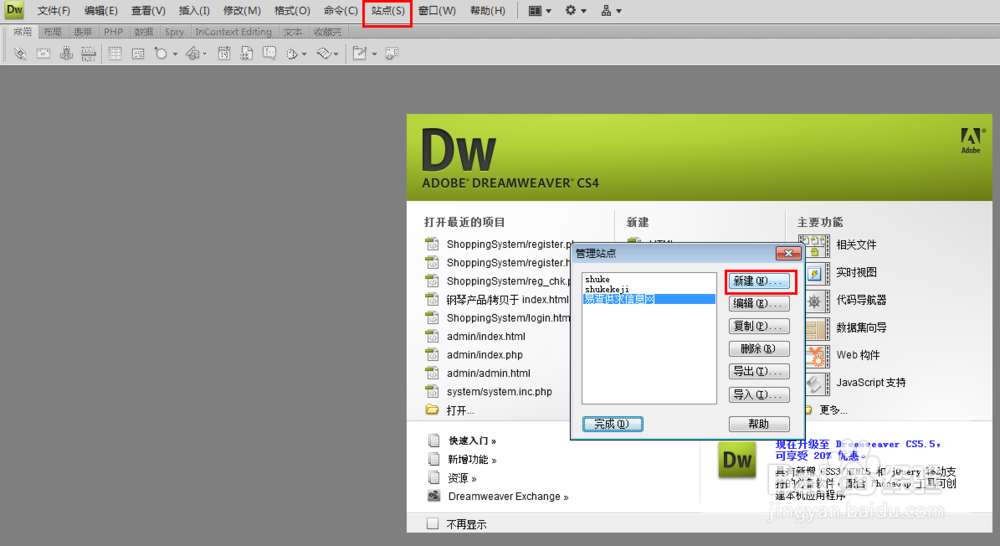
2/6启动Dreamweaver,执行“站点管理站点新建站点”菜单命令。
 3/6
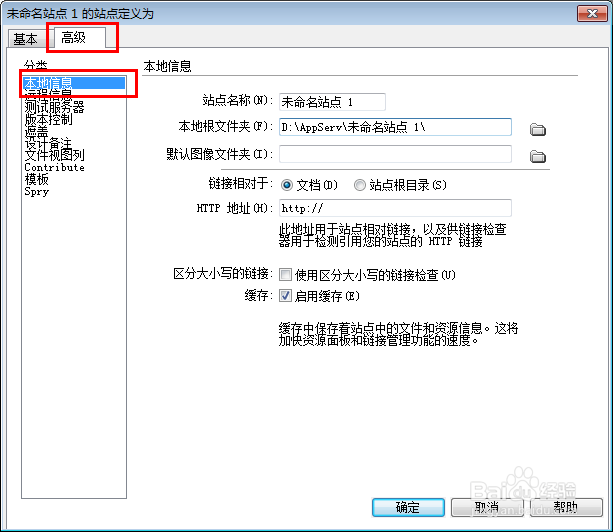
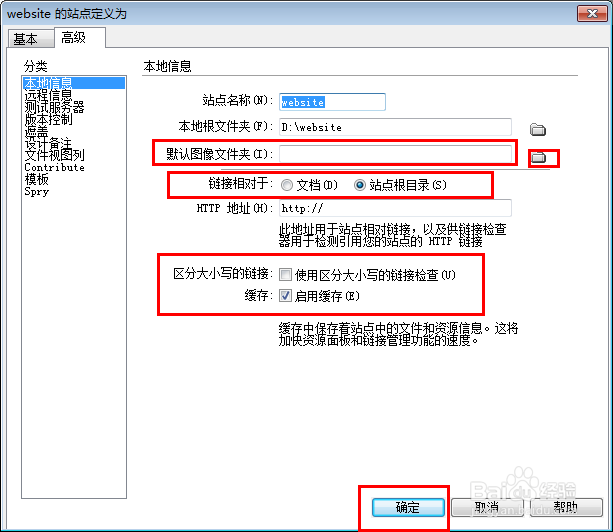
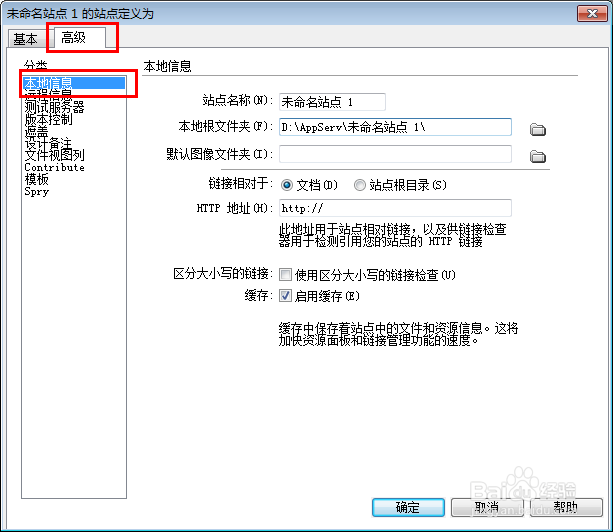
3/6在弹出的如图所示的站点定义对话框中设置新建站点的参数。默认状态下,激活的是“高级”选项卡,并且页框中“分类”列表选中的是“本地信息”。
 4/6
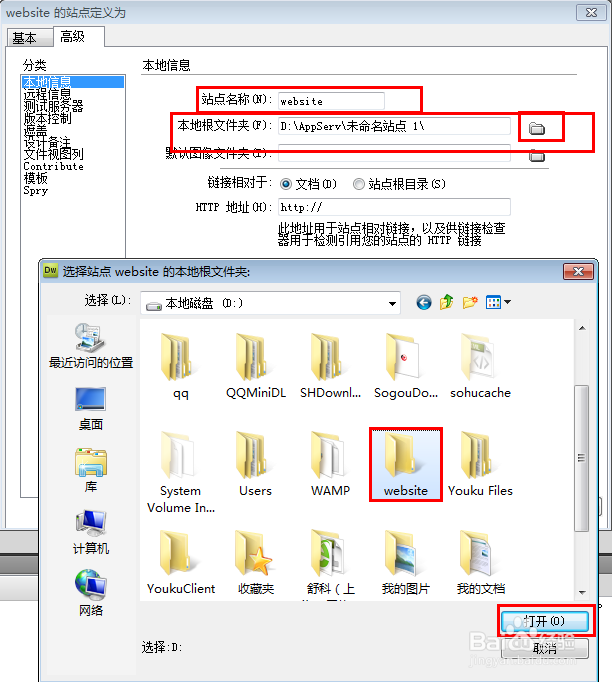
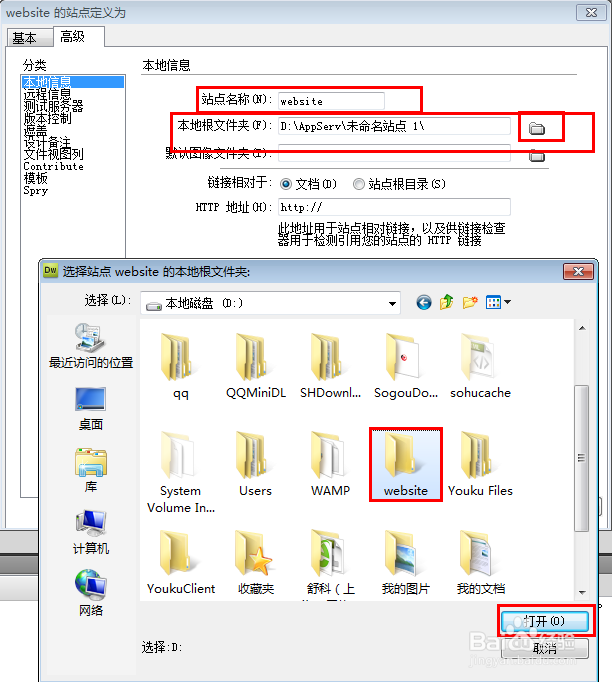
4/6站点名称:输入网站名称,网站名显示在站点面板的站点下拉列表中。站点名称可以使用任何名称,他不会在浏览器上显示,只用来参考。如可以输入:website。
本地根文件夹:指定放置网站文件、模板、库的本地文件夹。Dreamweaver决定相对链接时,以此目录为基准。单击右边的文件夹图标浏览,选择文件夹,或在文本区输入路径和文件夹名。若本地根目录文件夹不存在,可以从文件浏览对话框创建。
 5/6
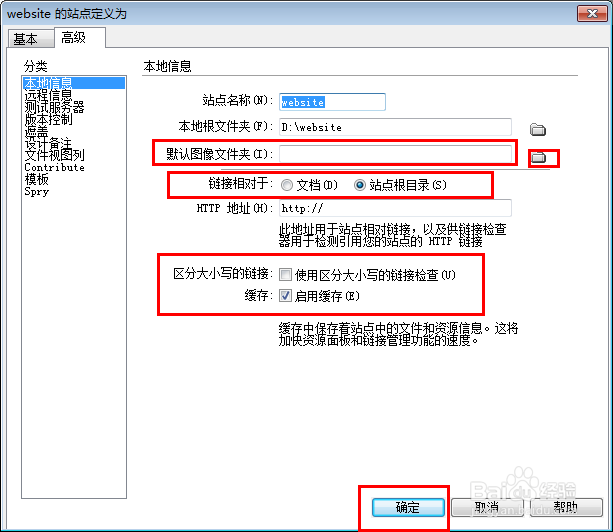
5/6默认图像文件夹:设定站点默认图片存放文件夹的位置。
链接相对于:选择“站点根目录”
HTTP地址:输入使用的完整网站的URL,以便Dreamweaver能检验使用绝对URL的网站链接。
区分大小写的链接:一般情况下不使用区分大小写的链接
缓存:选择是否创建一个缓存以提高链接和网站维护任务的速度。如果不选此项,Dreamweaver在创建站点时会询问是否想创建一个缓存。
设置完毕,单击确定“按钮。
 6/6
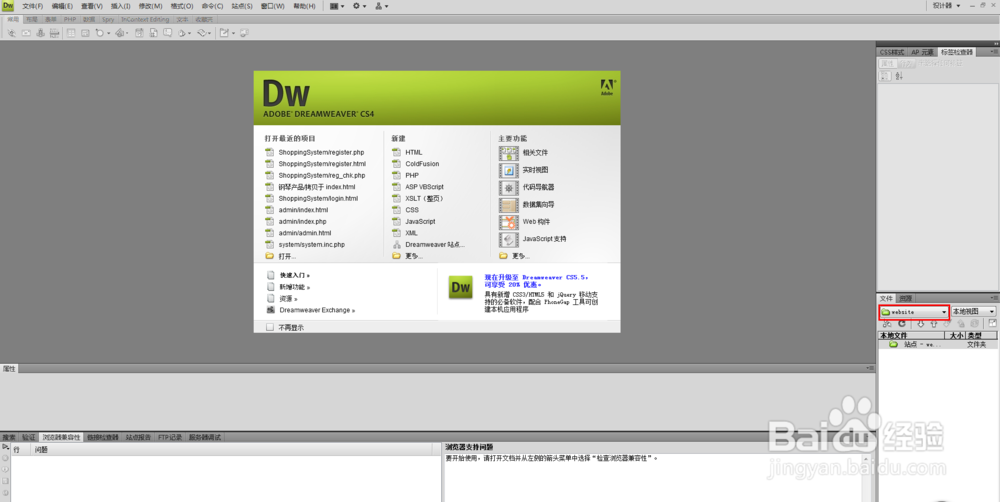
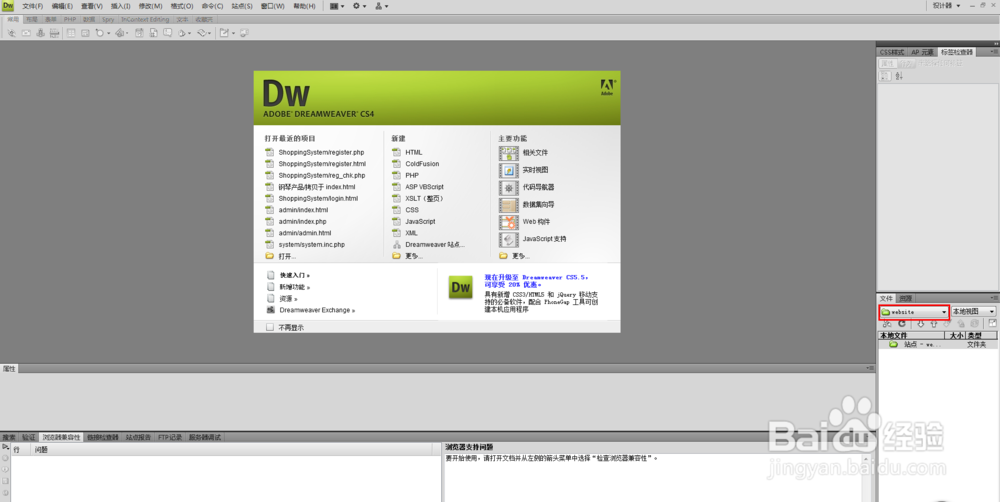
6/6在站点面板中可以看到刚才新建站点website。
 dreamweaver
dreamweaver 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_564410.html
上一篇:支付宝步数能量怎么算?
下一篇:QQ音乐怎么把歌单设置成隐私?
 订阅
订阅