markdown 转换成HTML/PDF/JSON/word
来源:网络收集 点击: 时间:2024-04-21先说借助工具转换的方法吧,既然你会写Markdown,那么你肯定有编辑器咯,而编辑器一般都提供文件导出——导出成其他的文件类型。不同的编辑器会使用不同的策略,支持程度、支持导出的类型也不一样,我们就不一一去尝试了,我这里只推荐一个编辑器:visual studio code;举一反三,会一个,在其他的编辑器上你也可以探索出对应的解决方法。
visual studio code 的安装使用以及插件的安装可以参考下面的经验:
2/4Markdown 转换成HTML
把markdown 转换成HTML应该是很多人需要的吧,在visual studio code 的插件库里就有不少这样的插件,功能上也都大同小异。我们挑两个来用看看好了:
插件A. copy Markdown as HTML
(好像长时间没有更新了,不知道还能不能用,不能就换Markdown+Math)
在插件库中搜索并下载安装copy Markdown as HTML。
使用步骤:
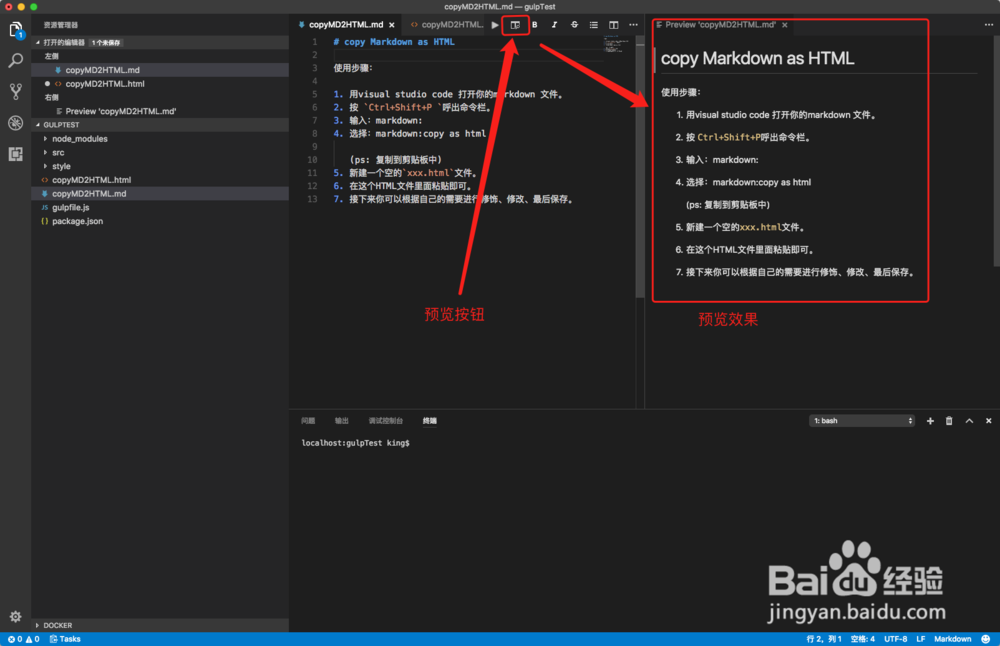
1. 用visual studio code 打开你的markdown 文件。
2. 按 `Ctrl+Shift+P `(MacOS:cmd+shift+p)呼出命令面板。
3. 输入:markdown:
4. 选择:markdown:copy as html
(ps: 复制到剪贴板中)
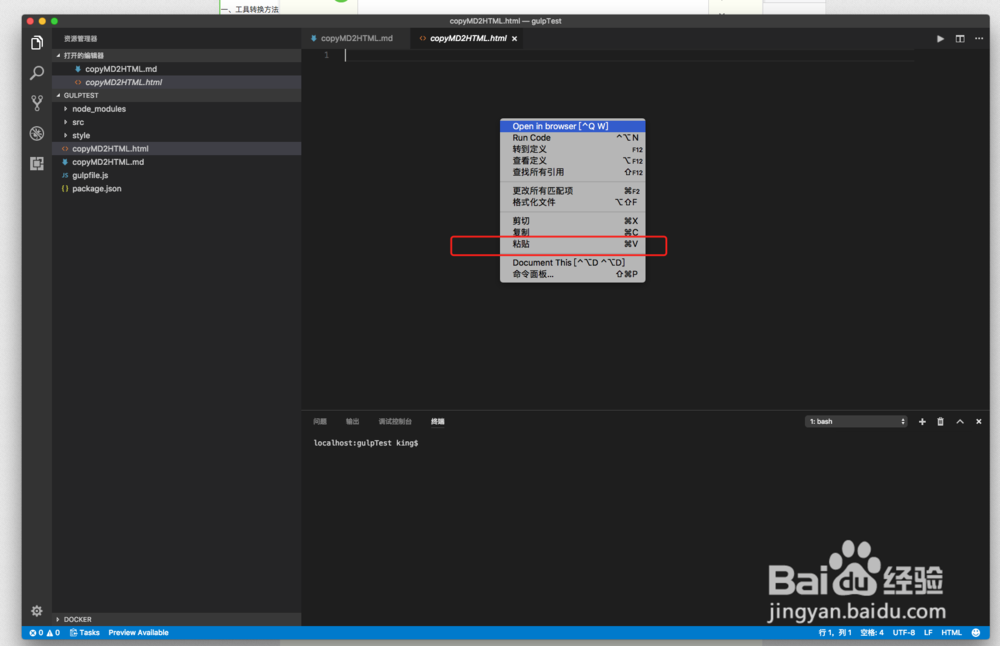
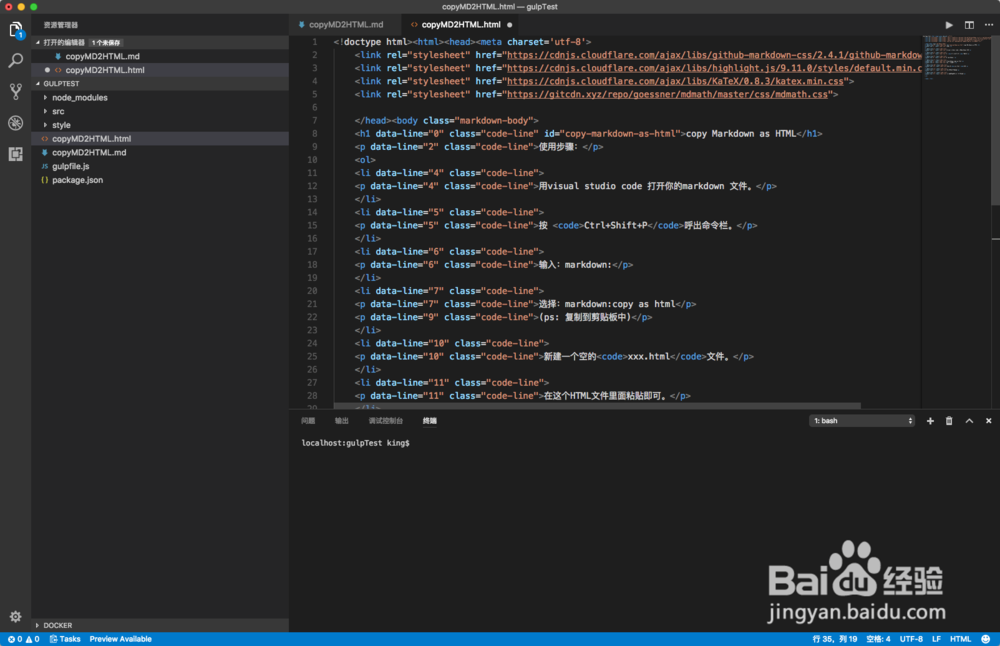
5. 新建一个空的`xxx.html`文件。
6. 在这个HTML文件里面粘贴即可。
7. 接下来你可以根据自己的需要进行修饰、修改、最后保存。
插件B. Markdown+Math
使用步骤:
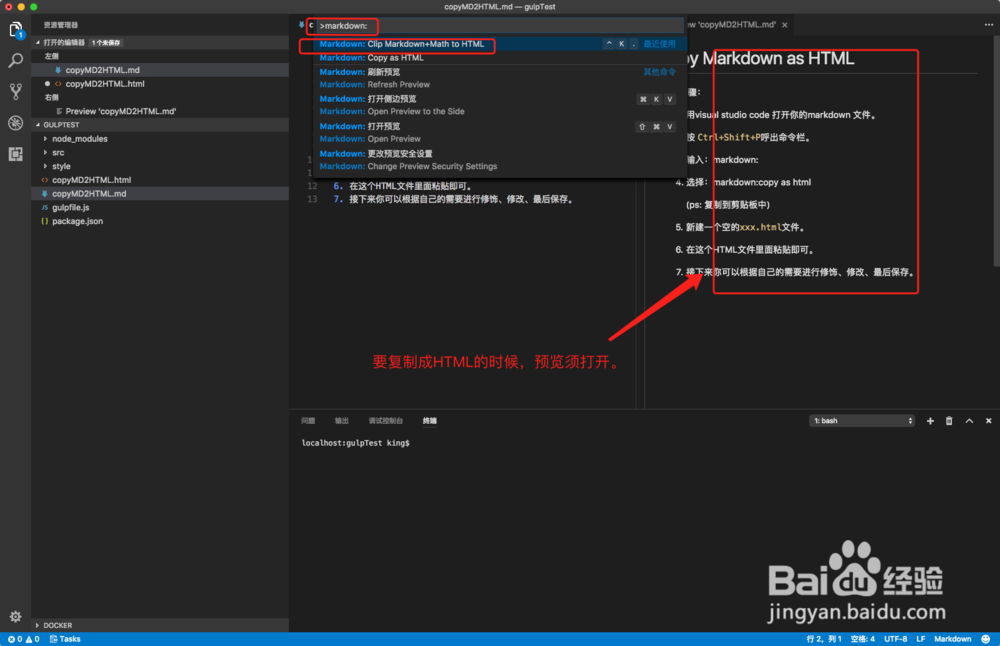
1. 用visual studio code 打开你的markdown 文件。
2. 打开markdown预览功能(文本编辑按钮:B 的前一个按钮)
3. 按 `Ctrl+Shift+P `(MacOS:cmd+shift+p)呼出命令面板。
4. 输入:markdown:
5. 选择:markdown:clip markdown+math to html
(ps: 执行后内容复制到剪贴板中)
6. 新建一个空的`xxx.html`文件。
7. 在这个HTML文件里面粘贴即可。
8. 接下来你可以根据自己的需要进行修饰、修改、最后保存。



 3/4
3/4Markdown 转换成 PDF
比起转换成HTML,转换成PDF可能比较直接。
插件:Markdown PDF
使用步骤:
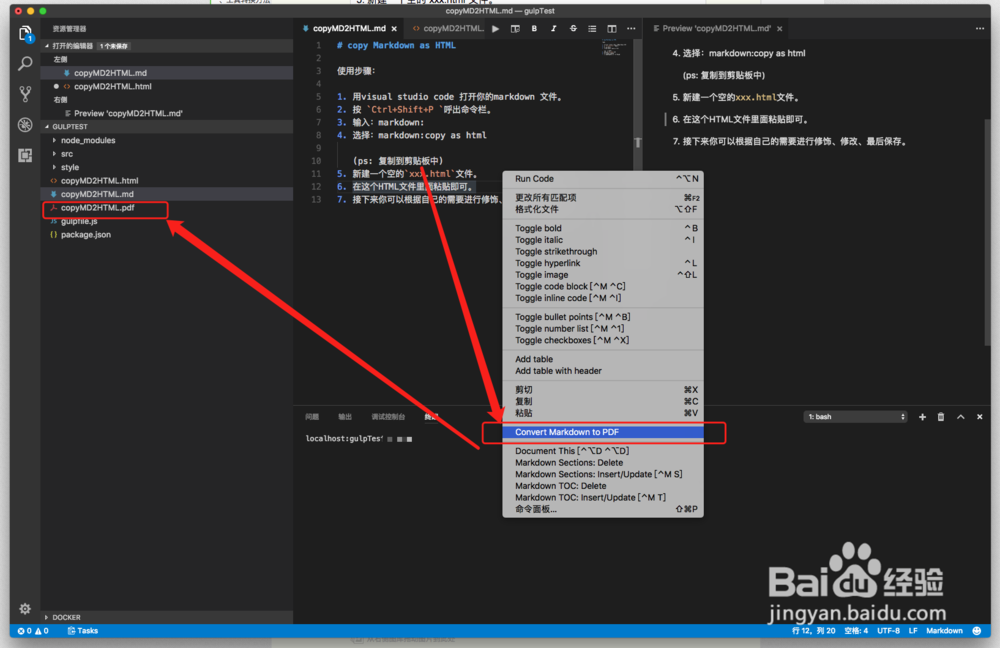
1.用visual studio code 打开你的markdown 文件。
2. 点击鼠标右键,
3. 选择:convert Markdown to html
4. 大概等一下,文件夹下就能看到名字一样的 .pdf 文件了。
它默认生成到markdown 文件所在的目录,名称相同。挺简单的。
 4/4
4/4Markdown 转换成 word
这个我还没有发现工具可以做到,因为转换不会太顺利,解决的方法只能是:
1. 先转换成HTML,
2. 用浏览器打开HTML文件,
3. 全选页面内容并复制;
4. 新建一个空的word文档,然后粘贴进去(保留原格式);
如果你有什么好的方法记得在本经验留言推荐给大家。
二、代码转换方法1/3上面的工具其实都是通过插件完成的,实际上也是用了代码的方式来完成的,只是它们都转变为编辑器的视图操作而已。大家也发现了,用工具转换每次能处理的量有限,也就仅仅面向打开的markdown文件。这对于需要大批量转换的人来说,这无疑是噩梦般的工作量。为了能够实现大批量化、自动化转换,我们用代码写个小工具就可以,难度不大,只要你会javascript就行。
即使你不会也没关系——我写好了你只管拿去用、拿去改。
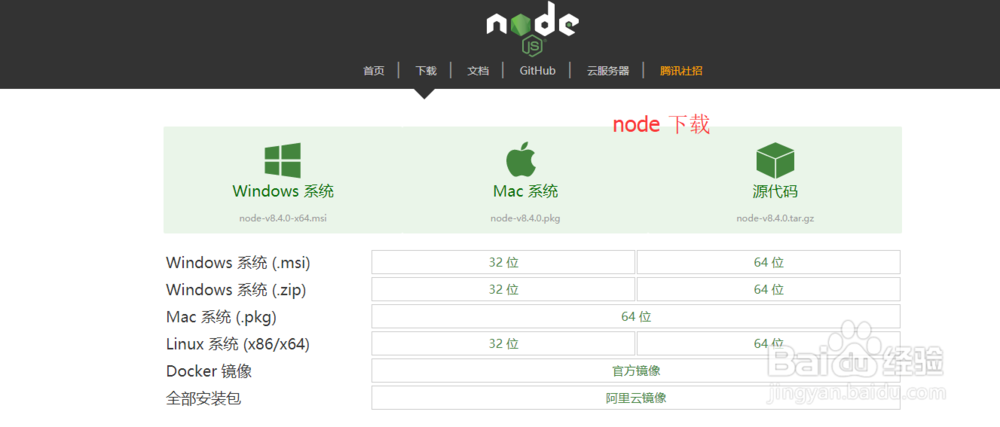
2/3工具是在nodeJS环境下运行的,需要安装nodejs程序。下下来装上可以了。
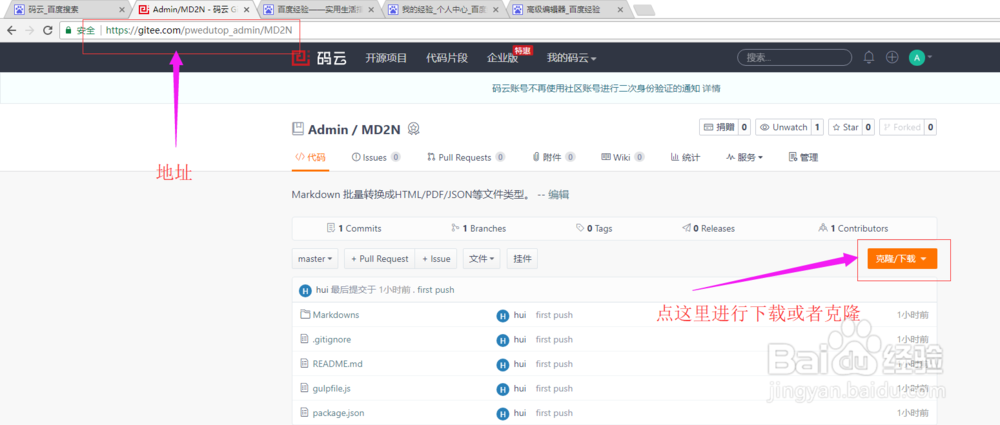
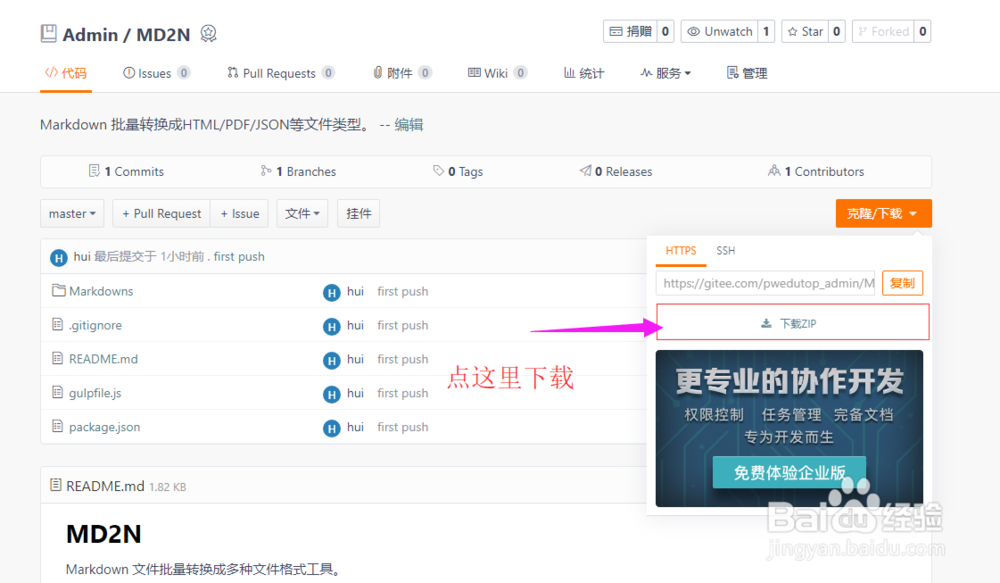
接着是下载我写的工具(见图):
PS: 用的时候建议大家还是使用 visual studio code 编辑器,自带终端也支持gulp任务的显示点击执行,避免有的小伙伴不知道怎么用打开终端运行命令(主要是路径的问题了)。关于visual studio code 显示执行gulp 任务的相关内容可以参考下面的经验:


 3/3
3/3工具使用:
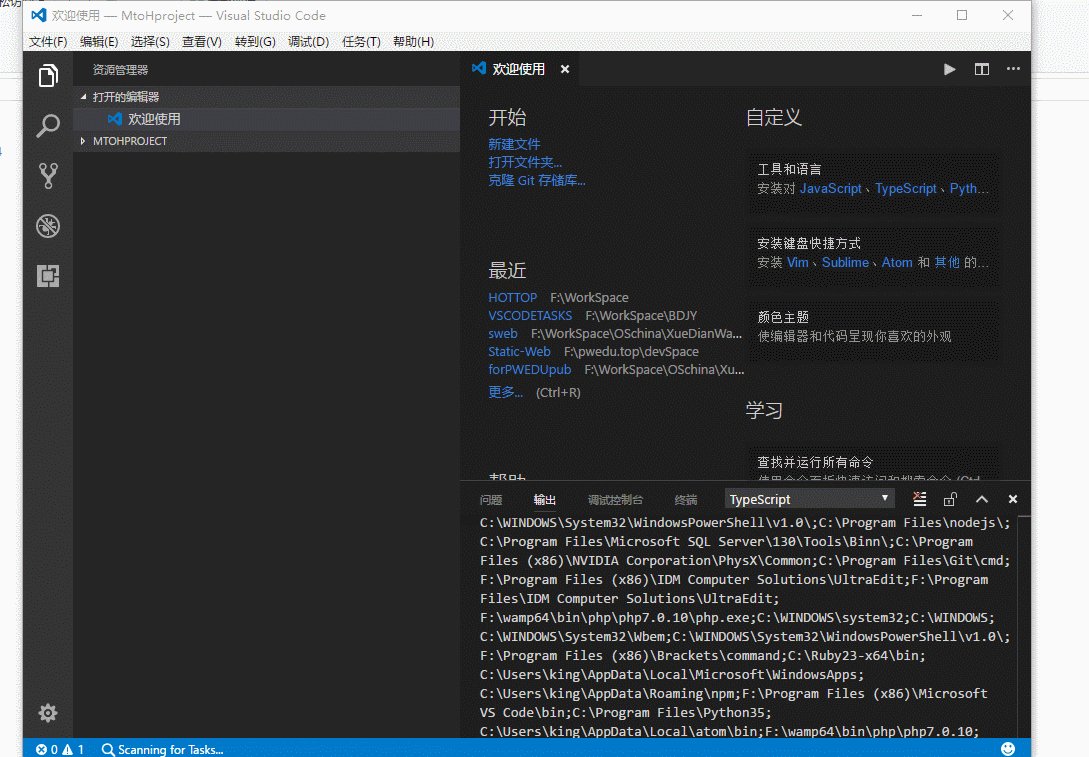
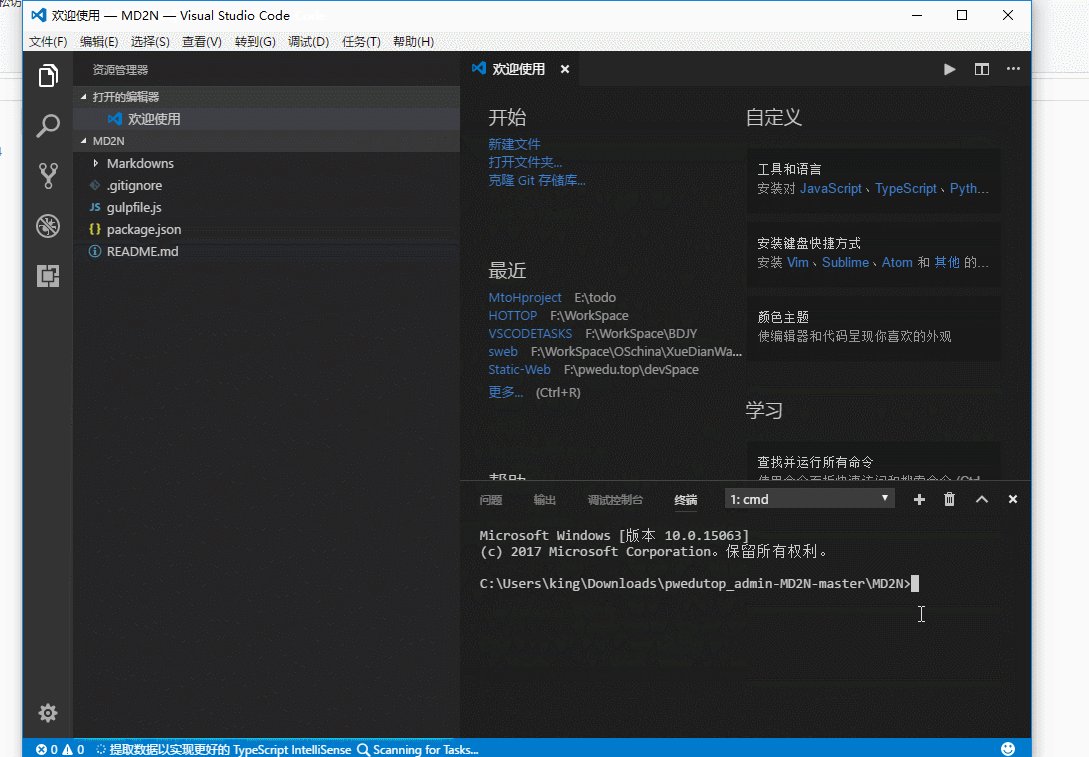
下载下来之后解压,并用visual studio code打开MD2N 文件夹。
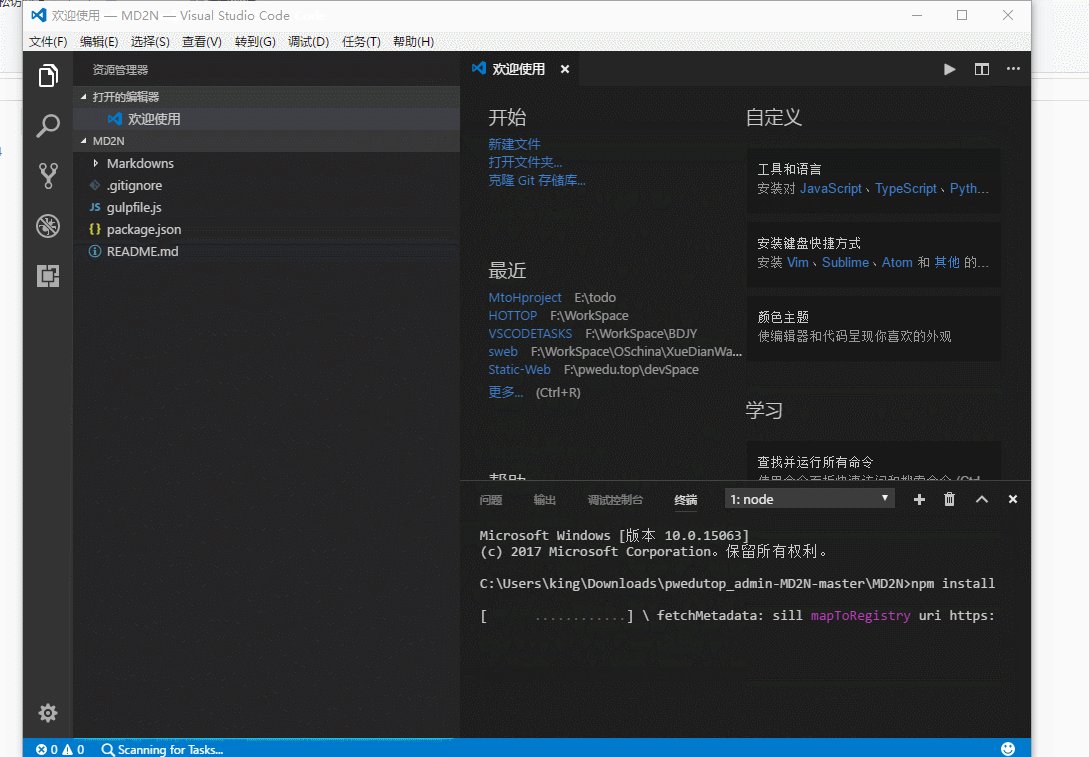
按Ctrl+~ 打开终端,然后运行命令: npm install
等下载插件完成之后就可以使用了(先把你要转换的markdown 文件都复制到Markdowns 文件夹下)。
1. 转换成 HTML 文件,执行命令:gulp MD2HTML
2. 转换成 PDF 文件, 执行命令: gulp MD2PDF
3. 转换成 JSON文件,执行命令: gulp MD2JSON
4. 一键全部转换成全部的类型, 执行命令: gulp 或者 gulp default
5. 边写边转换(保存之后就自动转换),执行命令: gulp watching

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_564463.html
 订阅
订阅