html css 里面 一个div里的ul怎么让他居中对齐
来源:网络收集 点击: 时间:2024-04-22【导读】:
1、首先先打开我们的开发环境 新建一个web项目。

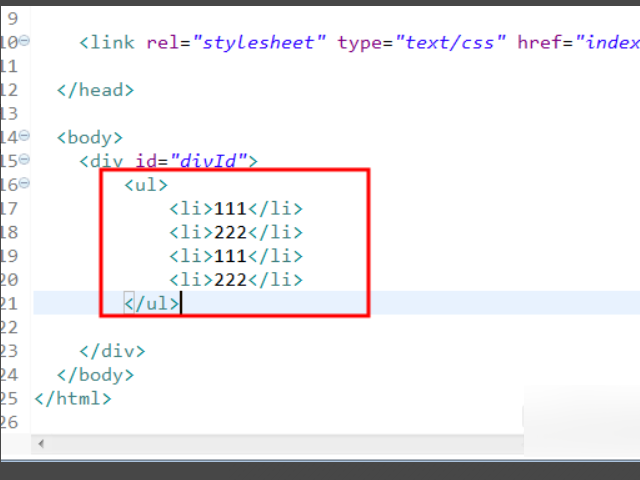
2、在html中引入css文件 这里是html页面的代码 div和ul。

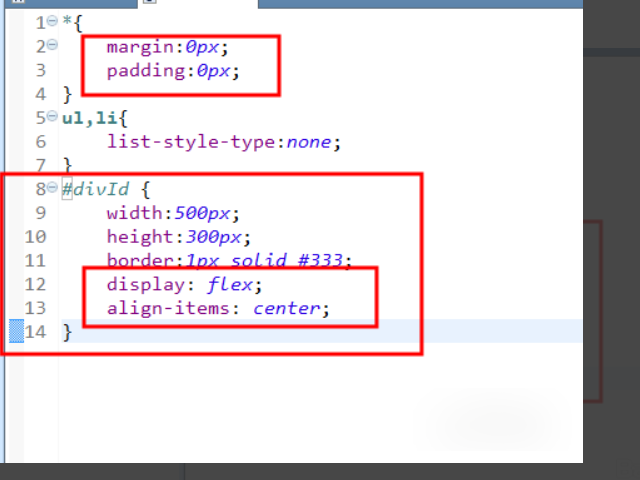
3、将所有标签的margin和padding初始为0 然后将父级div的display设置为flex align-items设置为center 。

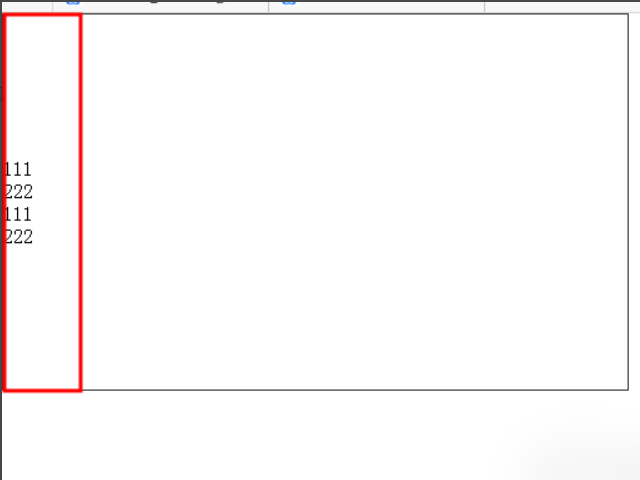
4、运行web项目后得到的结果如图所示 垂直居中了。

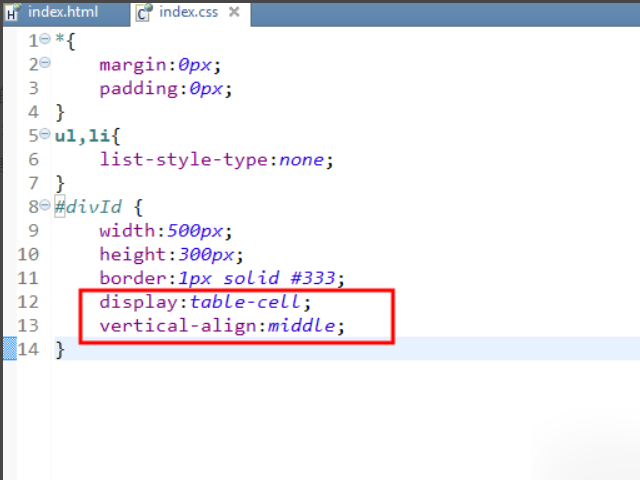
5、将display设置为table-cell,将vertical-align设置为middle即可 。

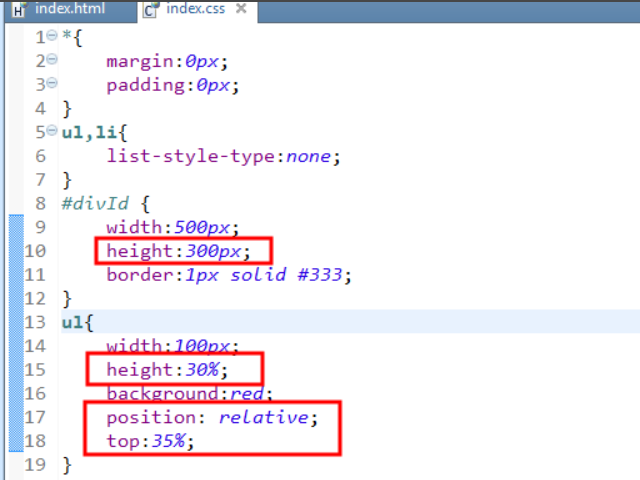
6、将ul的高度设置为百分比然后使用相对定位设置top为二分之一的百分之百减去ul的高度即可 。

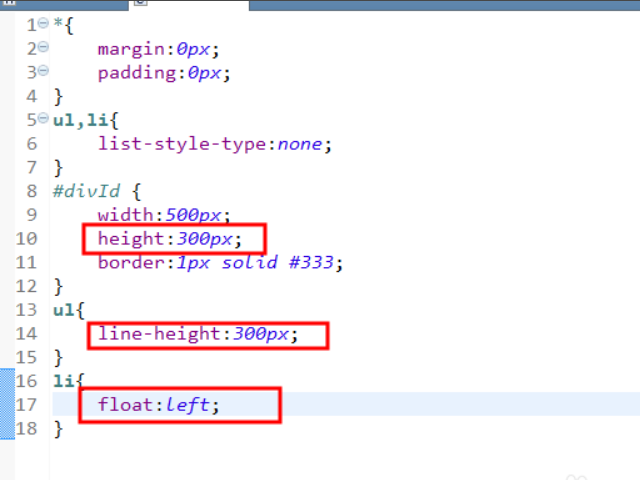
7、使用line-height将其设置div的高度 必须是确定值,然后将li左或者右浮动即可。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_566261.html
上一篇:电脑QQ怎么给好友送礼物
下一篇:我想送外卖怎么加入
 订阅
订阅