html标签的默认样式重置
来源:网络收集 点击: 时间:2024-04-22【导读】:
css reset是面试中会遇到的问题,今天小笨为大家讲解一下简单的html标签中默认样式重置的方法.......工具/原料more记事本/DW/Notepad++浏览器方法/步骤1/5分步阅读

 2/5
2/5 3/5
3/5

 4/5
4/5
 5/5
5/5
 HTML修改标签样式默认样式重置LIST-STYLE
HTML修改标签样式默认样式重置LIST-STYLE
去除body样式默认边框
body{margin:0;}//去除body样式中默认的8px外边框
修改样式前后比较图片:


 2/5
2/5通过群组样式将多个标签边框去除
body,p,h1,h2{margin:0;}//通过群组样式将标签默认边框去除
 3/5
3/5清除ol、ul的默认样式
ol,ul{list-style:none;}


 4/5
4/5去除a标签默认的文本修饰
a{text-decoration:none;}//清除a标签默认的文本修饰

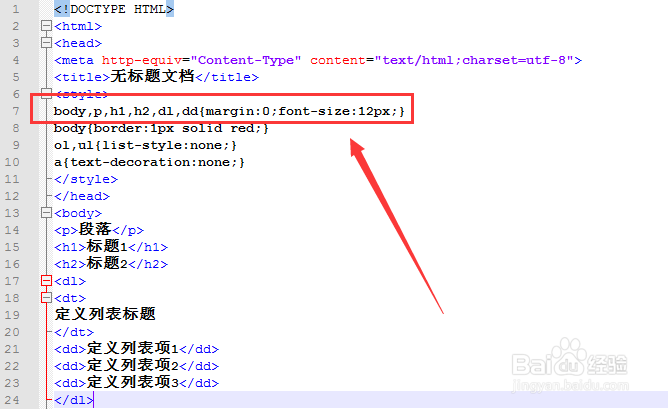
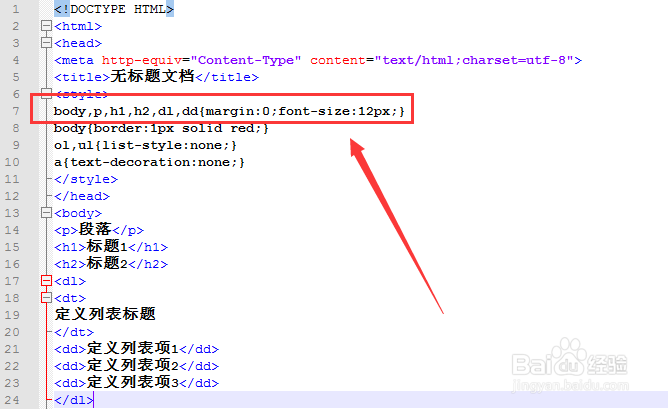
 5/5
5/5修改标签字体大小
body,p,h1,h2,dl,dd{margin:0;font-size:12px;}

 HTML修改标签样式默认样式重置LIST-STYLE
HTML修改标签样式默认样式重置LIST-STYLE 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_570117.html
 订阅
订阅