webpack版本太高如何降低版本
来源:网络收集 点击: 时间:2024-04-22【导读】:
Webpack 是一个前端资源加载/打包工具。4.0以后的版本发生较大的命令改变,是很多用户体验不佳。如何降低版本呢,步骤如下。工具/原料morewebpack方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
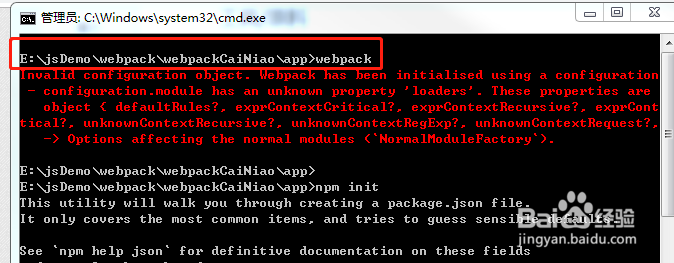
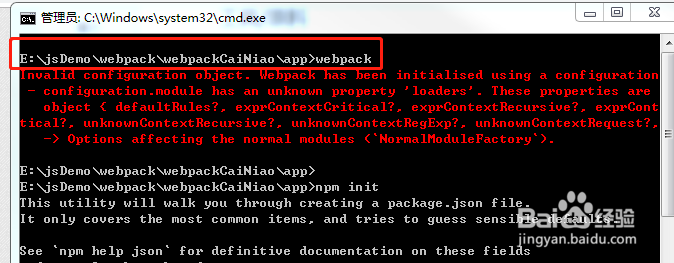
4.0以上版本因为命令要求更严格,所以像之前低版本那样输入打包会报一大堆错误,例如想要根据配置webpack,无法成功。
 2/6
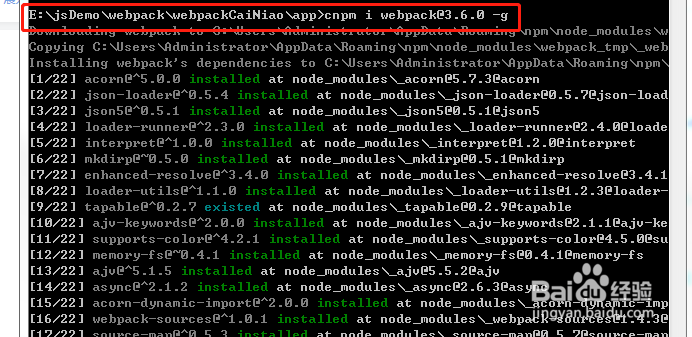
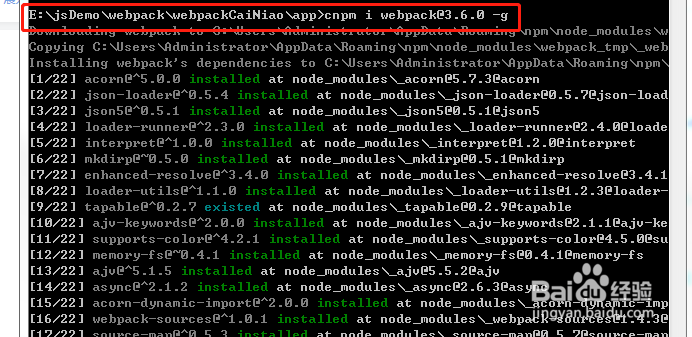
2/6降低版本有一种很简单的办法是直接覆盖,比如我们要降低到3.6.0 。输入cnpm iwebpack@3.6.0-g直接安装覆盖。
 3/6
3/6覆盖完成后,查看webpack版本,输入webpack -v 查看,发现版本已覆盖成功。
 4/6
4/6还有一种方法是先卸载webpack当前的版本,再安装指定版本webpack。
输入npm uninstall webpack -g卸载,如果是局部安装,也可以在文件夹中找到node-modules中webpack模块删除。
 5/6
5/6卸载完成后,重新安装npm install webpack@3.6.0 -g。
 6/6
6/6两种方法都可以,感谢阅读。
 注意事项
注意事项覆盖操作命令加上-i
WEBPACK覆盖降低版本4版本打包版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_571736.html
上一篇:哈啰如何开启小哈换电信用免押金
下一篇:一岁宝宝土豆饼的做法
 订阅
订阅