HTML之CSS 边框与边界
来源:网络收集 点击: 时间:2024-04-23【导读】:
学习要点:1.CSS中边框的使用2.CSS中边界的使用工具/原料moreHTML方法/步骤1/6分步阅读
 2/6
2/6 4/6
4/6
 6/6
6/6
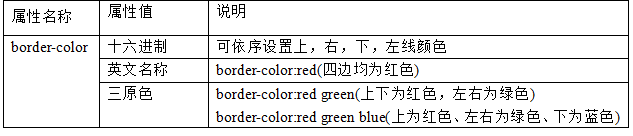
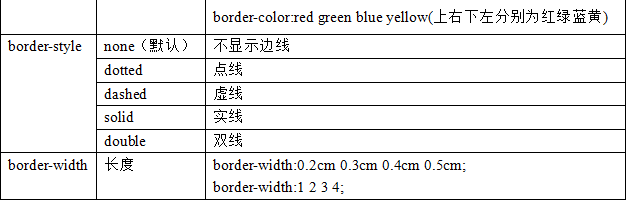
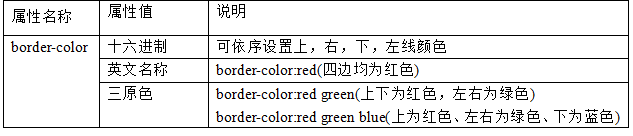
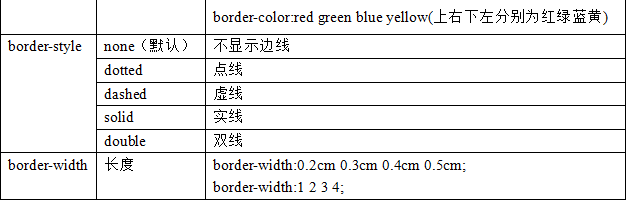
CSS中边框的使用

 2/6
2/6简化方案:border:形态长度颜色
例如border:1pxsolidblack;
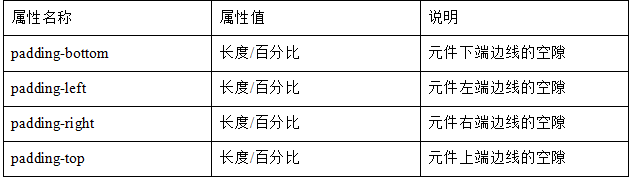
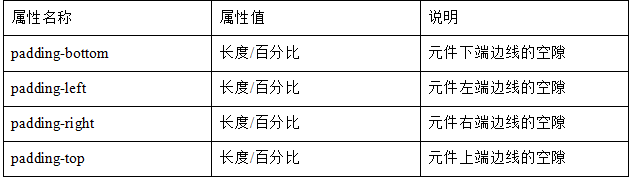
3/6CSS中边界的使用
padding属性介绍:(内边距)
 4/6
4/6简易写法:
padding:10px
padding:2px4px
padding:2px6px10px
padding:1px2px3px4px
5/6margin系列属性介绍:

 6/6
6/6简化方案:
margin:2px4px
margin:2px6px10px 文档顶端
margin:1px2px3px4px
常用网页顶格设置:margin:0;
边框版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_575151.html
上一篇:Sketchup变换单位
下一篇:华为手机如何彻底关闭开发者模式
 订阅
订阅