jquery实现鼠标移到文字上时改变文字内容
来源:网络收集 点击: 时间:2024-04-23【导读】:
jquery实现鼠标移到文字上时改变文字内容,主要用到jquery中的mouseenter鼠标移动事件和text()方法。下面介绍实现的过程。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 JQUERY
JQUERY
新建一个html文件,命名为test.html,用于实现鼠标移到文字上时改变文字内容
 2/7
2/7在test.html页面的head头部,使用script标签加载jquery.min.js文件,用于下面使用jquery中的鼠标事件和text()方法。
 3/7
3/7在test.html页面,使用p标签创建一个文字段落,并且设置其id属性,用于下面通过该id获得p元素对象。
 4/7
4/7在test.html页面,使用$(document).ready() 方法,在页面加载时,执行function函数,下面将在函数内编写实现效果的逻辑代码。
 5/7
5/7通过id获得p元素对象,给p元素对象绑定mouseenter鼠标事件,实现当鼠标移动到p元素时,执行function函数。
 6/7
6/7在function函数内,通过this获得当前的p元素对象,使用text()方法改变p元素的文字内容。
 7/7
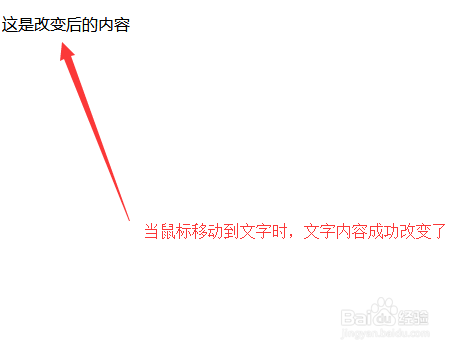
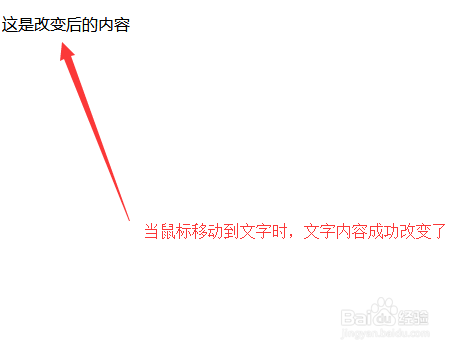
7/7在浏览器打开test.html文件,当鼠标移到到文字时,文字实现改变。

 JQUERY
JQUERY 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_577021.html
 订阅
订阅