Axure固定到浏览器
来源:网络收集 点击: 时间:2024-04-23【导读】:
动态面板的属性中有个功能,叫“固定到浏览器”,这个功能也可以在动态面板的右键菜单中选择。如果我们希望页面上的某个部分,在页面滚动时保持在原位不动,就需要用到“固定到浏览器”的这个功能。比如,一个“返回顶部“的按钮一直固定在页面右下方,距离浏览器右边框100像素和下边框10像素的位置上。点击这个按钮时,整个页面滚动回顶部。这样的效果就需要用到上面提到的功能。其实,“固定到浏览器“这个功能,并不是把元件在绝对位置固定,它是相对于浏览器的固定,对于页面来说其实元件是在随着页面的滚动而反向移动,形成了一个停留在原位置的视觉效果。所以它是相对固定,相对于浏览器边框的固定。知道了原理,我们来实现上面说到的这个效果。工具/原料moreAxure7.0方法/步骤1/5分步阅读 5/5
5/5 浏览器AXURE固定到浏览器
浏览器AXURE固定到浏览器
我们先搭建一个简易的页面,然后放入一个矩形,改成箭头样式,并“转为动态面板“,命名为”back“
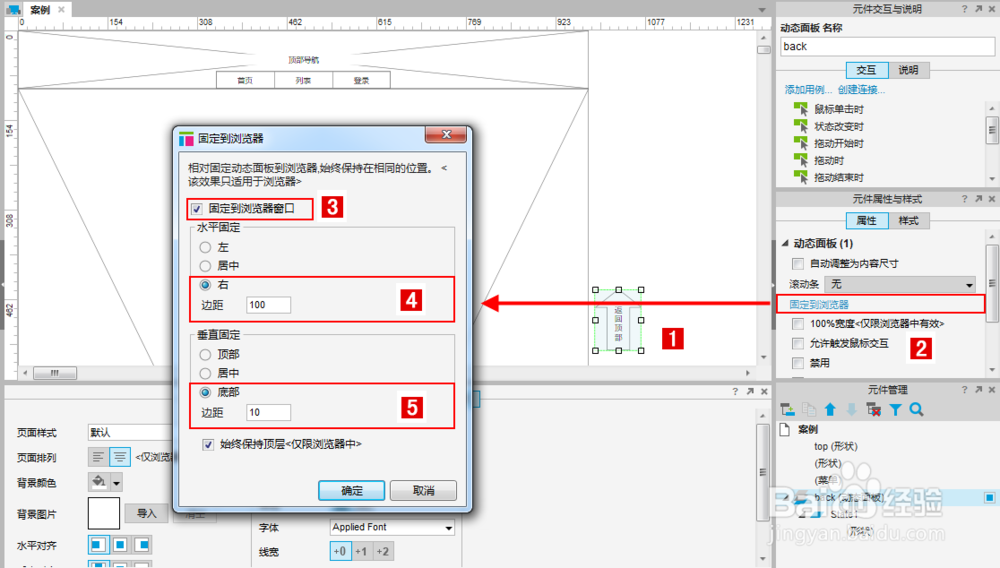
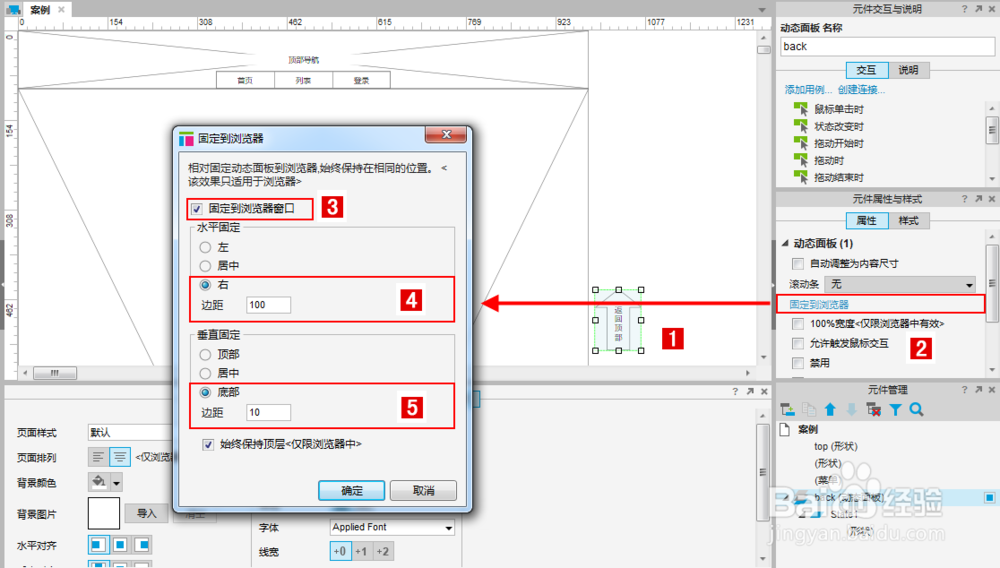
2/5点击动态面板属性中的“固定到浏览器“,打开设置界面
3/5勾选“固定到浏览器窗口“的复选框,开启设置选项
4/5水平固定中选择“右“,并设置边距为”100“px;水平固定中选择“底部“,并设置边距为”10“px
 5/5
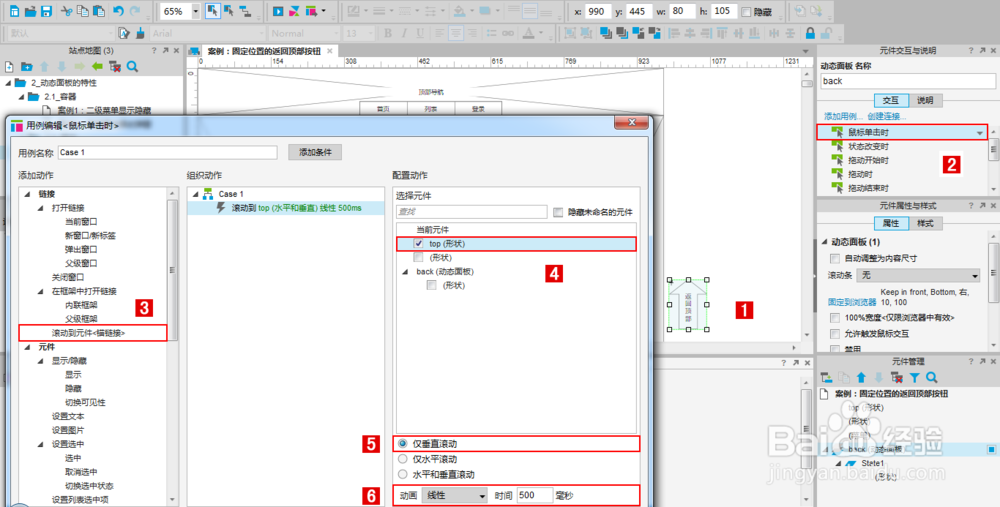
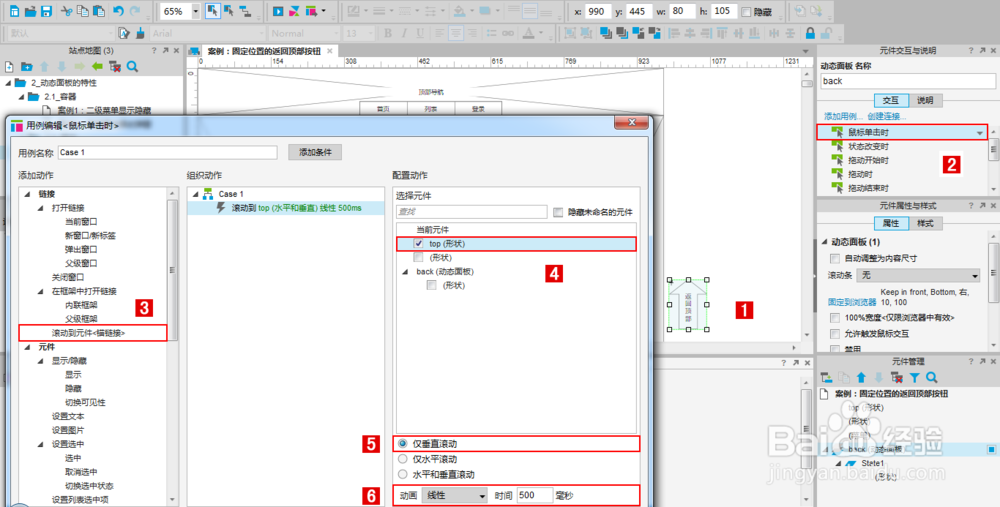
5/5然后,添加“返回顶部“按钮【鼠标单击时】事件的用例动作;因为当前动态面板中只有一个元件,所以【鼠标单击时】的事件可以用矩形也可以用动态面板。这里我们使用动态面板的触发事件。
如果要滚动回顶部,我们需要用一个元件在顶部进行位置定位,滚动时滚动到这个元件的位置上。页面中,有一个文字为“顶部导航“的占位符元件,它的y轴坐标为”0“,就是在顶部的位置,我们就用它进行顶部位置的定位。
我们为“顶部导航“这个元件命名为”top“,并在用例编辑界面中选择动作”滚动到元件锚链接“后,勾选这个元件。在接下来的选项中我们勾选”仅垂直滚动“,如果需要滚动回顶部时有动态的效果,可以继续选择【动画】中的”线性“效果,时间为默认的”500“毫秒即可。这样就是一个500毫秒匀速滚动回顶部的效果。
 浏览器AXURE固定到浏览器
浏览器AXURE固定到浏览器 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_578068.html
上一篇:CAD怎么设置窗口显示工具提示
下一篇:女性7个部位 让男人爱到痴狂
 订阅
订阅