Dreamweaver空链接的设置方法
来源:网络收集 点击: 时间:2024-04-23【导读】:
当我们在dw网页布局的时候,可以在文字加上空链接后,设置css样式。那么我们如何设置空链接呢?工具/原料moreAdobe Dreamweaver CS6Acer One13/win10方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:
总结:
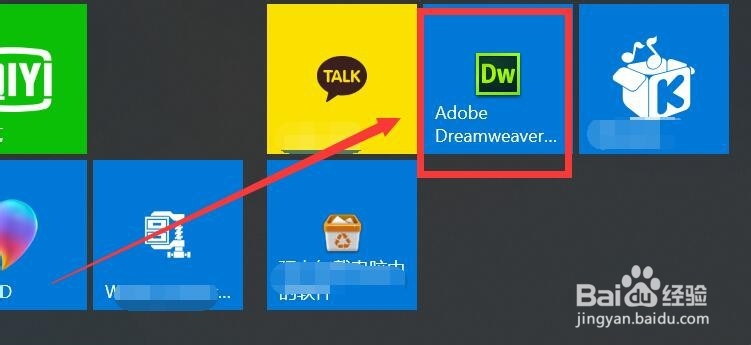
点击Dreamweaver打开软件
 2/6
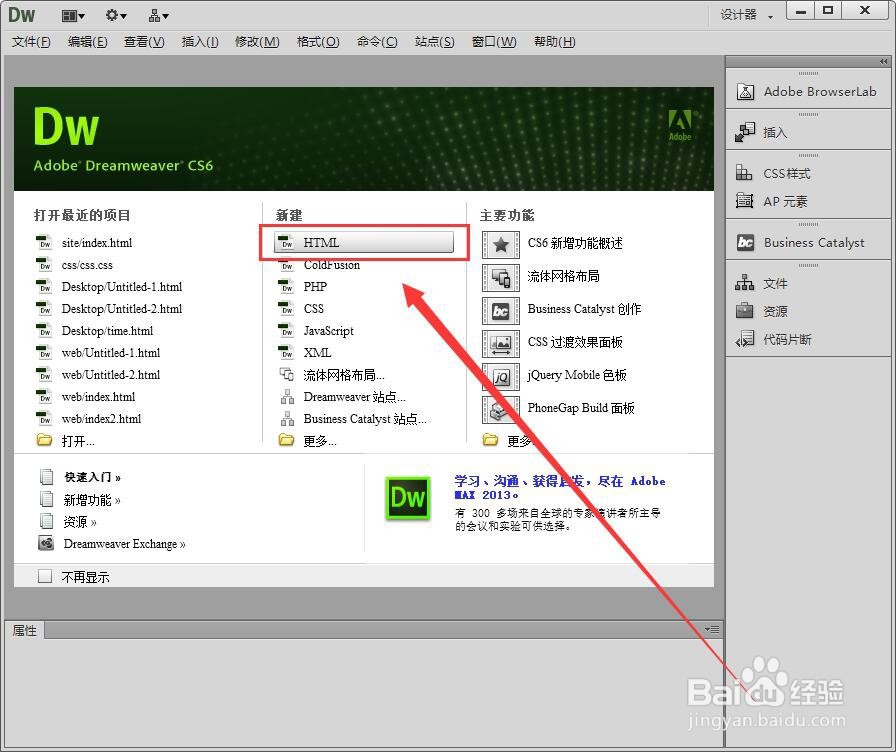
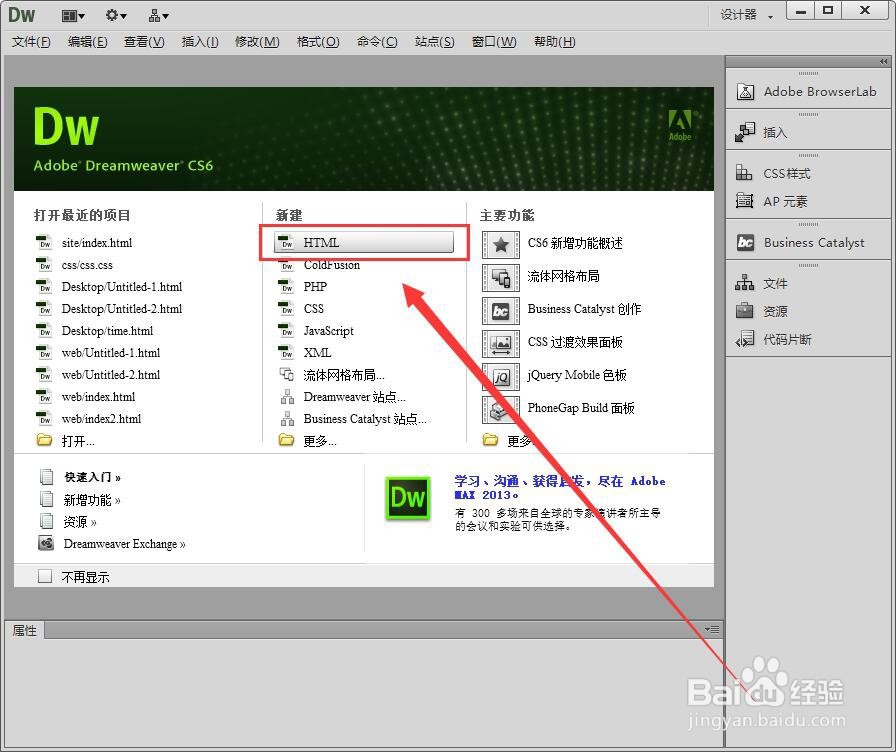
2/6点击新建一个HTML
 3/6
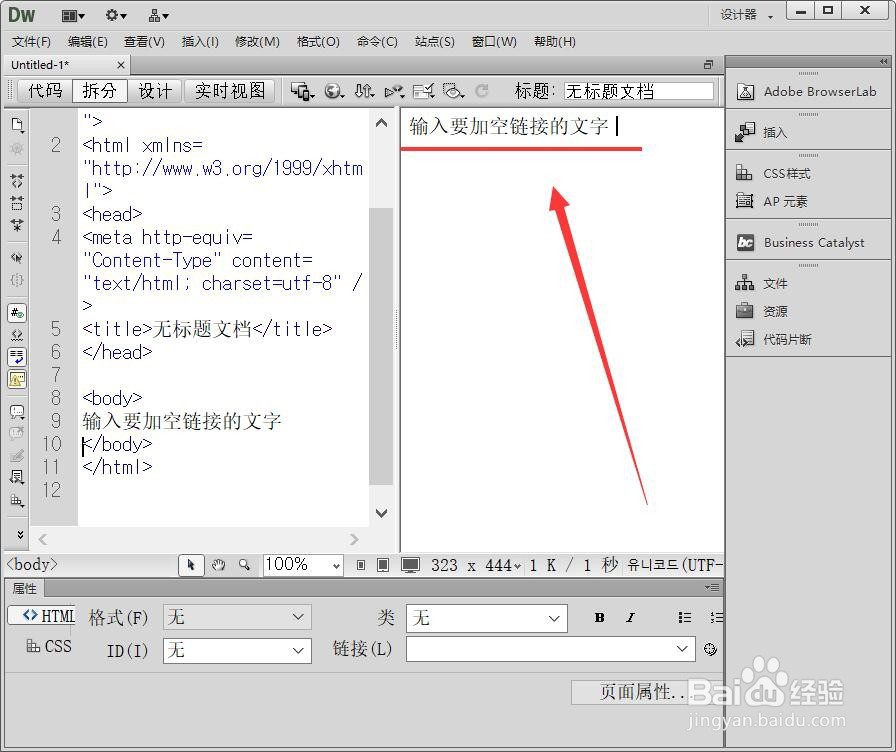
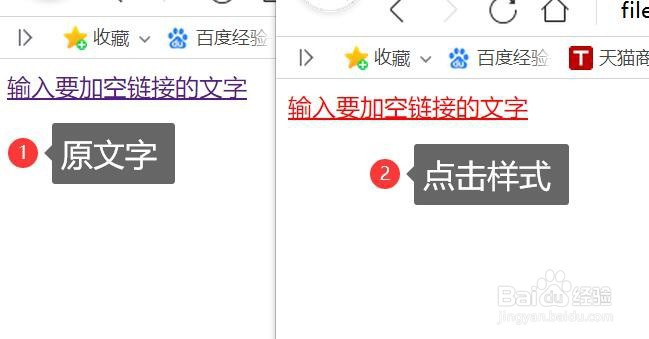
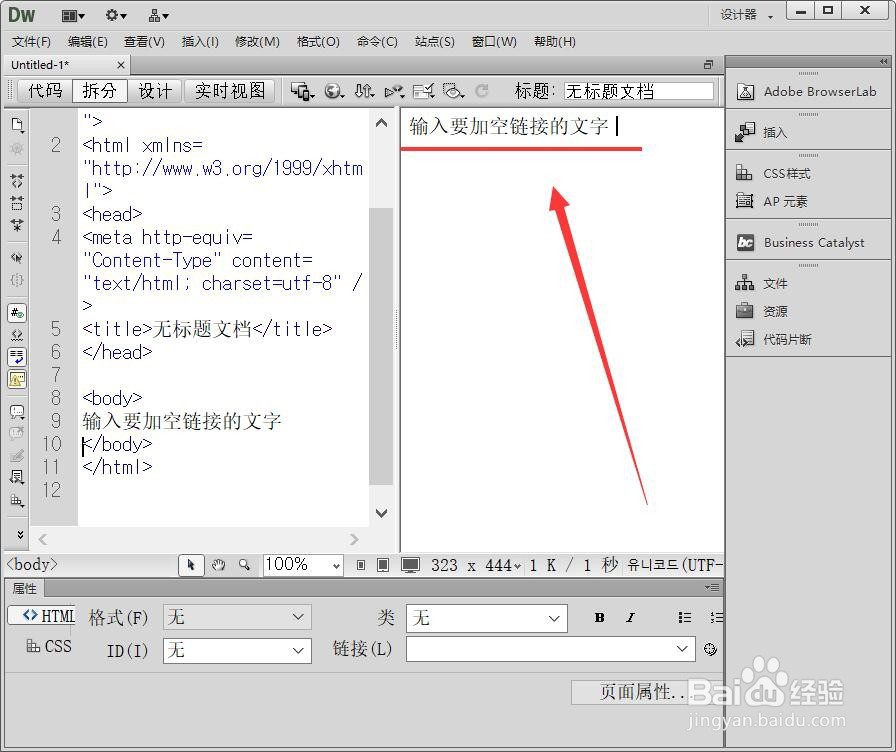
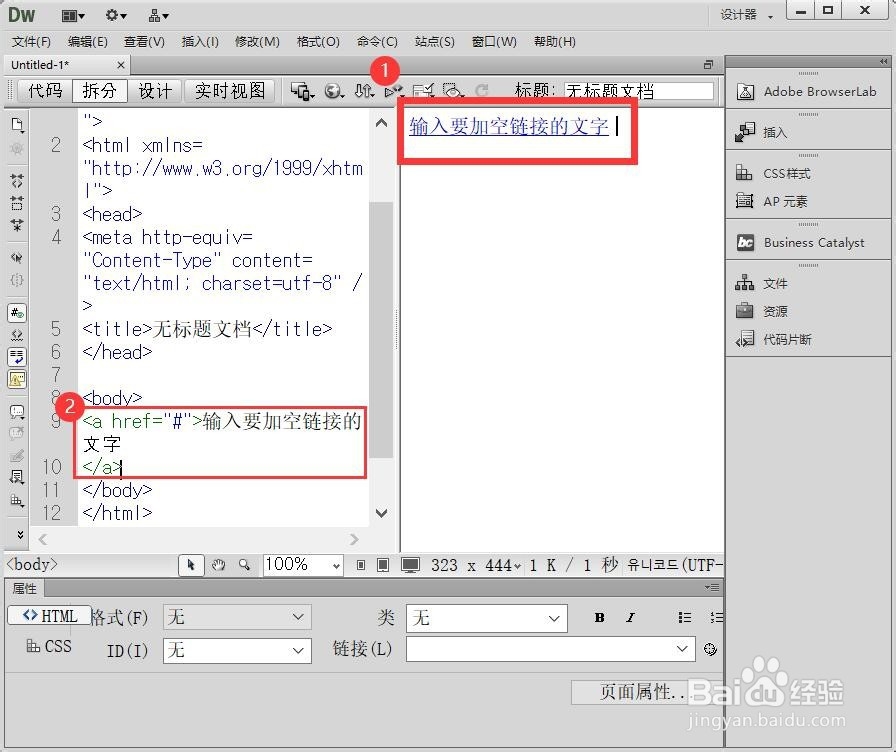
3/6然后输入要加空链接的文字
 4/6
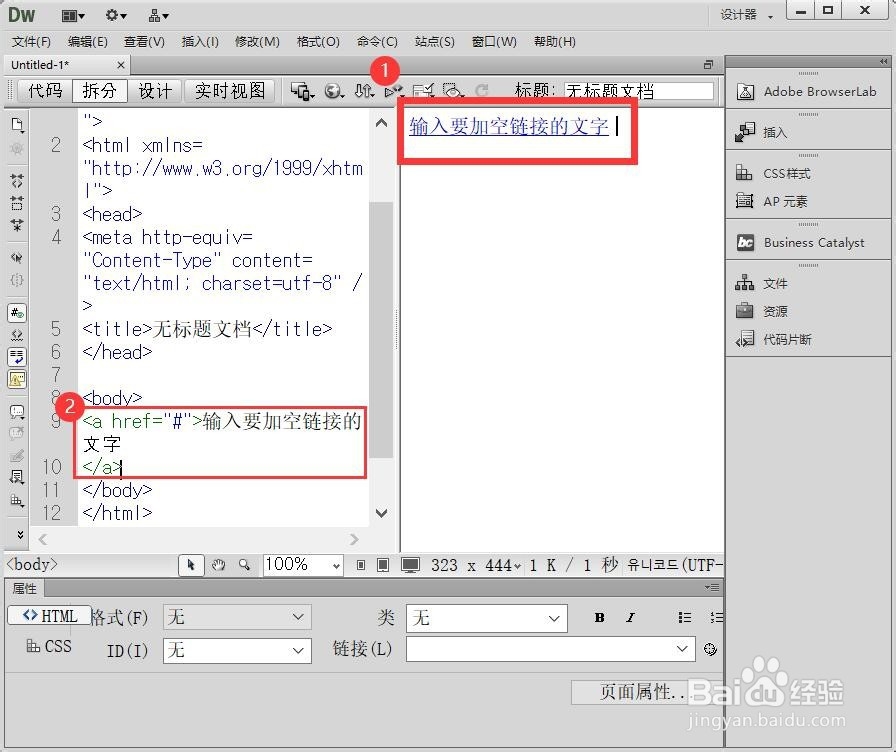
4/6选中刚刚输入的文字,并在下面链接的文本框中,输入“#”
 5/6
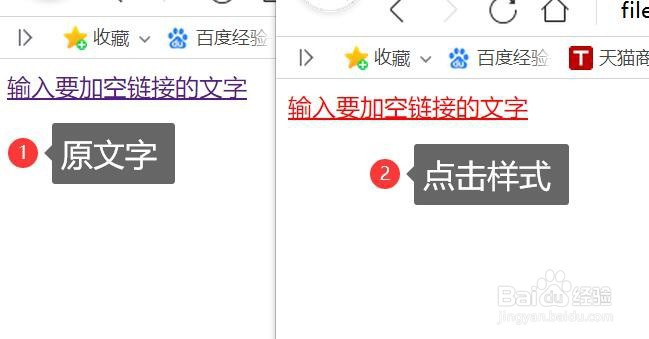
5/6在点击空白位置,即可看到刚刚的文字已经变成带有下划线的蓝色文字了。在看代码,已经成功的加上空链接了
 6/6
6/6Ctrl+S保存文档,F12预览文档。可以看到已经成功加上空链接了。然后就可以根据个人需要进行css样式了。
 总结:
总结:选中文字,在链接处输入“#”加空链接
DREAMWEAVERDW空链接DW基础DW教程空连接版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_579057.html
上一篇:成都到黄龙景区怎么坐车
下一篇:生产日期怎么看
 订阅
订阅