HTML网页代码中关于浮动float的添加方法
来源:网络收集 点击: 时间:2024-04-23【导读】:
代码经常用到浮动属性,浮动是什么呢,就是可以将竖排排列的东西变成横排一列的工具/原料moreHTML方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
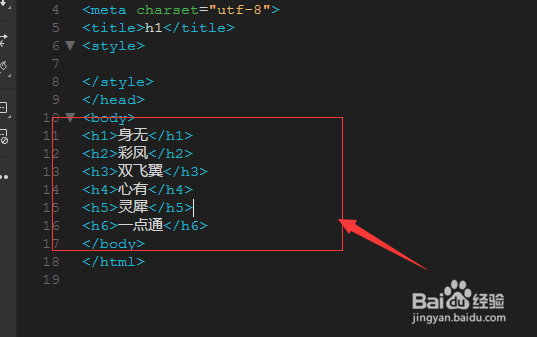
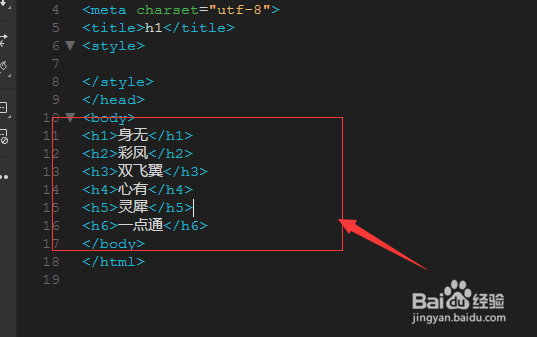
如果我们在建立了h1标题标签,在正常排列下是块状表现也就是会换行变成竖排排列
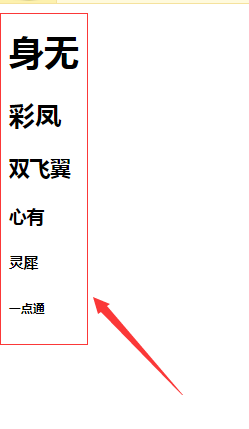
 2/7
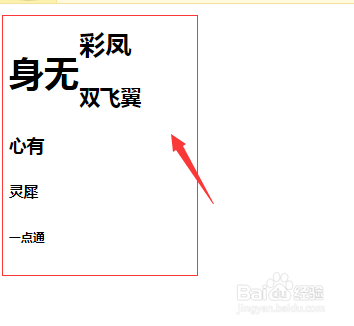
2/7如图所示,现在是这样的
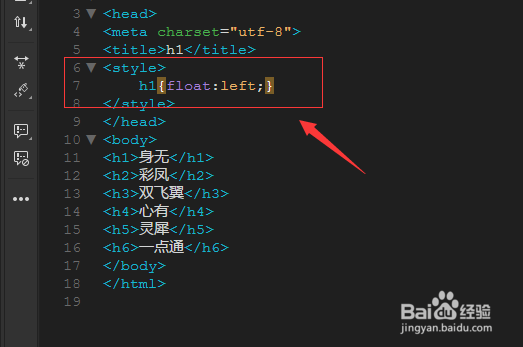
 3/7
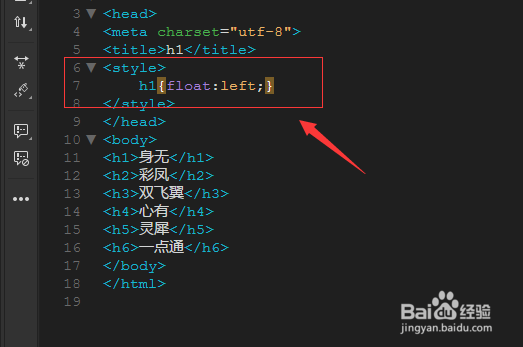
3/7浮动属性标签是float:left;向左侧浮动,也可以根据需要设置右侧浮动right
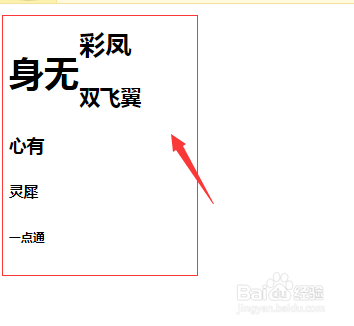
 4/7
4/7因为我们只对第一个h1添加了左浮动,而第一个浮动会影响到后面的标签,所以会发生变化
 5/7
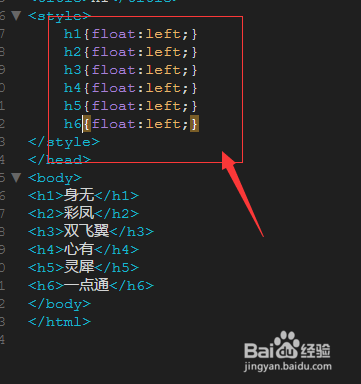
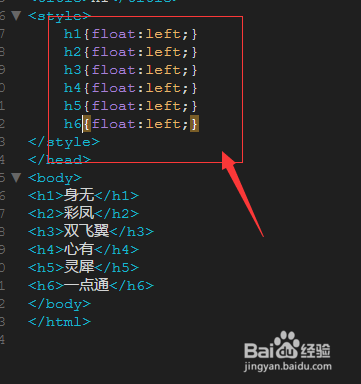
5/7如果我们对每一个标签都添加浮动效果,如图所示
 6/7
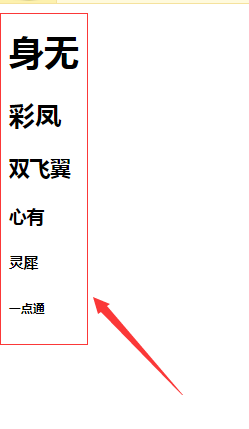
6/7这样所创建的标签都呈现左浮动,变成一排的排列样式了,如图所示。
 7/7
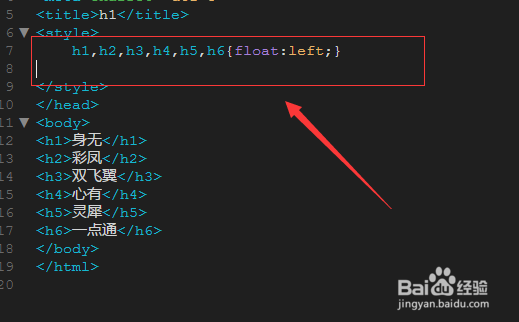
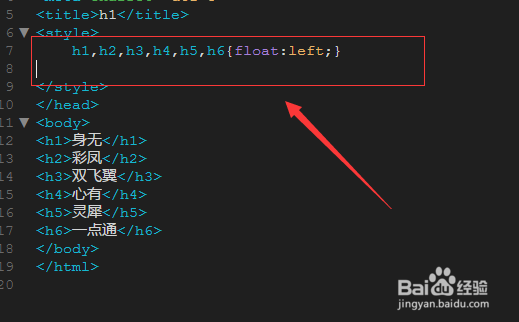
7/7因为添加的属性都一样,这样的情况下,我们可以对所有的标签进行一个汇总,中间用逗号隔开,如图所示,这样也是同样的效果。
 注意事项
注意事项如果此经验对您有帮助,请左侧投票/关注,谢谢大家的支持^_^
HTML编程语言版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_579837.html
上一篇:百度地图如何建立互联
下一篇:stick是什么意思
 订阅
订阅