css怎样将文字显示在单元格的右上角
来源:网络收集 点击: 时间:2024-04-23【导读】:
在css中,可以水平对齐方式属性和垂直对齐方式属性实现表格文字的位置定义。下面小编举例讲解css怎样将文字显示在单元格的右上角。品牌型号:css+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
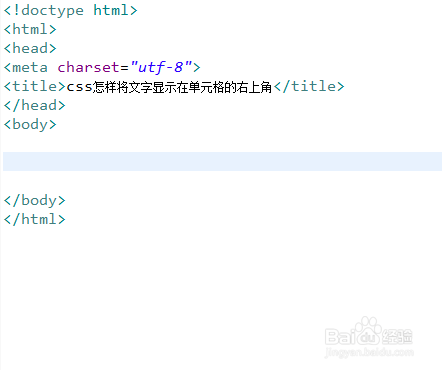
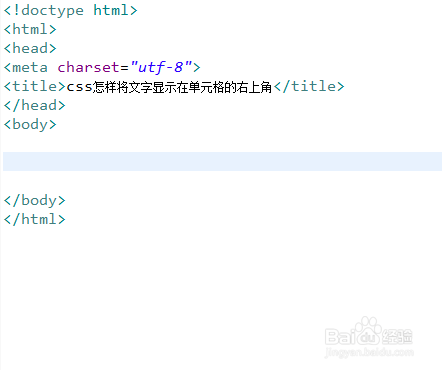
新建一个html文件,命名为test.html,用于讲解css怎样将文字显示在单元格的右上角。
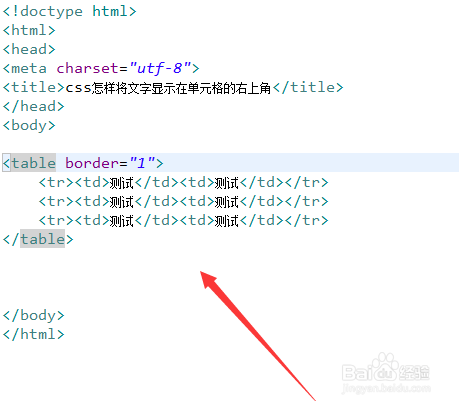
 2/6
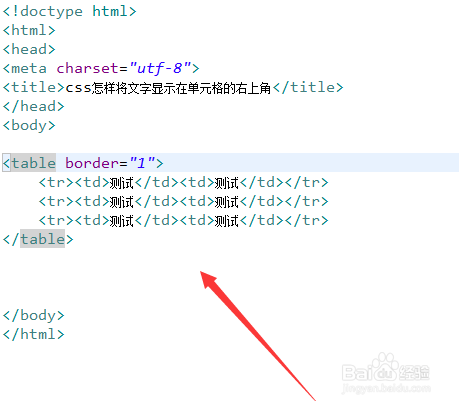
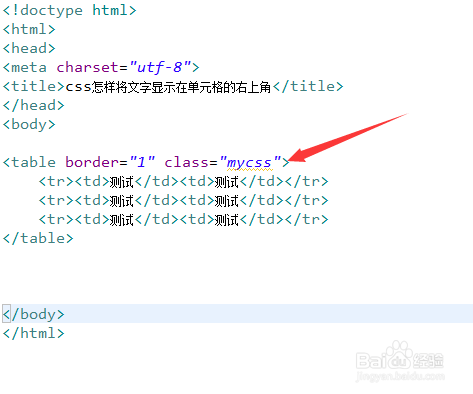
2/6在test.html文件内,使用table标签创建一个表格,用于测试。
 3/6
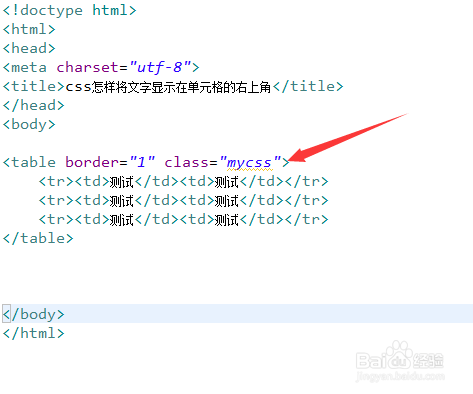
3/6在test.html文件内,设置table标签的class属性为mycss。
 4/6
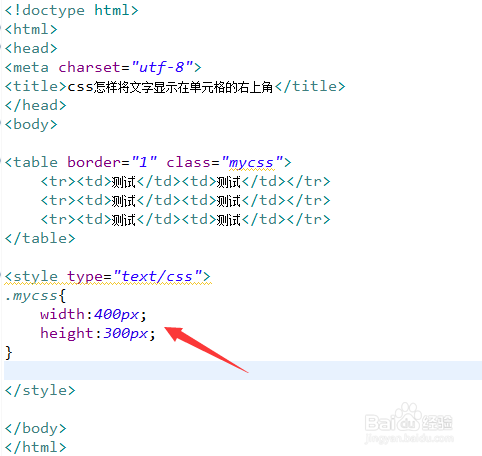
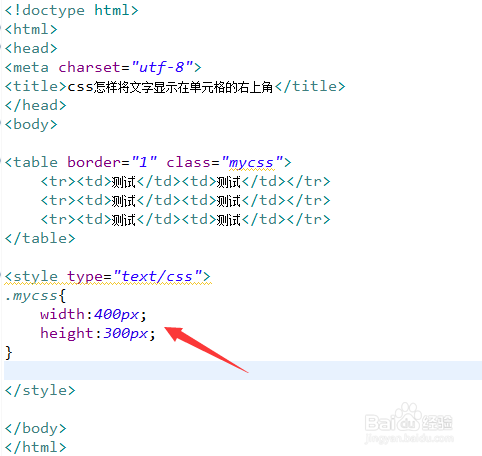
4/6在css标签内,通过class设置表格的宽度为400px,高度为300px。
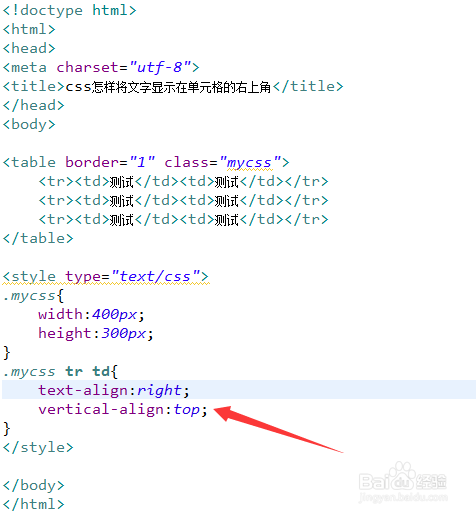
 5/6
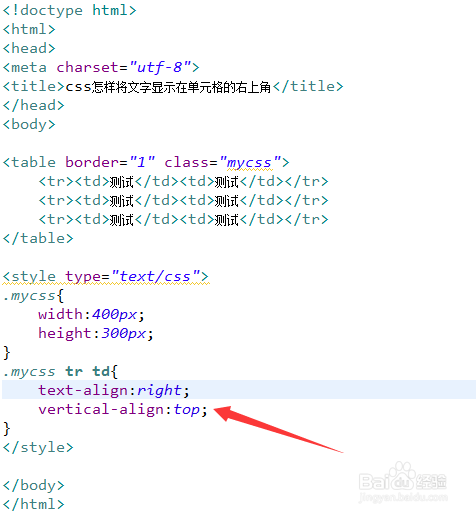
5/6在css标签内,再通过class设置单元格td的样式,使用text-align属性让文字在水平方向靠右对齐,使用vertical-align属性让文字在垂直方向靠上对齐,从而实现将文字显示在右上角。
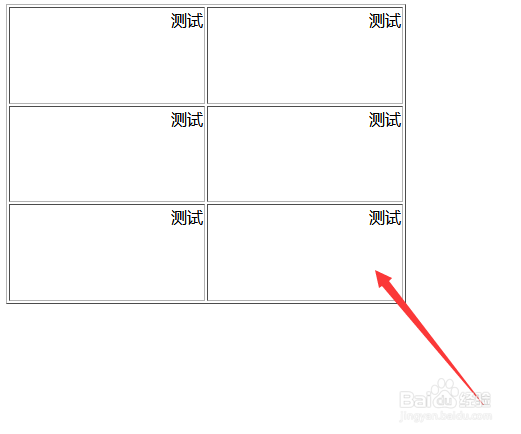
 6/6
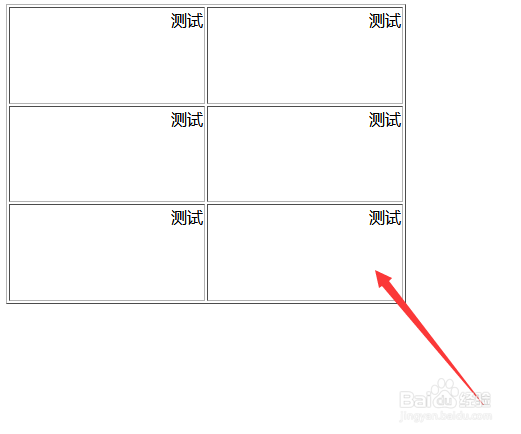
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用table标签创建一个表格,设置table标签的class属性为mycss。2、在css标签内,通过class设置表格的宽度为400px,高度为300px。3、在css标签内,再通过class设置单元格td的样式,使用text-align属性让文字在水平方向靠右对齐,使用vertical-align属性让文字在垂直方向靠上对齐,从而实现将文字显示在右上角。4、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_579944.html
上一篇:太阳能灯如何设置开灯关灯时间
下一篇:《消失的光芒2》情感无价支线任务攻略
 订阅
订阅