网页设计制作酷炫菜单栏
来源:网络收集 点击: 时间:2024-04-24【导读】:
网页设计如何写出酷炫菜单栏工具/原料morehbuilder方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 注意事项
注意事项
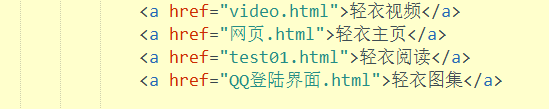
在网页的body部分里面直接写四个超链接
 2/6
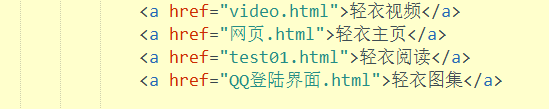
2/6将超链接设置为块级元素,语法是display:block;
 3/6
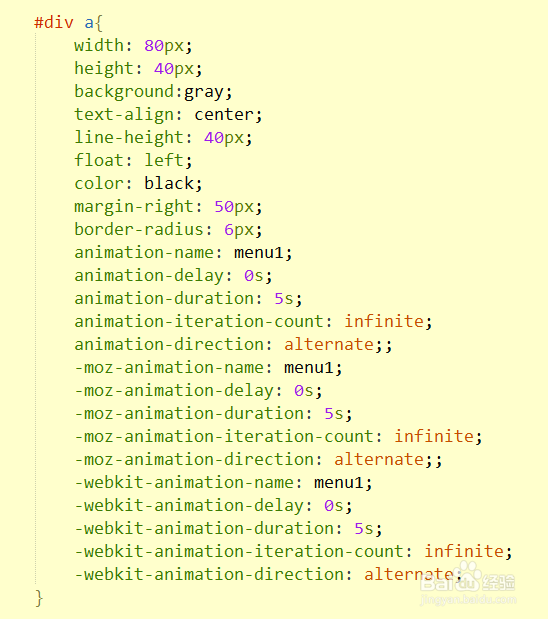
3/6将超链接放入一个div中,写相应的样式
 4/6
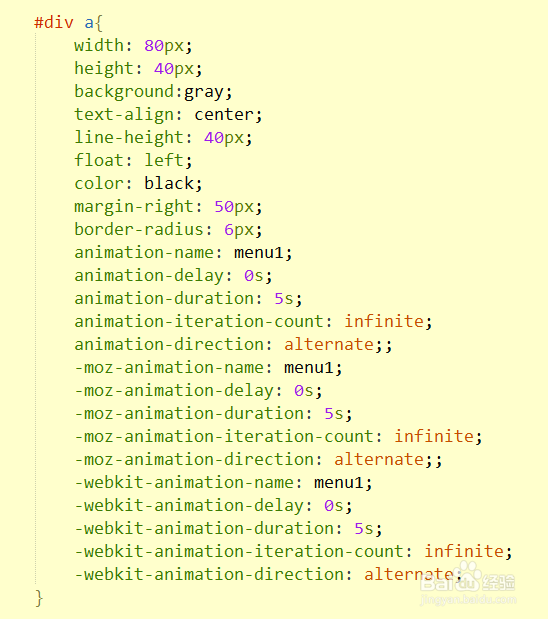
4/6animation:是表示动画样式,这样可以让元素拥有动画的属性
 5/6
5/6-moz-,-webkit-等是兼容浏览器的代码,让这些样式在大多数主流浏览器中都可使用
 6/6
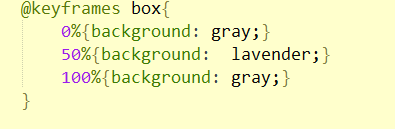
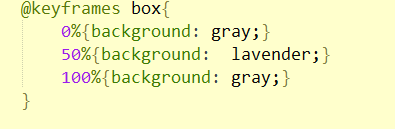
6/6@keyframes是关键帧的意思,必须写一个@keyframes,然后百分比是当时间为0%,也就是最开始的时候菜单的样式,后面的百分比依次类推。

 注意事项
注意事项注意animation的使用
注意@keyframes的使用
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_582364.html
上一篇:橡胶粘塑料用什么胶最好
下一篇:药水祛斑效果怎么样有什么坏处?祛斑药水的危害
 订阅
订阅