使用谷歌开发者模式查看前台布局、报错和请求
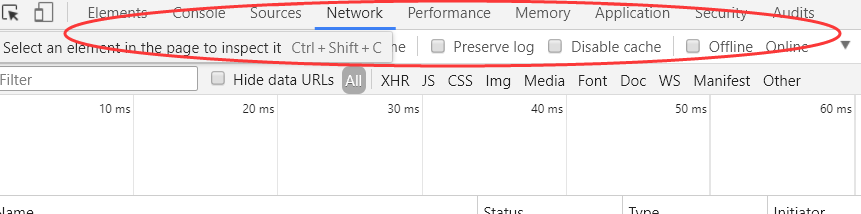
来源:网络收集 点击: 时间:2024-04-24首先,我们启动项目,进入我们需要调试的界面,按下F12,出现了下图所示的开发者调试界面,最上面一行就是我们调试的相关功能了,接下来就让我给大家一一介绍一下:
 2/6
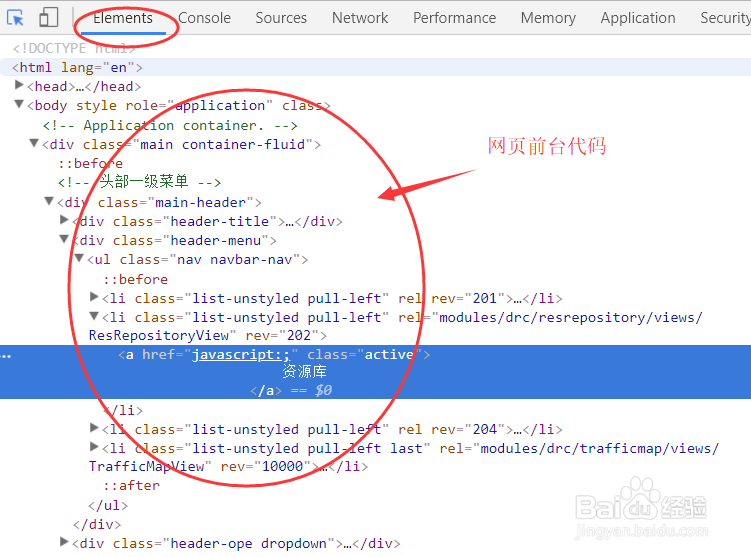
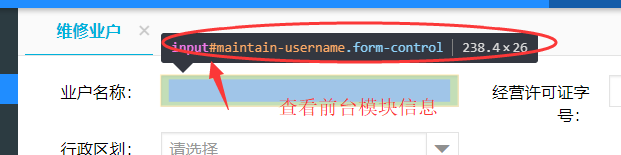
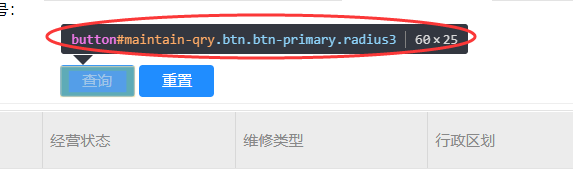
2/6第一个功能就是element,可以在下面的界面上看见我们前台的代码信息,此外,当我们的鼠标点击我们的页面的时候,我们还可以看到我们的模块(比如文本框和按钮),可以看到这些组件的具体配置,这在我们的前端开发之中至关重要,多用一用就会发现这个功能真的超级方便的。
此外,在点击页面的组建的时候,会在右边的代码框中自动选中相关的代码,更能帮助您修改,可谓简约好用。


 3/6
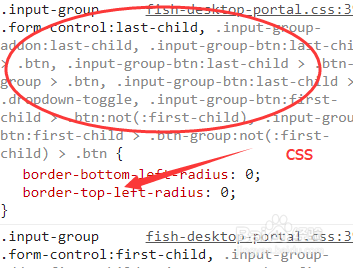
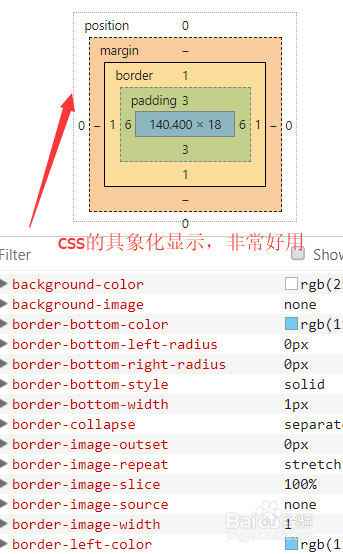
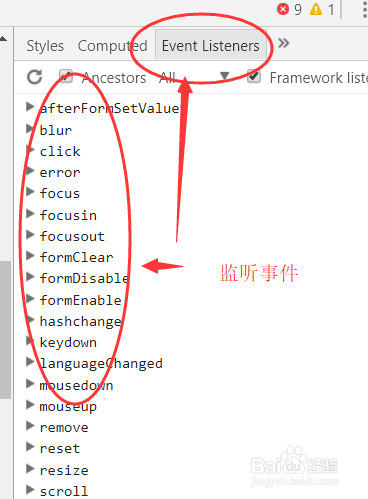
3/6然后在我们这个element的右边,分为我们styles,computed,还有我们的event listener,styles点开就能看到我们前端写好的css的各类型代码了,也就是我们刚才选中的组建的css样式,computed则把我们刚才看到的代码样式上的css转化为模式化的一个样式图给我们看,包括层级以及对应的值,这个功能可以很形象的看到我们的样式的具象化表现,还有就是我们的事件监听,可以看到该页面上监听事件的相关代码以及操作。


 4/6
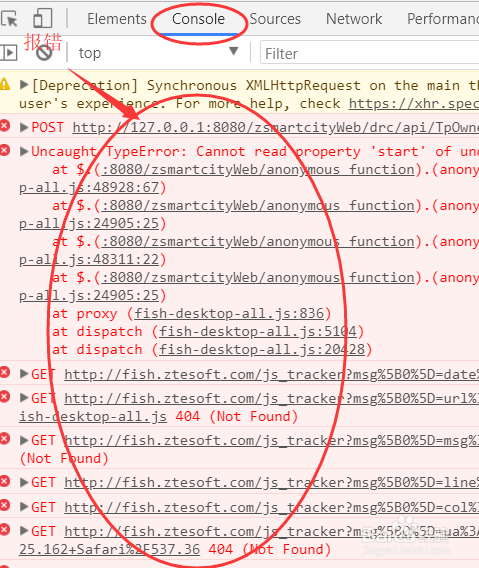
4/6下一个主要功能是我们的console,console我们经常见,无非是打印我们log的地方,可以轻松看到我们的前台打印的日志或者是我们前台的报错,如下图,就可以清晰的看到我们报的什么错,以及是在哪里报错,这个功能和eclipse相仿,只要点击我们的报错,就能挑战到相应的代码。

 5/6
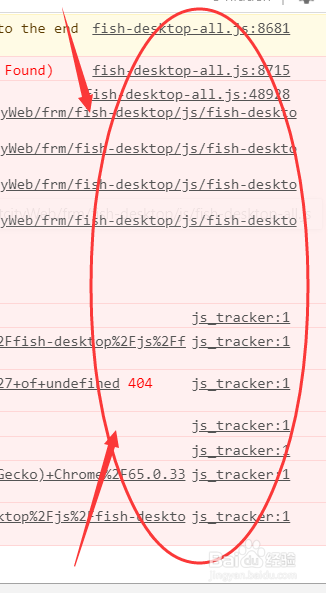
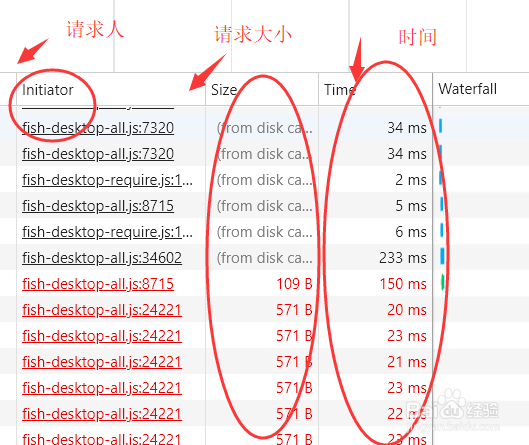
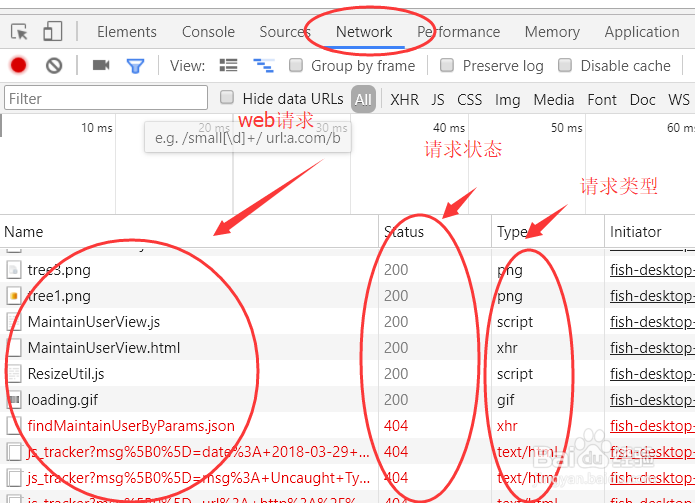
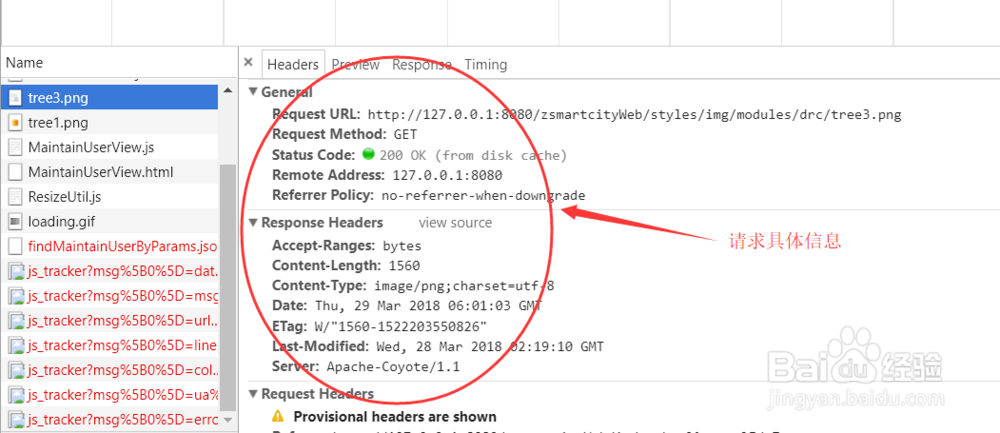
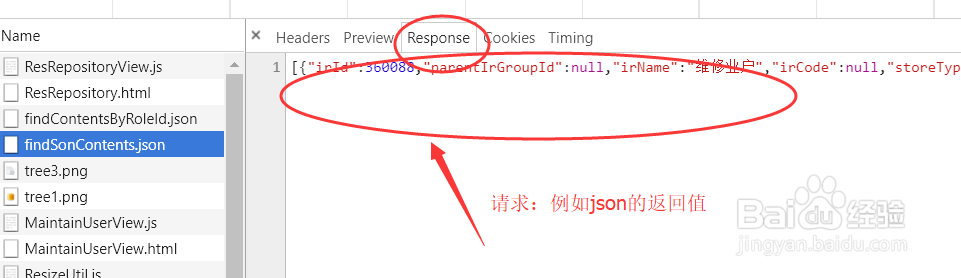
5/6最后,也是经常会被很多新手web开发工作者忽略的,就是我们的network界面,这个界面可以看到我们所有的前台的web请求,我们不仅可以看到我们请求的是js、html还是我们的图片,或者是我们后台传的json等文件格式以及他们的状态,我们还可以具体的看到我们请求的具体内容以及他们的状况,这个功能真的很强大,相信很多开发者只要学会了使用这个功能,就能在开发中更加清晰的进行调整和修改。
ps:红色的代表请求失败



 6/6
6/6相信各位只要多多使用以上我给大家介绍的功能,就可以轻松的处理绝大多数各位在前端开发中所遇到的问题,前端开发透明化以及模块化是我们当前开发的趋势,多多注重与element的设计以及部件之间的关系,正是我们web开发的关键所在。大家是不是觉得看上去很高大上的开发者模式,是不是既好用又简单呢?
注意事项开发网页的时候务必记得清当前页面缓存,谷歌的快捷键是ctrl+shift+R
勤用开发者模式进行前端的开发,真的会获益很多
开发者模式WEB开发网页版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_582548.html
 订阅
订阅