angularjs如何在HTML中嵌套循环
来源:网络收集 点击: 时间:2024-04-24【导读】:
Angularjs在html中循环输出列表内容大家都用过,就是ng-repeat指令。但是在平时的需求中,往往会不只单单的循环一个列表内容,可能涉及到多个列表嵌套循环,这个时候如何操作那,小编与大家一起分享。方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
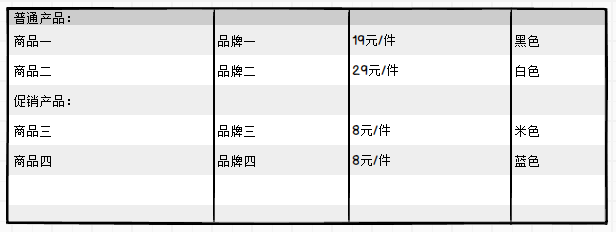
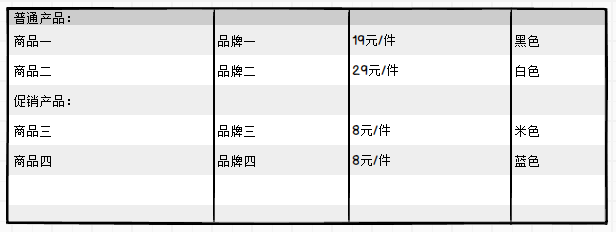
首先我们来描述一个案例,老板有一天对你说,公司订单系统上有一些订单明细需要展示,订单中有普通产品,有促销产品,要你按照如下的格式进行展示:
 2/6
2/6拿到需求以后,你就想实现的思路,平时都是从后台订单明细集合,然后直接用ng-repeat循环商品就行了。现在老板的需求要区分普通商品和促销欠独良商品,我是不是要后台分别获取,然后传给前台关昆一个普通商品集合,一个促销商品集合?
 3/6
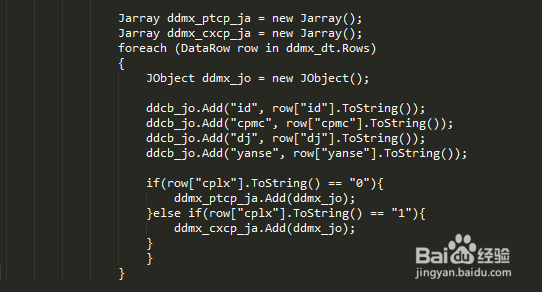
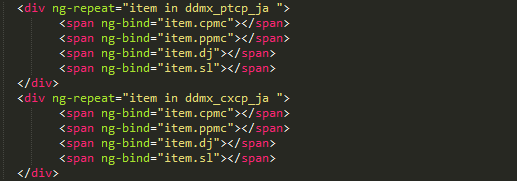
3/6首先这个思路是一种解决方法,但是不推荐,因为在后台分别获取2个集合,要多遍历一边订单明细,前台也会多写一些重复代码,并不划算。可能你觉得没几行重复的代码,但是如果前端要显示的内容很多,就不止这几行了。
 4/6
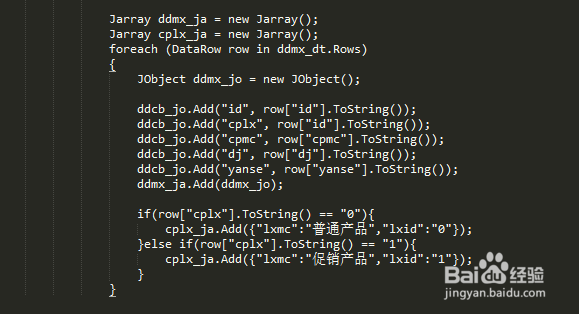
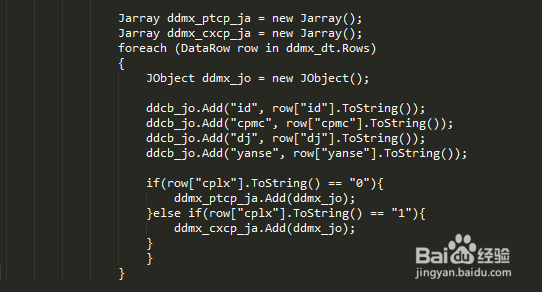
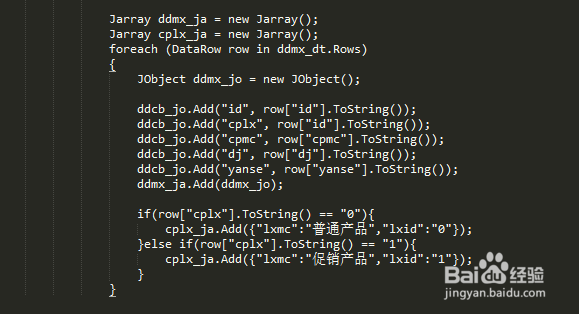
4/6那么怎么不用多进行代码的重复那?很简单,这就用到angular的嵌套循环了,首先说一下思路:后台也得封装两个集合,一个集合就是商品类型集合;一个集合是所有订单商品集合,如下所示:
 5/6
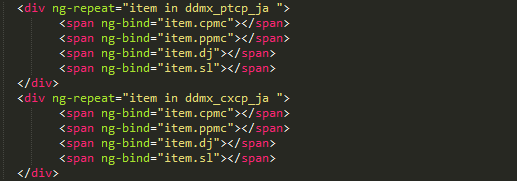
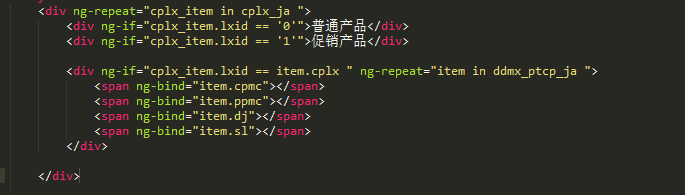
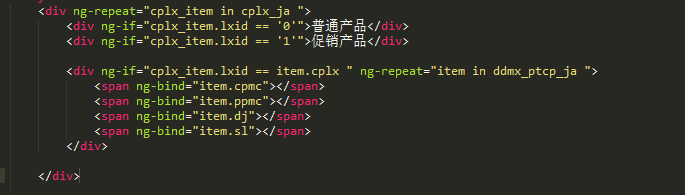
5/6前台得到这2个集合以后,就开始进行嵌套循环即可,产品类型集合是肤光外循环,产品明细是内循环:
 6/6
6/6通过上面的两种方式的对比,你应该能感觉到哪种方式比较理想了吧,小编推荐第二种方式,不知道你学会了吗?
注意事项如有问题,请留言提问
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_584861.html
上一篇:建设银行支付密码怎么修改
下一篇:word表格输入不了文字该怎么办
 订阅
订阅