dreamweaver工具使用教程之窗口布局
来源:网络收集 点击: 时间:2024-04-24【导读】:
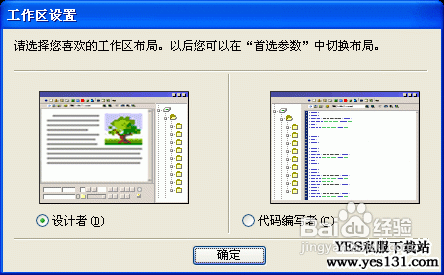
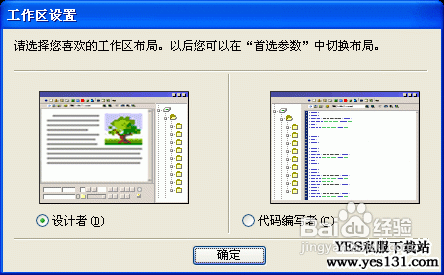
我们在编写或者修改传奇网站的时候都会用到dreamweaver工具,因为它可视化简单的编辑网站工具,让我们菜鸟也可以轻松的编辑网站。所以现在对dreamweaver窗口布局做一个介绍和使用方法。工具/原料moredreamweaver步骤/方法1/5分步阅读dreamweaver工具给使用提供两种窗口布局,一愁秤种是设计者布局模式,一种是代码编写者设计者布局模式。设计者布局模式新手最好选择次模式,因为直接进入以后就可以进行网站的可视化和无调试编辑。代码编写者设计者布局模式这种模式是给有经验的程序员或者高手设计牢廊粒的,他们可以使用代码的方式来编辑HTML代码。 2/5我们是菜鸟我们当然选择设计者模式点击确定。如果你那一天成为高手,想更换工作区,我们可以使用编辑菜单“首选参数”对话框切换到一种不同的工作区。编辑菜单“首选参数”对话框如下图:选择上更换工作区按钮就可以了。
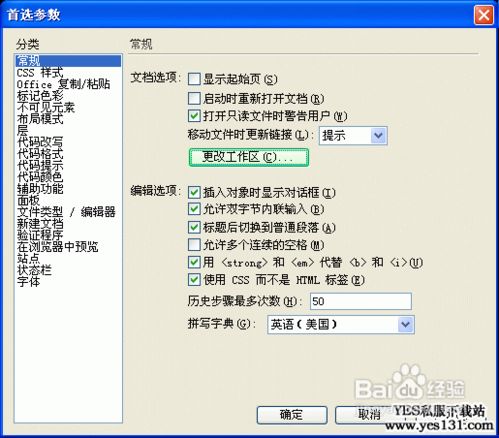
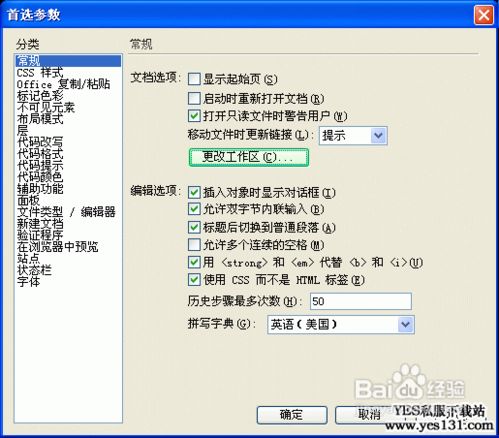
2/5我们是菜鸟我们当然选择设计者模式点击确定。如果你那一天成为高手,想更换工作区,我们可以使用编辑菜单“首选参数”对话框切换到一种不同的工作区。编辑菜单“首选参数”对话框如下图:选择上更换工作区按钮就可以了。 3/5dreamweaver栏目说明如图:以上图片是说明dreamweaver工作区的栏目具体说明,我们可以对照一下我们的dreamweaver工具,然后自己操作试试。插入栏:它包含了很多网页应用的很多对象比如说“表格”,“锚链接”,“flash文件”等文件,我们可以使用它来进行对网页插入文件。
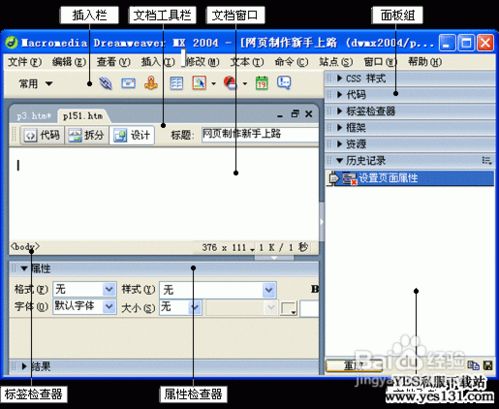
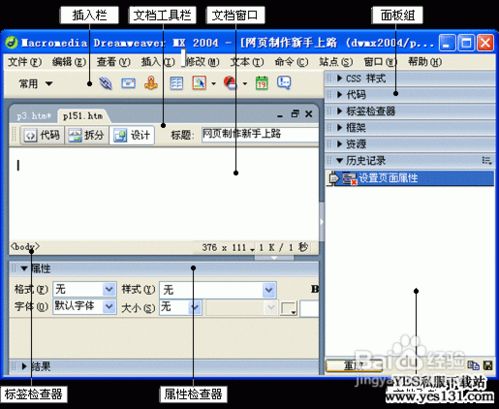
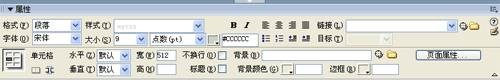
3/5dreamweaver栏目说明如图:以上图片是说明dreamweaver工作区的栏目具体说明,我们可以对照一下我们的dreamweaver工具,然后自己操作试试。插入栏:它包含了很多网页应用的很多对象比如说“表格”,“锚链接”,“flash文件”等文件,我们可以使用它来进行对网页插入文件。 4/5属性检查器:用于查看和更改所选对象或文本的各种属性。如图
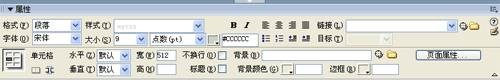
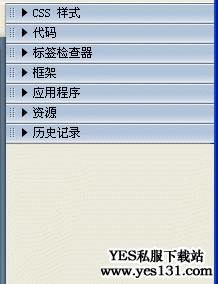
4/5属性检查器:用于查看和更改所选对象或文本的各种属性。如图 5/5面板组:网蹲王站标题相关面板聚合比如说CSS文件编辑,框架等集合在一起的。文件:使您可以管理您的文件和文件夹,无论它们是Dreamweaver站点的一部分还是在远程服务器上。“文件”面板还使您可以访问本地磁盘上的全部文件,相似于Windows 资源管理器。
5/5面板组:网蹲王站标题相关面板聚合比如说CSS文件编辑,框架等集合在一起的。文件:使您可以管理您的文件和文件夹,无论它们是Dreamweaver站点的一部分还是在远程服务器上。“文件”面板还使您可以访问本地磁盘上的全部文件,相似于Windows 资源管理器。 dreamweaver之窗
dreamweaver之窗
 2/5我们是菜鸟我们当然选择设计者模式点击确定。如果你那一天成为高手,想更换工作区,我们可以使用编辑菜单“首选参数”对话框切换到一种不同的工作区。编辑菜单“首选参数”对话框如下图:选择上更换工作区按钮就可以了。
2/5我们是菜鸟我们当然选择设计者模式点击确定。如果你那一天成为高手,想更换工作区,我们可以使用编辑菜单“首选参数”对话框切换到一种不同的工作区。编辑菜单“首选参数”对话框如下图:选择上更换工作区按钮就可以了。 3/5dreamweaver栏目说明如图:以上图片是说明dreamweaver工作区的栏目具体说明,我们可以对照一下我们的dreamweaver工具,然后自己操作试试。插入栏:它包含了很多网页应用的很多对象比如说“表格”,“锚链接”,“flash文件”等文件,我们可以使用它来进行对网页插入文件。
3/5dreamweaver栏目说明如图:以上图片是说明dreamweaver工作区的栏目具体说明,我们可以对照一下我们的dreamweaver工具,然后自己操作试试。插入栏:它包含了很多网页应用的很多对象比如说“表格”,“锚链接”,“flash文件”等文件,我们可以使用它来进行对网页插入文件。 4/5属性检查器:用于查看和更改所选对象或文本的各种属性。如图
4/5属性检查器:用于查看和更改所选对象或文本的各种属性。如图 5/5面板组:网蹲王站标题相关面板聚合比如说CSS文件编辑,框架等集合在一起的。文件:使您可以管理您的文件和文件夹,无论它们是Dreamweaver站点的一部分还是在远程服务器上。“文件”面板还使您可以访问本地磁盘上的全部文件,相似于Windows 资源管理器。
5/5面板组:网蹲王站标题相关面板聚合比如说CSS文件编辑,框架等集合在一起的。文件:使您可以管理您的文件和文件夹,无论它们是Dreamweaver站点的一部分还是在远程服务器上。“文件”面板还使您可以访问本地磁盘上的全部文件,相似于Windows 资源管理器。 dreamweaver之窗
dreamweaver之窗 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_584995.html
上一篇:塞尔达传说如何骗恶魔神像
下一篇:钥匙的英文读音
 订阅
订阅