如何使用HTML5中的canvas绘制矩形和圆角矩形
来源:网络收集 点击: 时间:2024-02-17【导读】:
HTML5中的canvas可以绘制不同的矩形,可以是矩形、正方形、圆角矩形等。canvas使用方法fillRect绘制矩形,这个方法有四个参数,X轴坐标、Y轴坐标、宽度和高度;fillStyle方法设置矩形的样式。下面利用一个实例说明使用canvas绘制矩形,操作如下:工具/原料moreHTML5CSS3jQueryHBuilder浏览器截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
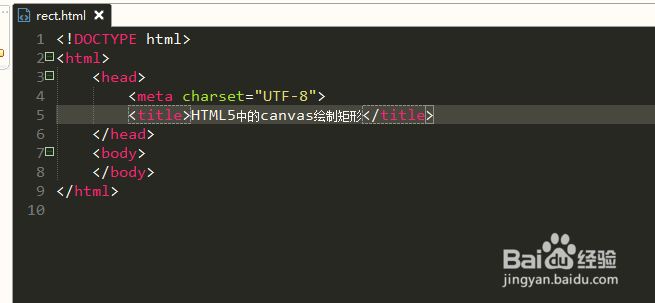
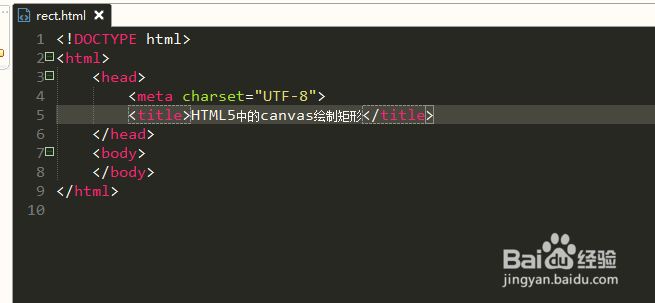
第一步,双击打开HBuilder编辑工具,新建静态页面rect.html,修改title标签内的文字,如下图所示:
 2/6
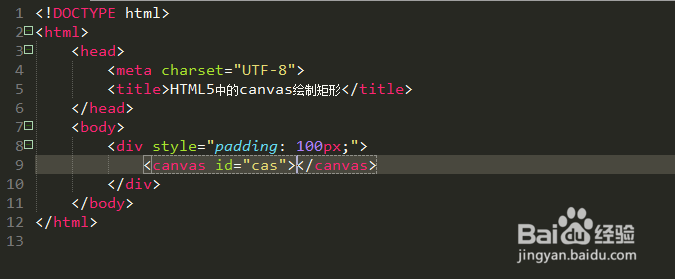
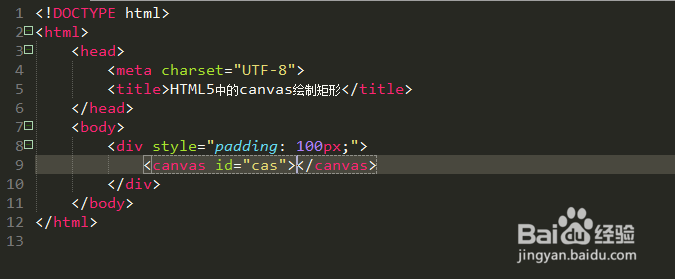
2/6第二步,在body/body插入一个div标签,设置padding为100px;然后在div标签内插入canvas元素,设置ID为cas,如下图所示:
 3/6
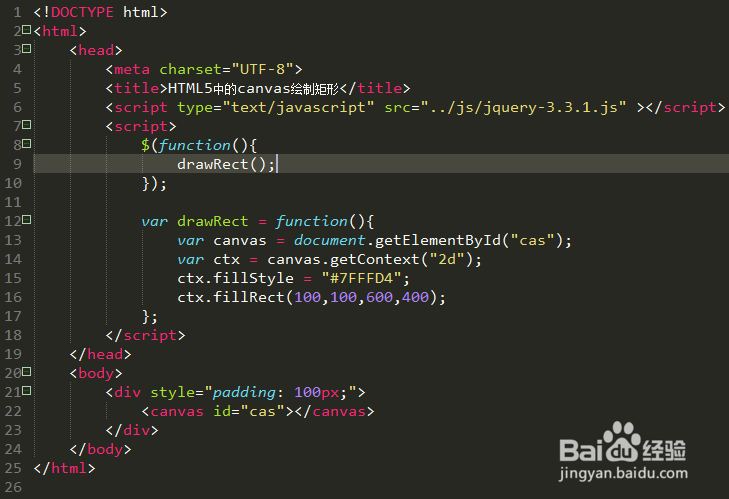
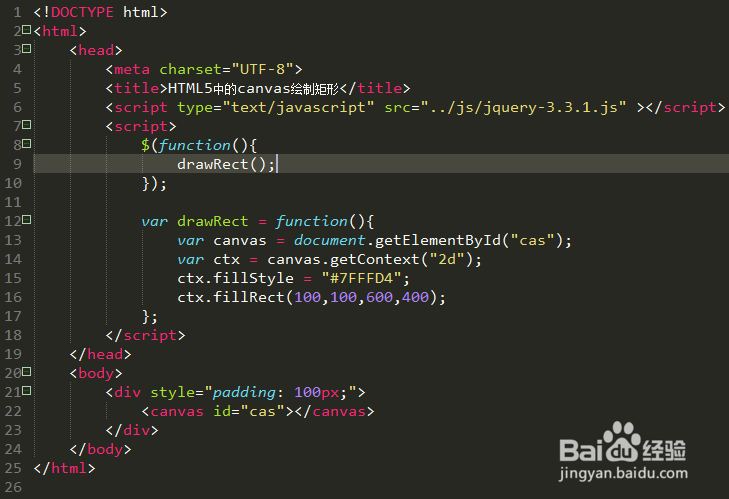
3/6第三步,在script/script内编写生成矩形的代码函数,然后在jQuery初始化函数内调用,如下图所示:
 4/6
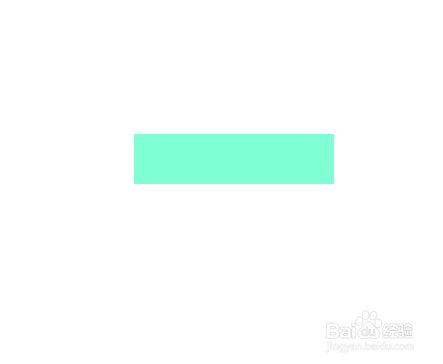
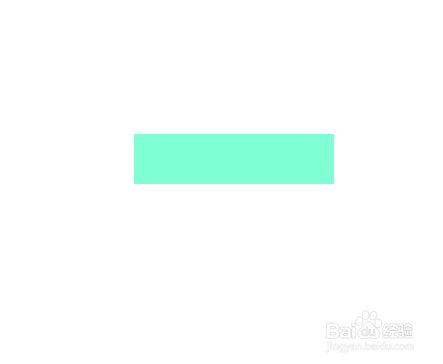
4/6第四步,保存代码并预览该静态页面,可以看到一个矩形框,如下图所示:
 5/6
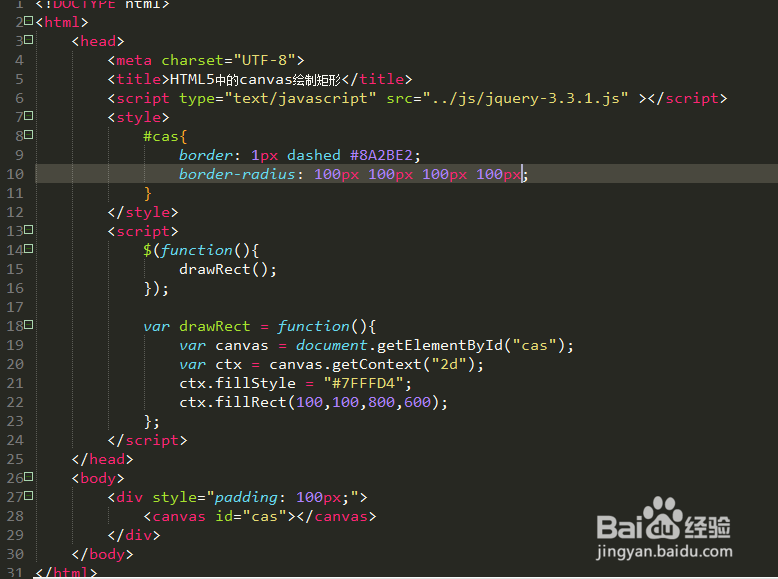
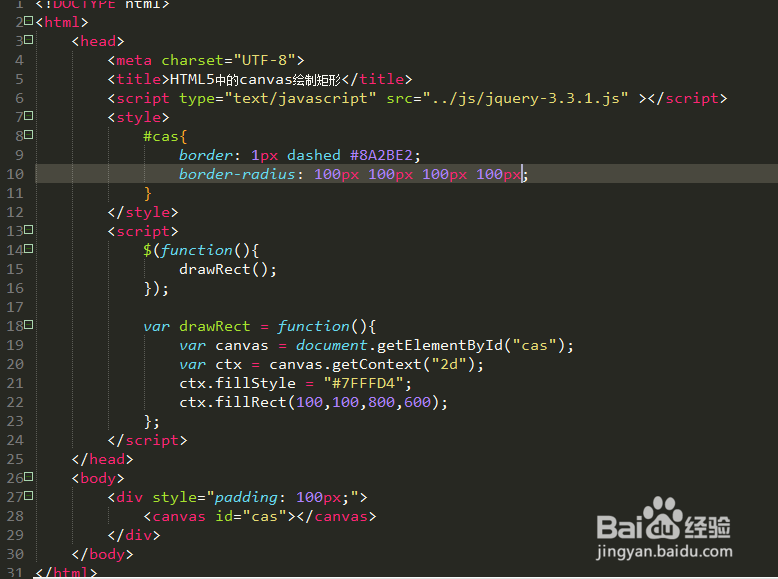
5/6第五步,使用ID选择器设置canvas标签元素的样式,边框样式为1px dashed #8A2BE2,圆角为100px,如下图所示:
 6/6
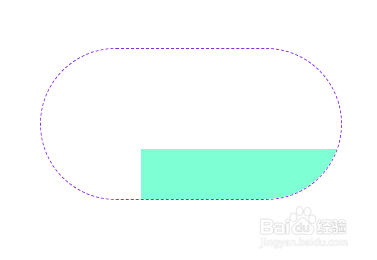
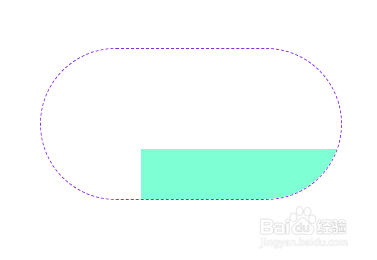
6/6第六步,再次保存代码并预览该静态页面,可以查看到矩形框显示的效果,如下图所示:
 注意事项
注意事项注意HTML5中的canvas绘制矩形的方法
注意设置矩形和圆角矩形的样式
HTML5CSS3JQUERYCANVAS矩形版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_58568.html
上一篇:如何在电子税务局修改办税人信息
下一篇:造梦西游3青云剑在哪刷
 订阅
订阅