解决浏览器访问本地HTML文件出现了跨域问题
来源:网络收集 点击: 时间:2024-04-24【导读】:
作为一名程序员的我,今天运行好久之前写的前端代码,报:Failed to load resource: net::ERR_FAILED,出现该问题是因为出现了跨域问题.工具/原料more浏览器vscode编辑器笔记本电脑问题描述1/1分步阅读 解决问题1/5
解决问题1/5 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 总结1/1
总结1/1
使用沟哨阅XMLHttpRequest去访问json文件时,用浏览器打开时躲川,会出现如下图捕激问题:
 解决问题1/5
解决问题1/5打开vscode编辑器,并点击插件
 2/5
2/5输入live-server,并选择live-server
 3/5
3/5点击安装
 4/5
4/5鼠标放置文件处,右击选择“open with live server”
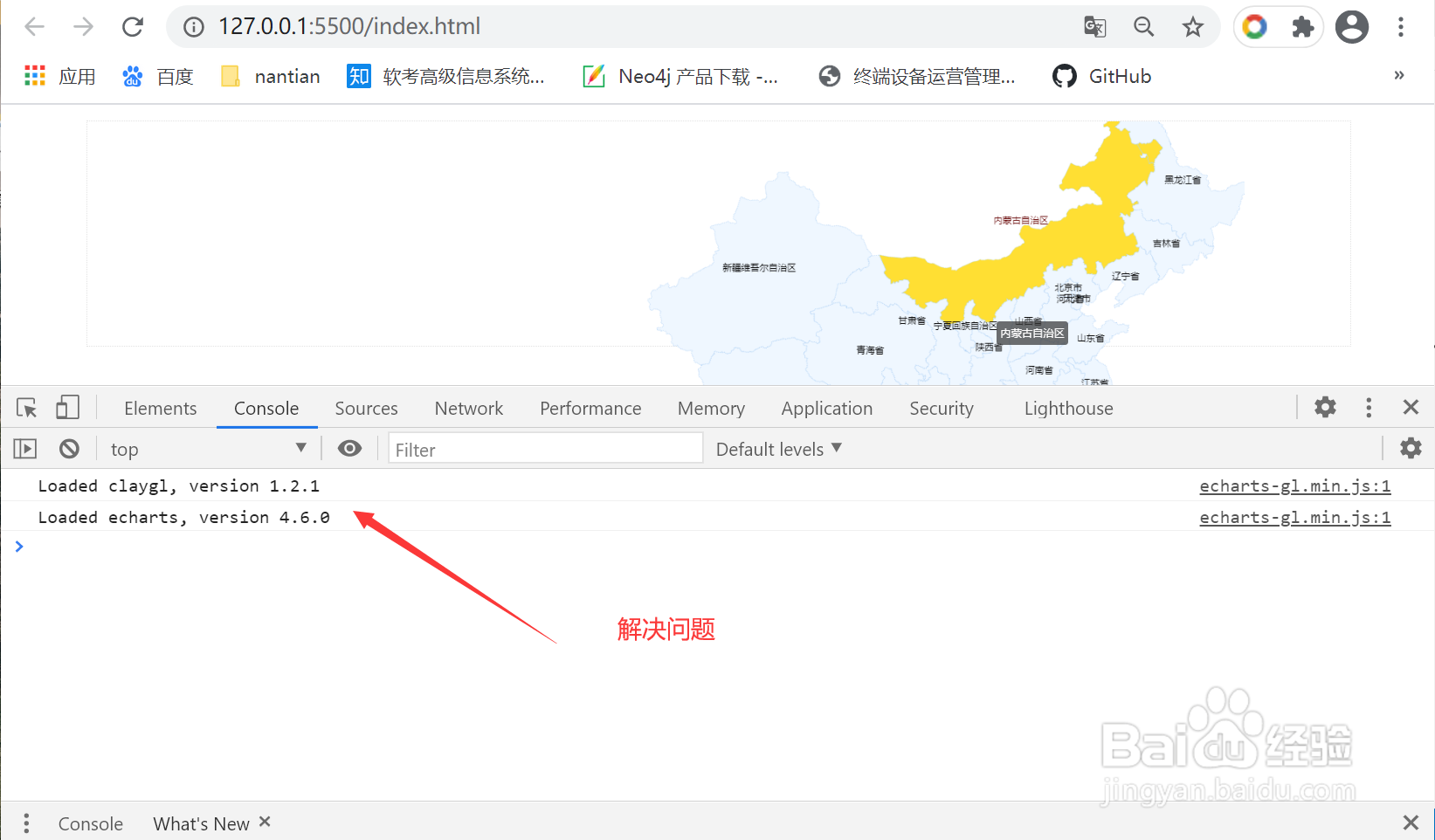
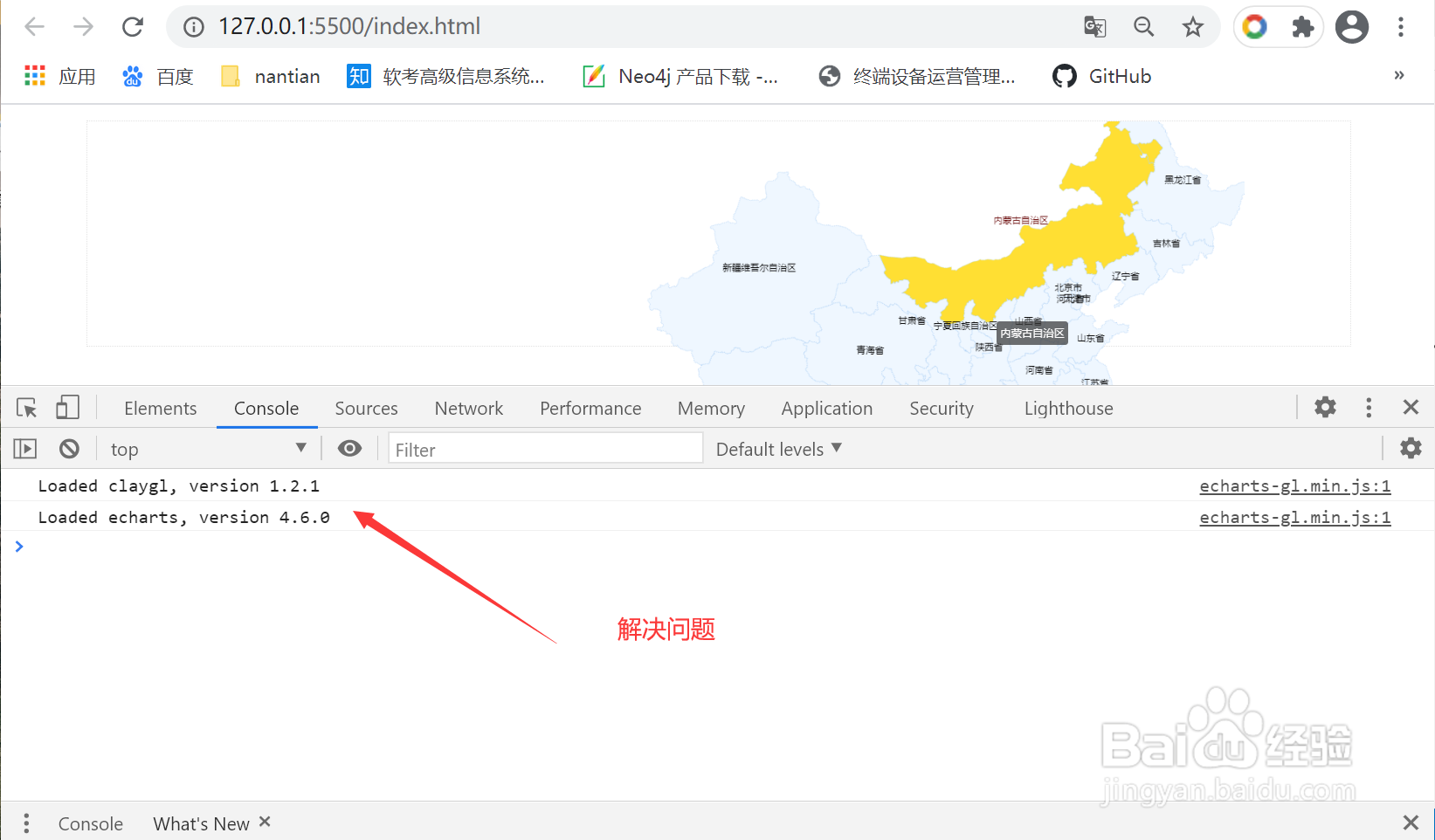
 5/5
5/5解决问题后的运行结果图
 总结1/1
总结1/11:打开vscode编辑器,并点击插件
2:输入live-server,并选择live-server
3:点击安装插件
4:鼠标放置文件处,右击选择“open with live server”
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_585868.html
 订阅
订阅