一起学Dreamweaver CS5:[3]文档工具栏介绍
来源:网络收集 点击: 时间:2024-04-24【导读】:
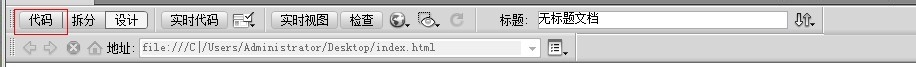
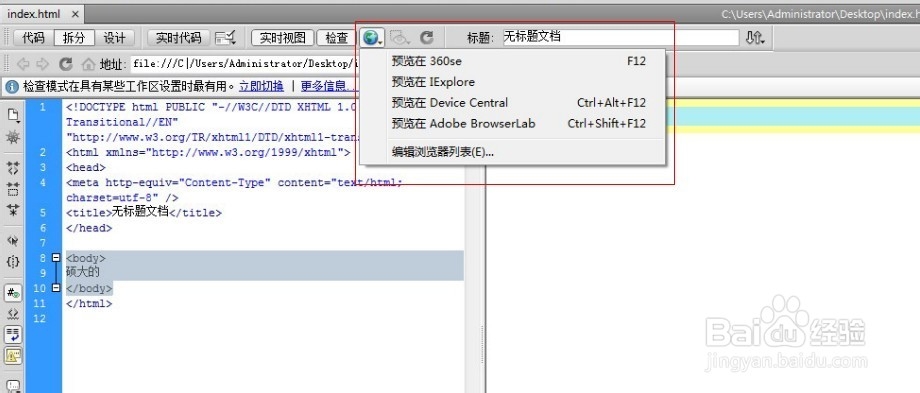
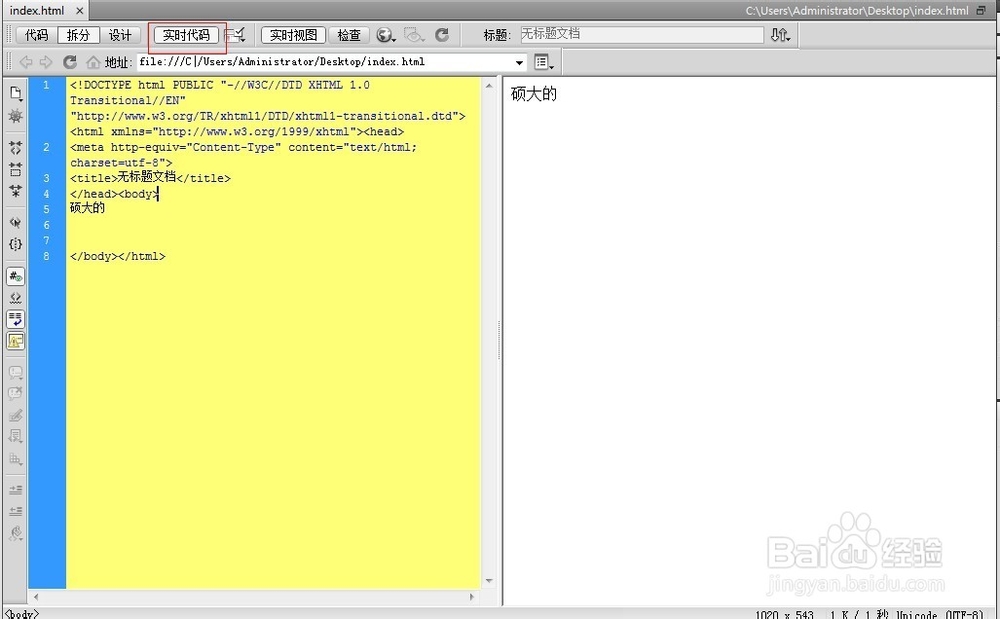
红框里的是文档工具栏的按钮和菜单。分别是:代码、拆分、设计、实时代码、浏览器的兼容性、实时视图、检查、文件管理、浏览器调试、标题等。我们将依次介绍各个按钮和菜单的功能,使大家对Dreamweaver CS5的功能有所了解。工具/原料moreDreamweaver CS5方法/步骤11/11分步阅读
 2/11
2/11 3/11
3/11 4/11
4/11 5/11
5/11 6/11
6/11 7/11
7/11 8/11
8/11 9/11
9/11 10/11
10/11 11/11
11/11 注意事项
注意事项
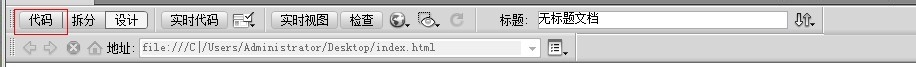
【代码】显示HTML源代码视图。

 2/11
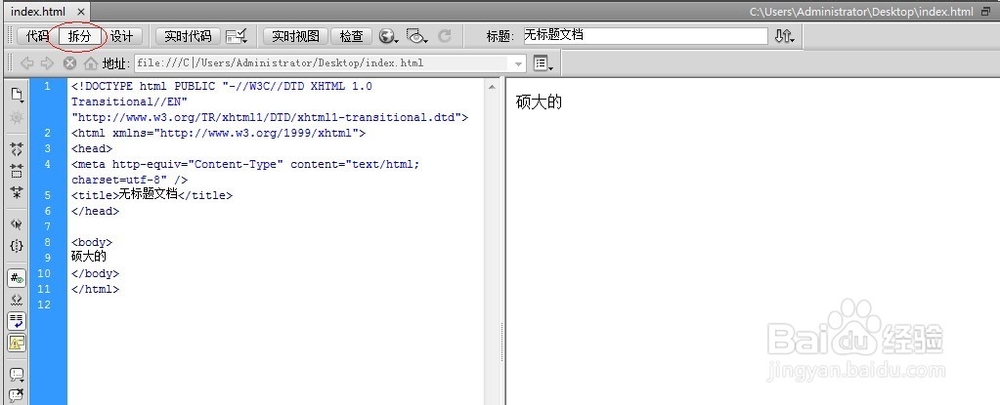
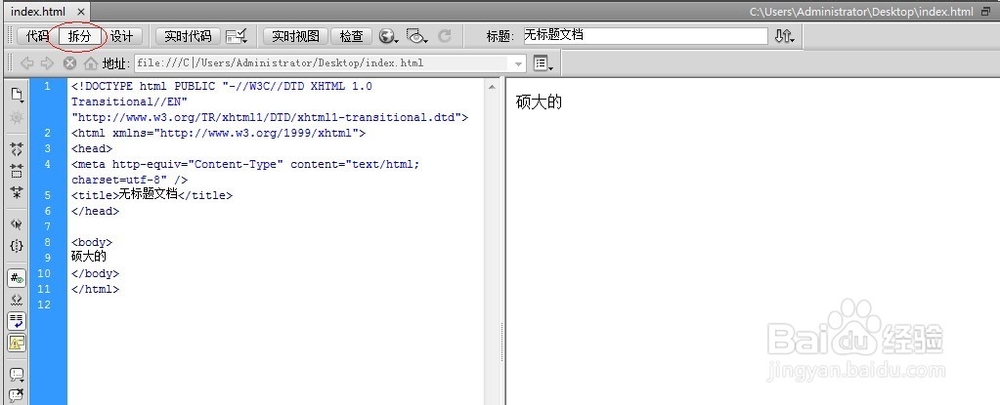
2/11【拆分】同时显示HTML源代码和“设计”视图。
 3/11
3/11【设计】默认设置,只显示“设计”视图。
 4/11
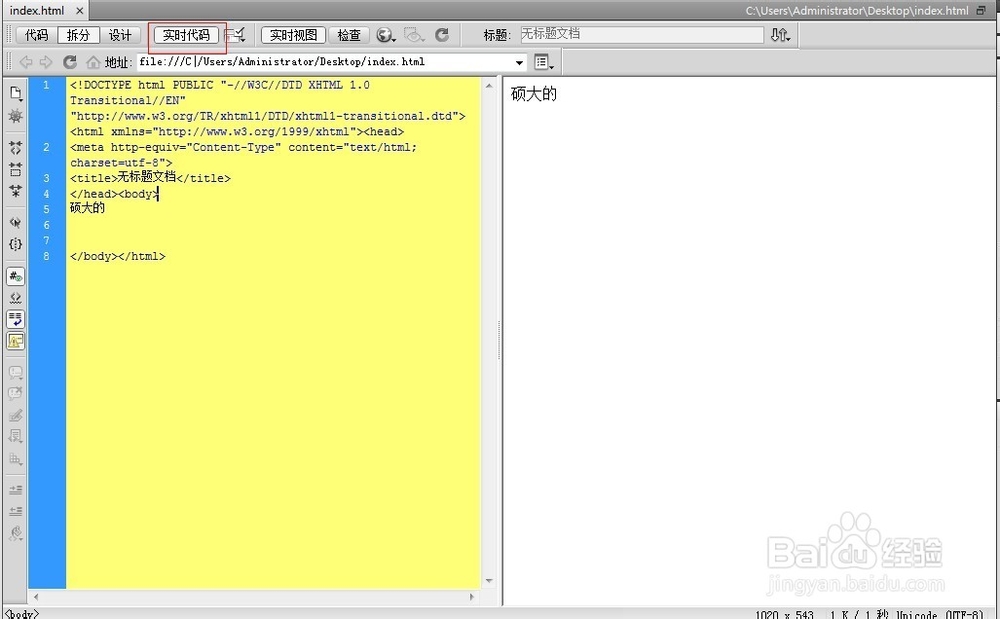
4/11【实时代码】显示浏览器用于执行该页面的实际代码。
 5/11
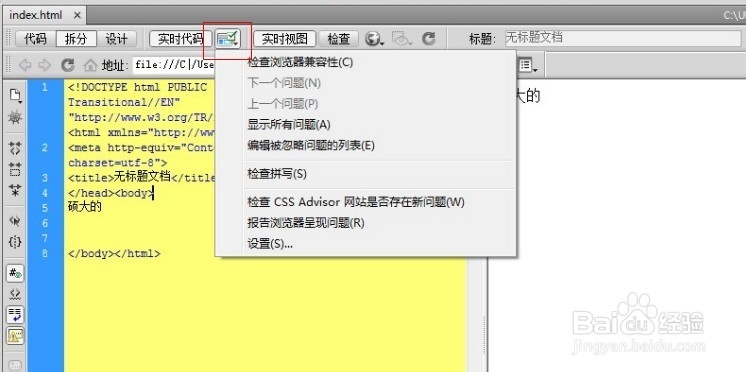
5/11【浏览器的兼容性】检查所设计的页面对不同类型的浏览器的兼容性。
 6/11
6/11【实时视图】显示不可以编辑的文档视图。
 7/11
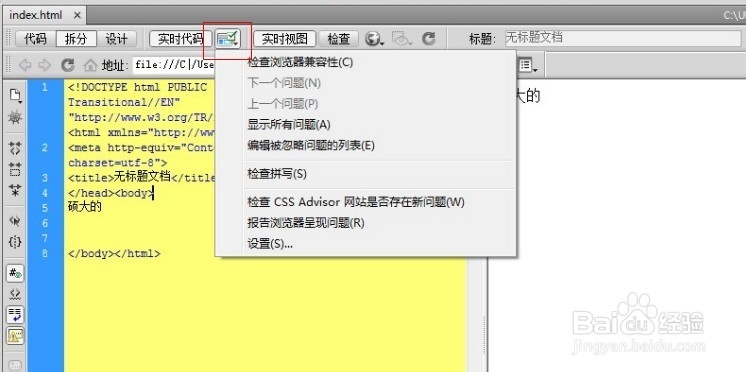
7/11【检查】检查模式。
 8/11
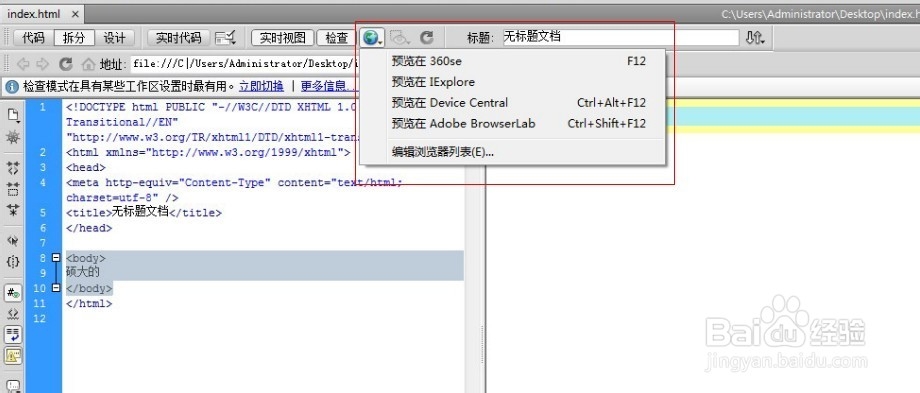
8/11【在浏览器中调试】在浏览器中调试文档。
 9/11
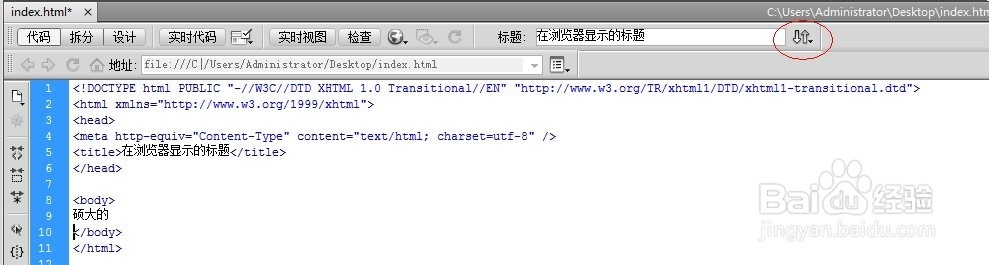
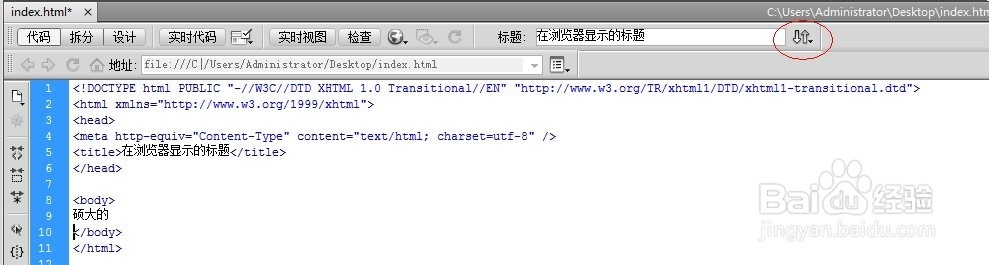
9/11【刷新设计视图】将修改过的代码及时显示到文档窗口。
 10/11
10/11【标题】在浏览器上显示的网页标题。
 11/11
11/11【文件管理】打开文件,导出文件和标注。
 注意事项
注意事项文档工具栏(要显示文档工具栏,打开任意一个文档html,asp等)
dreamweaver工具栏版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_586291.html
上一篇:火影忍者游戏如何进行场景设置?
下一篇:如何显示行号列号
 订阅
订阅