html背景图片自适应屏幕大小
来源:网络收集 点击: 时间:2024-02-17【导读】:
背景图片写在body标签的css样式里,“background:url (图片地址) center no-repeat;”——“固定图片位置”;“background-size:100% 100%;”-“设置自适应屏幕大小”。品牌型号:戴尔Inspiron 3542系统版本:Win10LTSC 1809软件版本:Microsoft Edge94.0.992.47方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 HTML
HTML
添加背景图片样式
body{background: url(“图片地址”) center no-repeat;},把背景图片写在body标签css样式的background属性中,center表示图片居中显示,no-repeat表示一张图片不平铺。
 2/4
2/4设置背景图片大小
在body的css样式中添加background-size: 100% 100%;表示图片纵向横线都100%显示。
 3/4
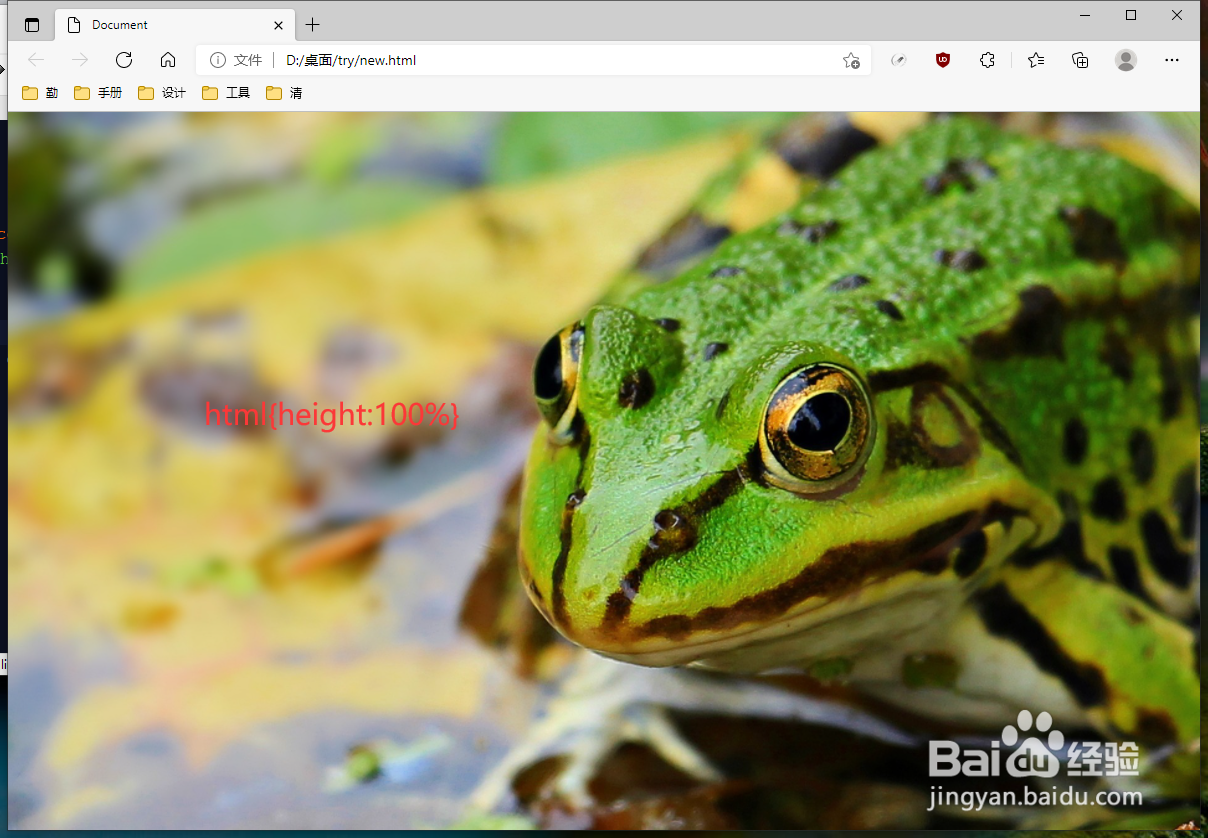
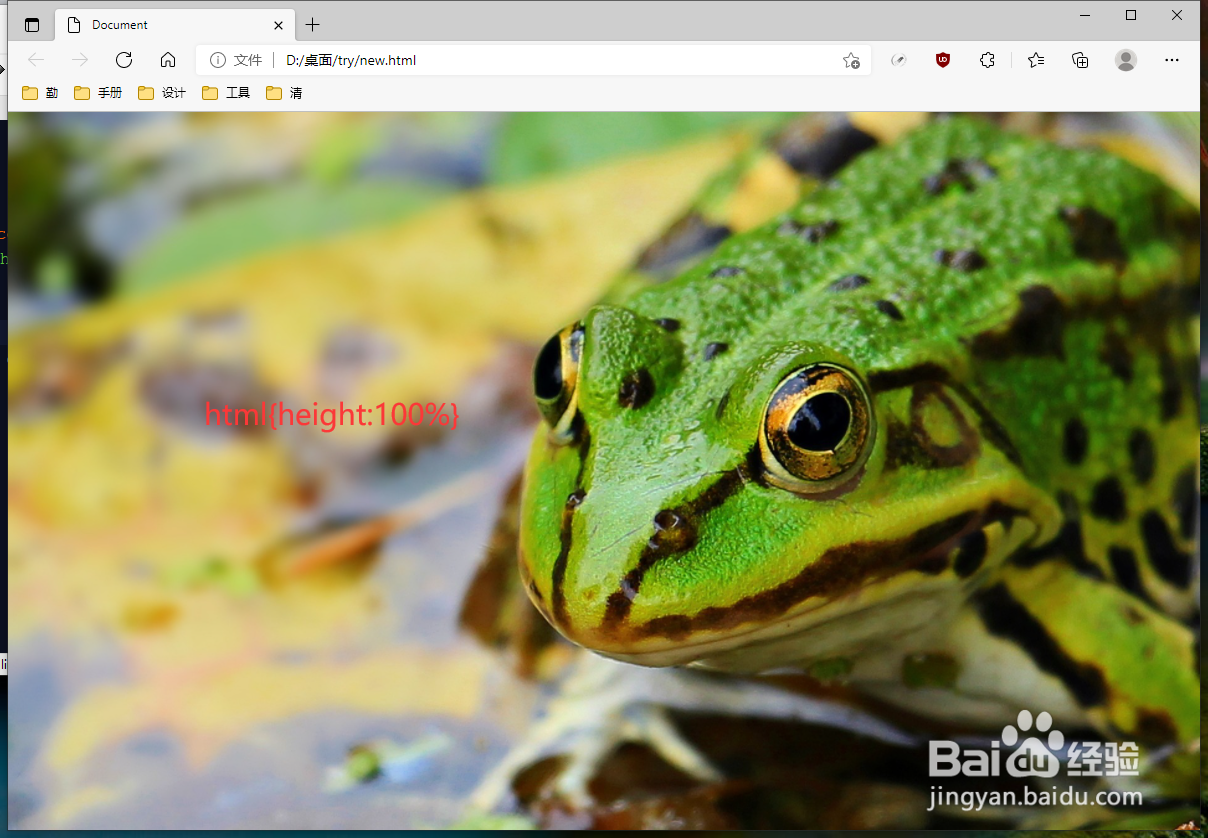
3/4设置页面高度100%
body标签中没有内容时图片只显示一行,我们可以添加“html{height:100%}”给页面设置一个高度。
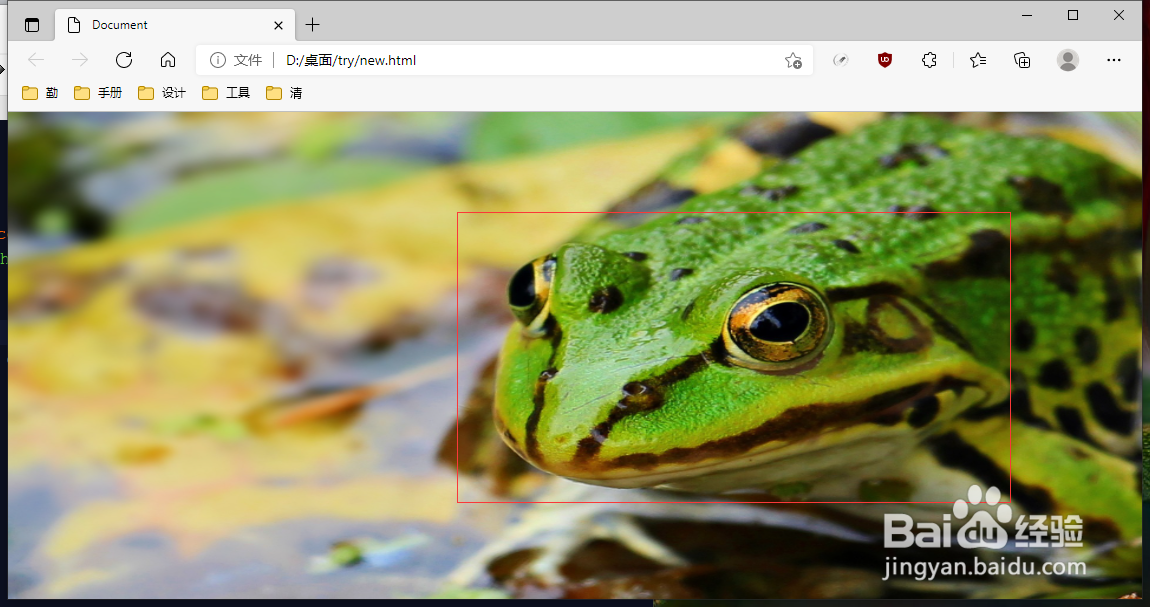
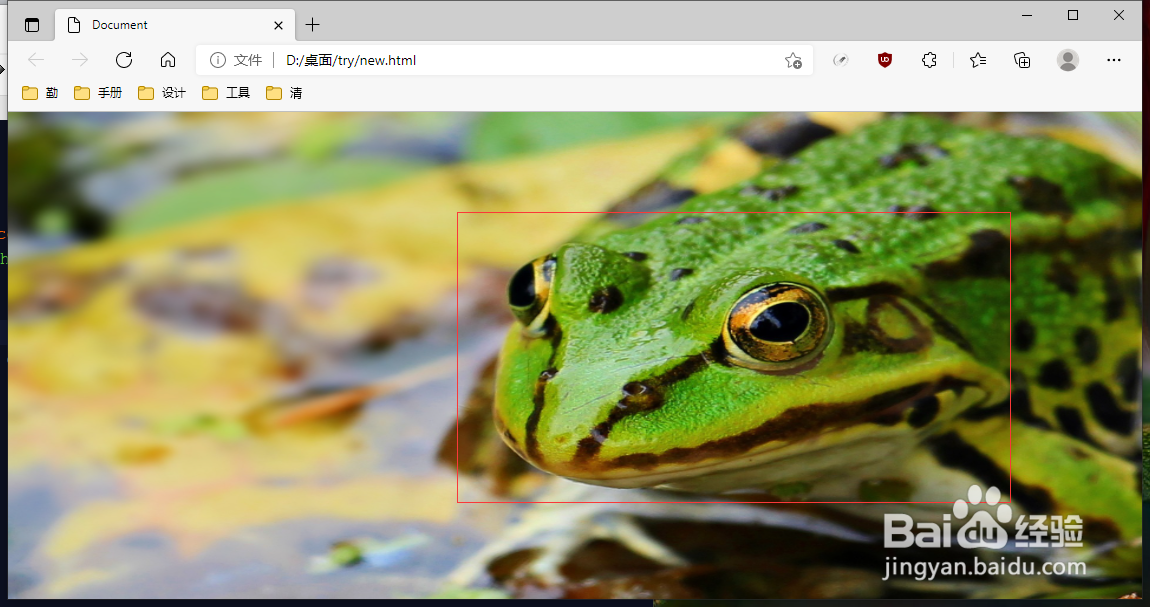
 4/4
4/4这样图片就会自适应屏幕大小
注意这种方法需要选择合适的图片,图片会根据浏览器窗口大小形状而改变。
 HTML
HTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_58739.html
上一篇:怎么火龙果的密码?
下一篇:cmd查询windows激活
 订阅
订阅