PhotoShop绘制谷歌chrome浏览器标志
来源:网络收集 点击: 时间:2024-04-25【导读】:
绘制谷歌的这个标志,初看不知道如何下手,其实只要分析开来,就很简单了,主要运用还是一个角度问题。最外围是三个同样的图形围起来的,只是颜色不同而已,内侧为一个圆形。剖析一下就很简单了。工具/原料morePS方法/步骤1/12分步阅读 2/12
2/12
 3/12
3/12 4/12
4/12 5/12
5/12 6/12
6/12 7/12
7/12 8/12
8/12 9/12
9/12

 10/12
10/12
 11/12
11/12 12/12
12/12 注意事项
注意事项
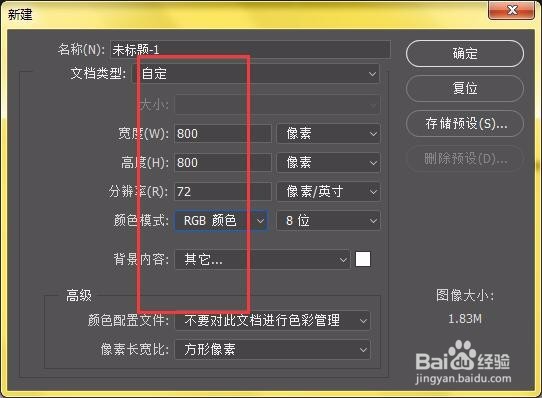
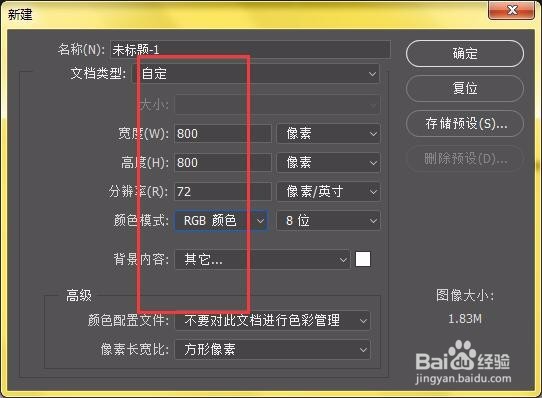
打开PS新建一个画布,大小设置为800*800px,分辨率为72ppi
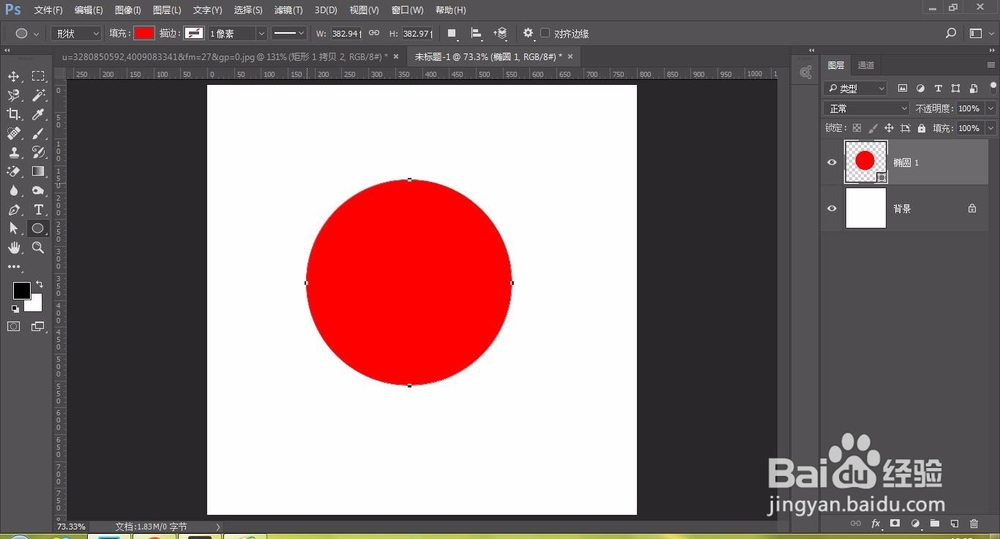
 2/12
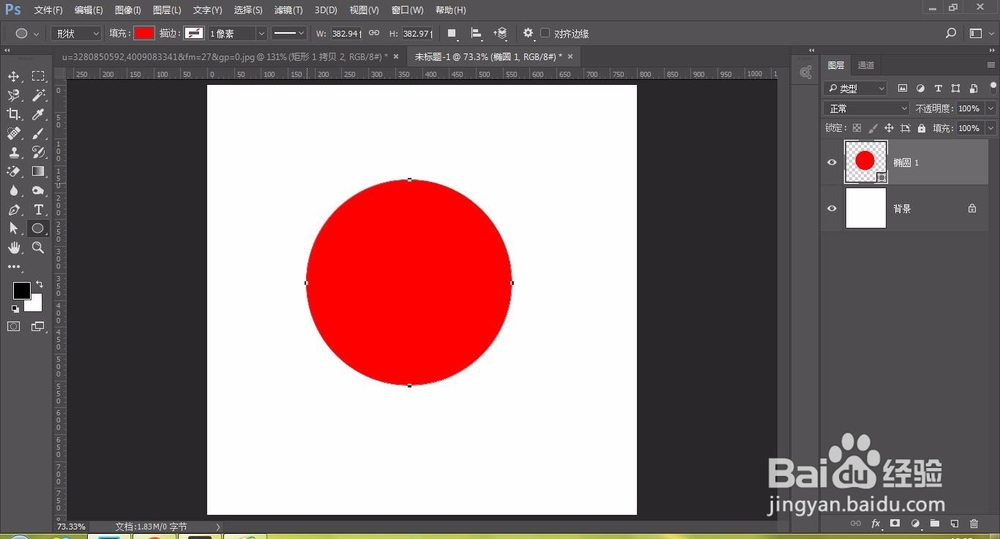
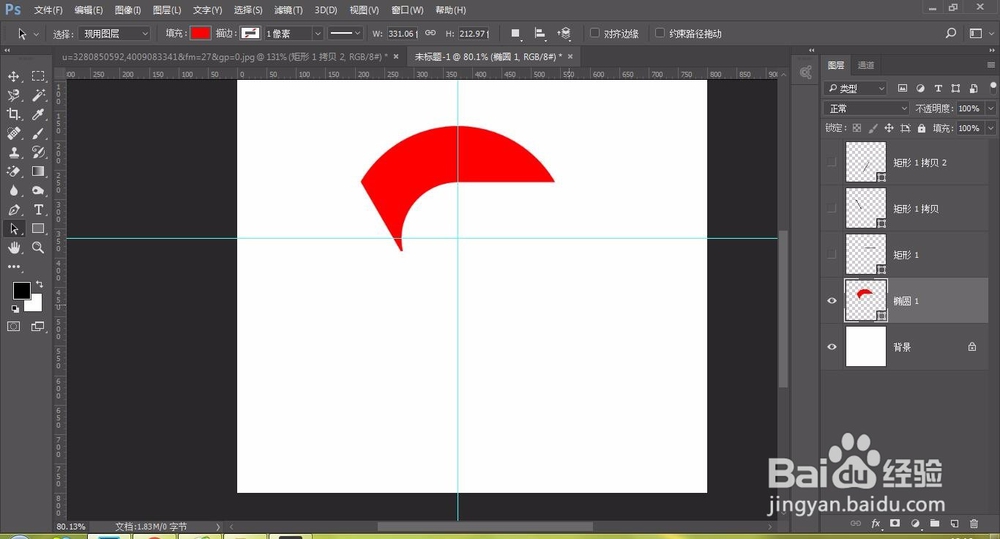
2/12选择椭圆工具,按住Shift键绘制一个圆形

 3/12
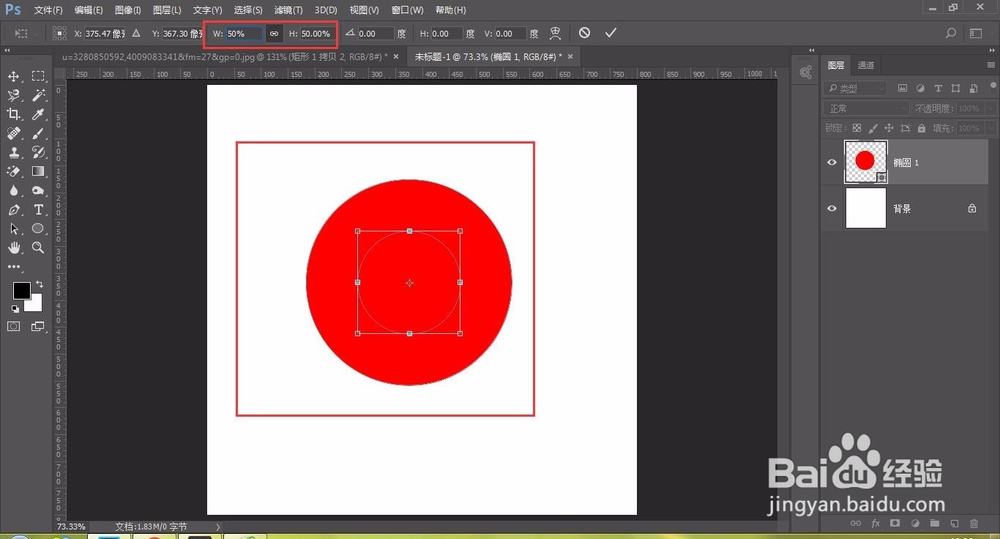
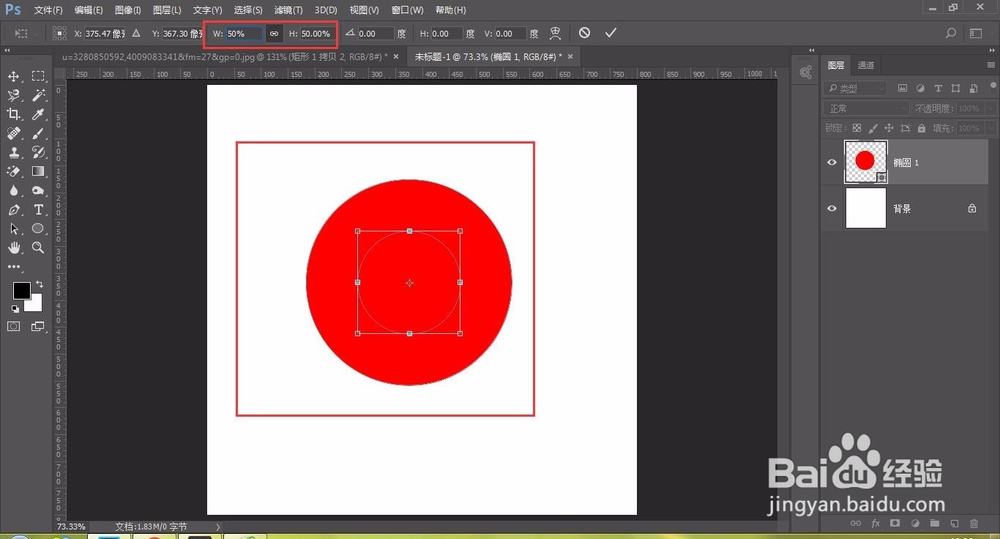
3/12然后ctrl+c,ctrl+v,同位复制,ctrl+t自由变换缩小50%大小,
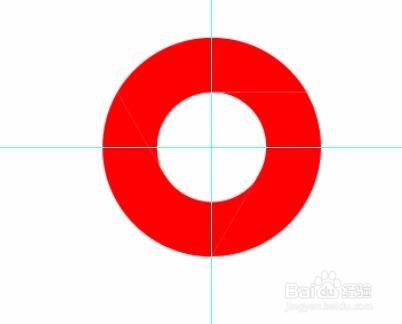
 4/12
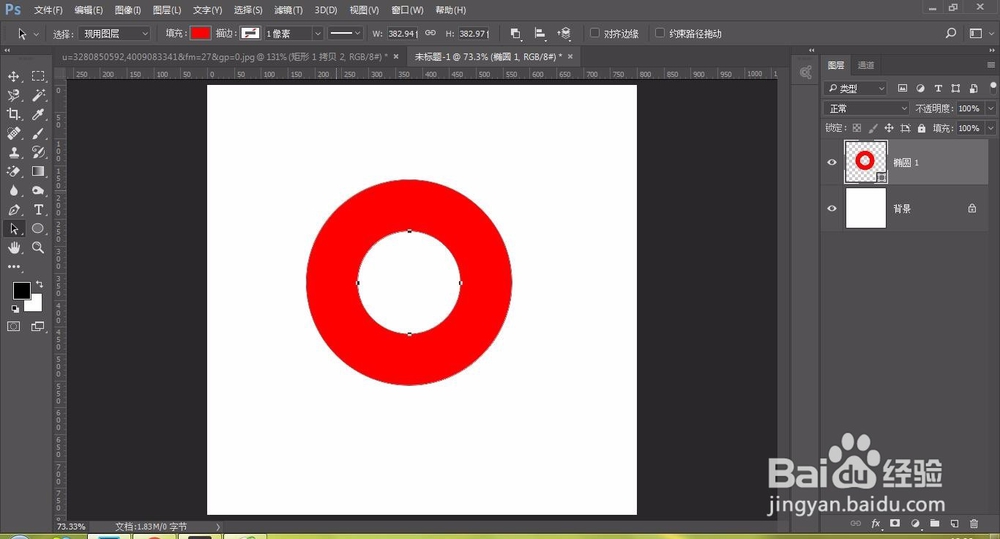
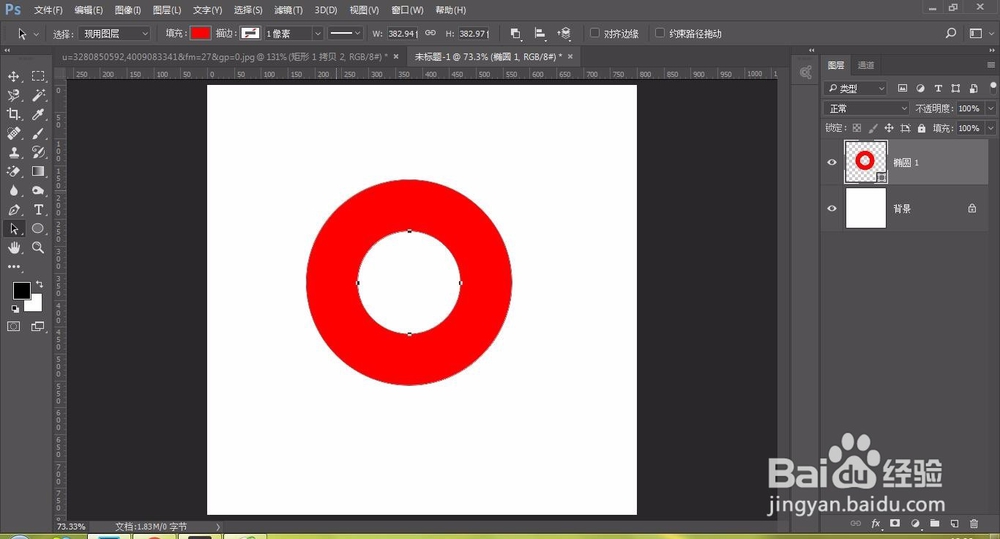
4/12减去顶层,做出如图
 5/12
5/12在中间位置各拉一根参考线,确定位置;
 6/12
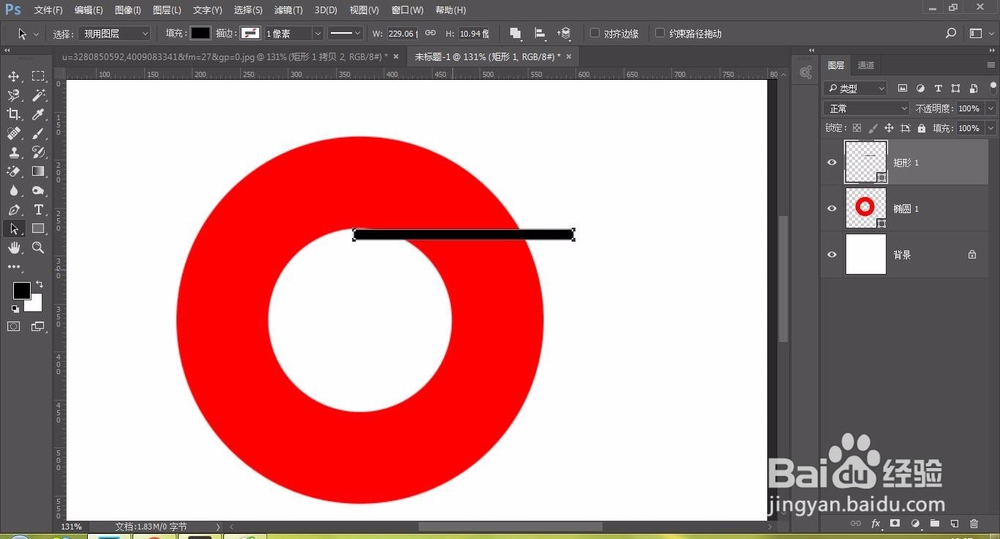
6/12看标志是由三个相同的图形围起来的,很明显,一部分就是120度,
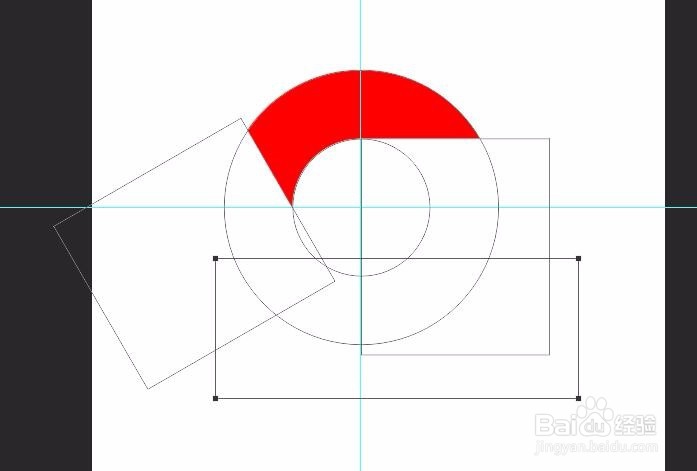
现在需要做的就是如何把这圆精确的分成三等份,首先画一个矩形,利用这个矩形来给这个圆三等分
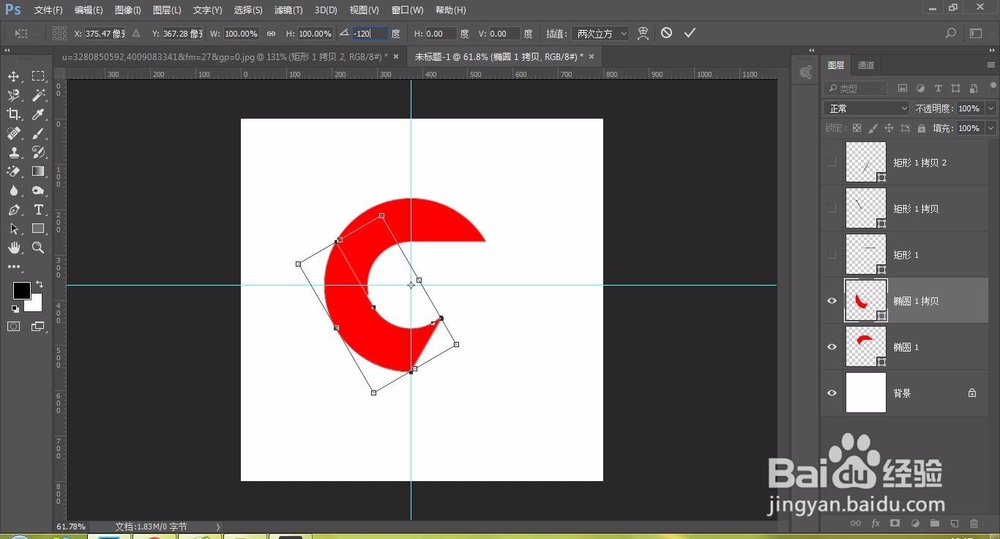
 7/12
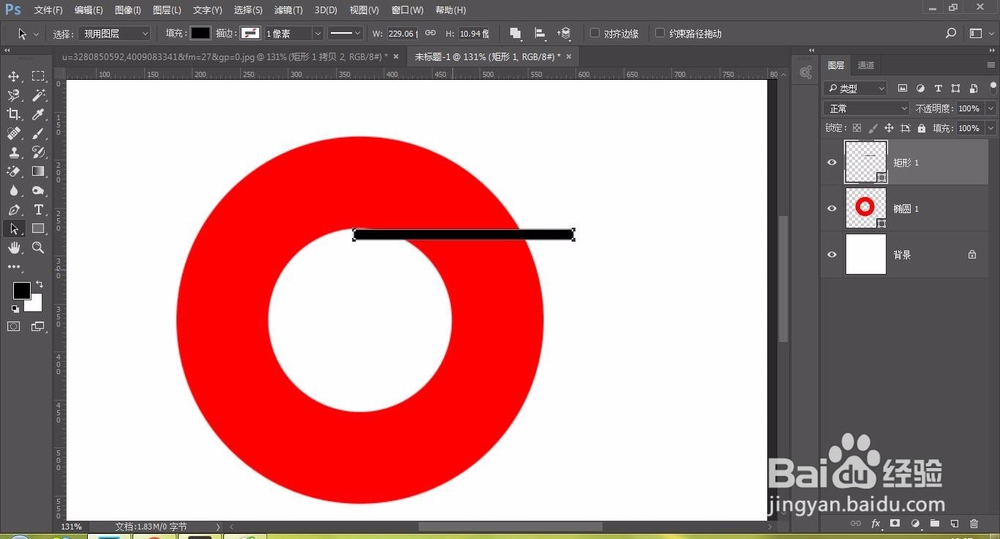
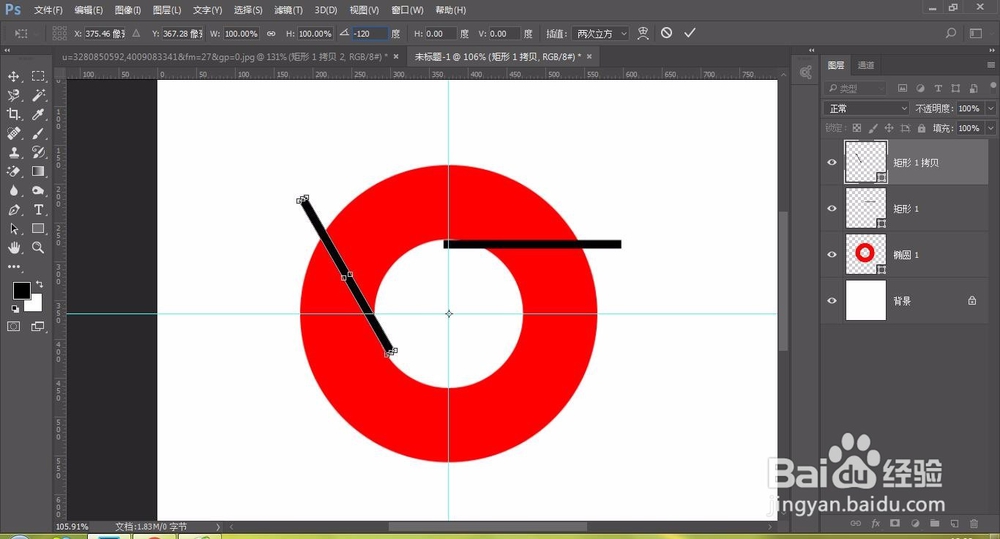
7/12把矩形的中心点设置为我们参考线的中心点,旋转120度。快捷键ctrl+alt+t,定位中心点将中心点拉到参考线中心位置,角度设置为-120°
 8/12
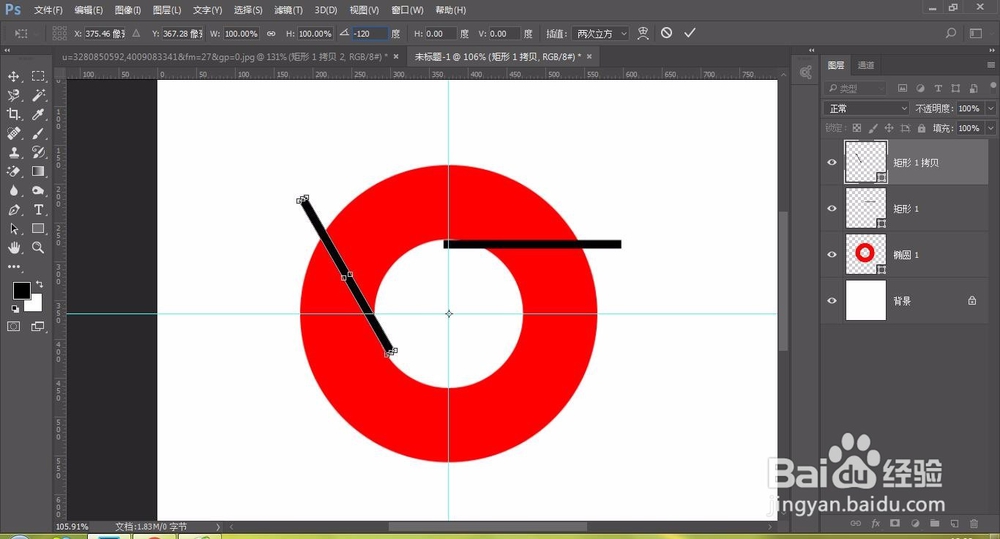
8/12这样角度就确定了,下面就很简单了,
 9/12
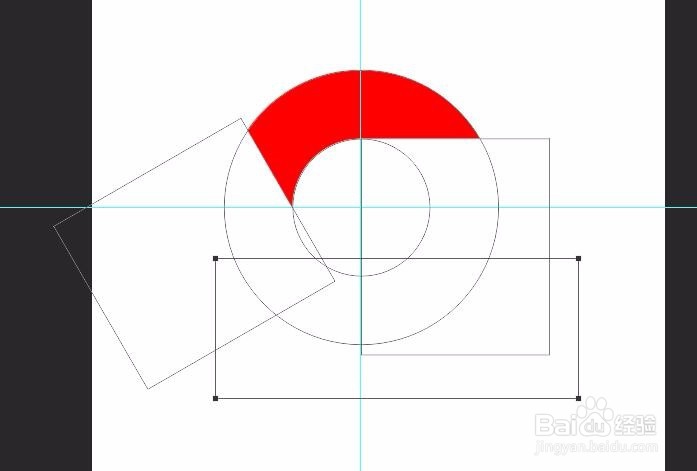
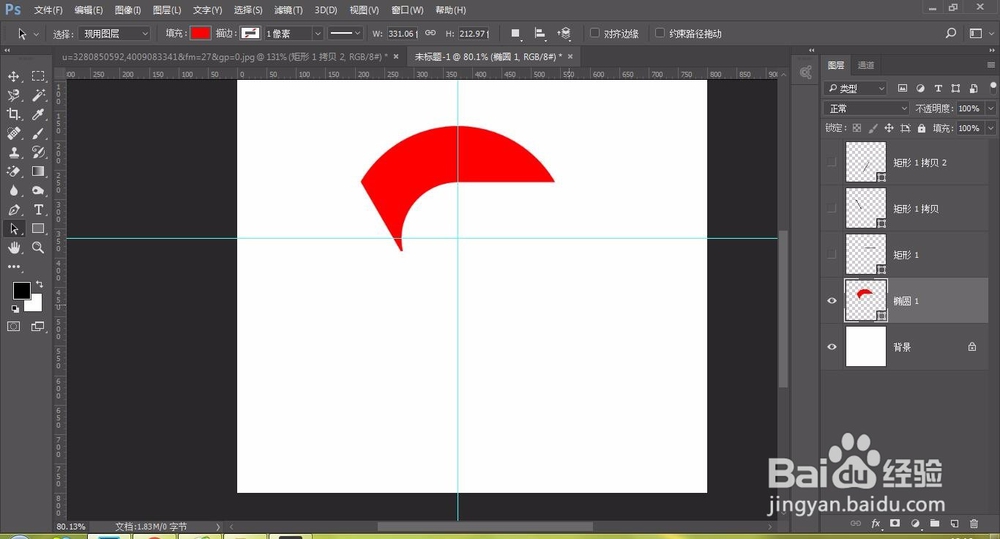
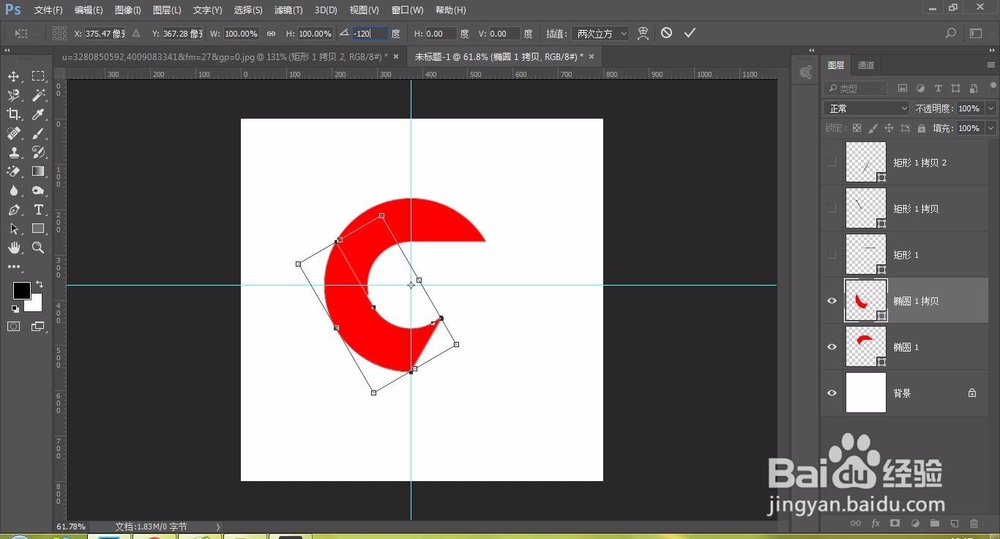
9/12使用矩形的加减法,将多余的部分去掉,这样其中的一个图形就出来了,可以将图形合并形状组件


 10/12
10/12然后在连续复制两个,调整角度,复制时每一个都是独立的 图层

 11/12
11/12然后每一个图形填充相应的颜色,外环有了
 12/12
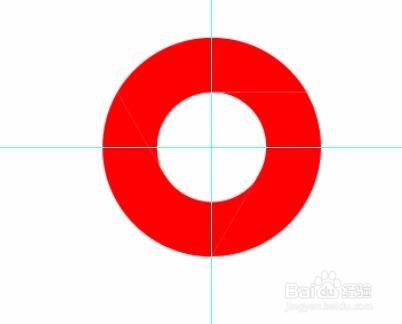
12/12再添加中间的圆形就很简单了。
 注意事项
注意事项了解更多知识请关注小编(或百度搜素 “患者无薪”,感谢您的关注!)
PHOTOSHOP浏览器版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_590147.html
上一篇:美团众包骑手怎么提现
下一篇:在PS中怎么给图片添加透视
 订阅
订阅