jquery动态给指定的table添加一行tr
来源:网络收集 点击: 时间:2024-04-25新建一个html文件,命名为test.html,用于讲解jquery动态给指定的table添加一行tr。
 2/7
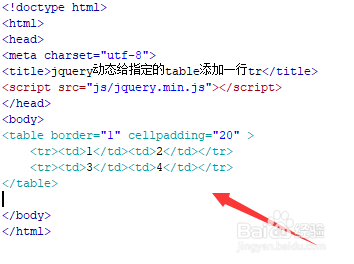
2/7在test.html文件内,使用table标签,tr标签,td标签创建一个两行两列的表格,下面将给该table动态添加一行。
 3/7
3/7在test.html文件内,设置table标签的id为testtd,主要用于下面通过该id获得table对象。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加一行tr”。
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addonetr()函数。
 6/7
6/7在js标签中,创建addonetr()函数,在函数内,定义一个变量html,用于保存需要增加的表格行。通过id(testtb)获得表格对象,使用append()方法给表格增加一行。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用table标签,tr标签,td标签创建一个两行两列的表格。同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,定义一个变量html,用于保存需要增加的表格行。通过获得表格对象,使用append()方法给表格增加一行。
注意事项append()方法在指定对象元素末尾添加新的元素。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_590758.html
 订阅
订阅