jquery获取form表单数据的方法
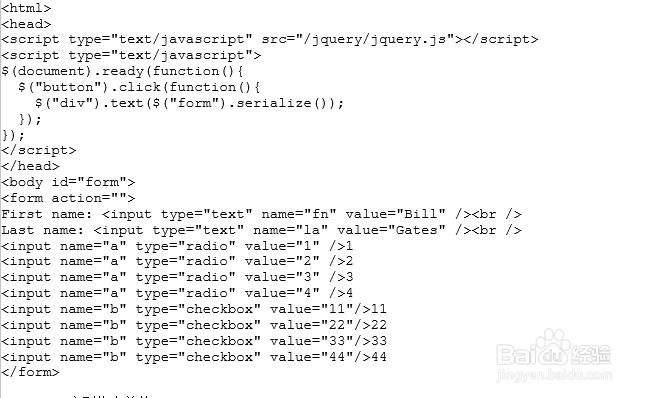
来源:网络收集 点击: 时间:2024-04-26搜索查询时,将搜索条件单独放入form表单中,利用jquery获取表单中全部的内容,利用jquery自身的方法serialize()将其转换为字符串然后将字符串转换为json对象
 2/6
2/6body id=formform action=First name: input type=text name=fn value=Bill /br /Last name: input type=text name=la value=Gates /br /input name=a type=radio value=1 /1input name=a type=radio value=2 /2input name=a type=radio value=3 /3input name=a type=radio value=4 /4
 3/6
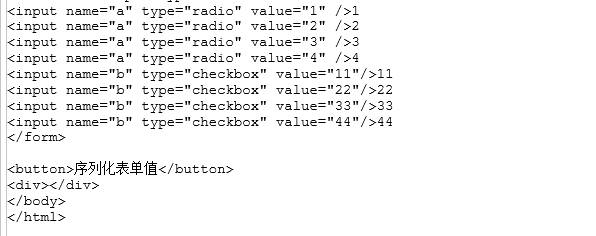
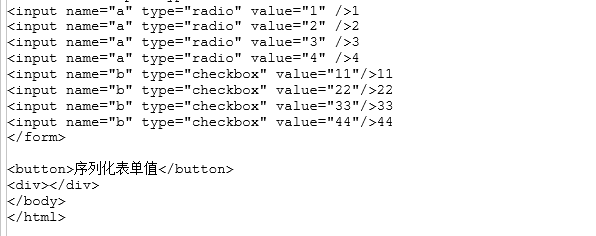
3/6input name=b type=checkbox value=11/11input name=b type=checkbox value=22/22input name=b type=checkbox value=33/33input name=b type=checkbox value=44/44/form
button序列化表单值/buttondiv/div/body/html
 4/6
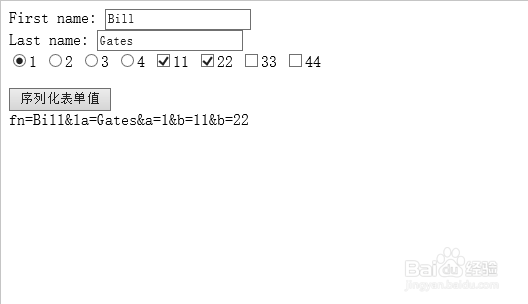
4/6此方法可以很方便的接收到前端的数据,
function changeAjaxFormData(formObj){var data=formObj.serialize();data= decodeURIComponent(data,true);// 防止中文乱码var json=formToJson(data);// 转化为jsonreturn JSON.parse(json);}
 5/6
5/6function formToJson(data) { data=data.replace(//g,\,\).replace(/=/g,\:\).replace(/\+/g, ).replace(//g,br); data={\+data+\}; return data;}
 6/6
6/6$(#btn).click(function(){formJson = changeAjaxFormData($(#searchForm));$(#table).jqGrid(setGridParam,{postData:formJson}); $(#table).jqGrid(setGridParam,{page:1}); $(#table).jqGrid(setGridParam,{url: url}).trigger(reloadGrid);
})
 注意事项
注意事项serialize
JQUERYSERIALIZE获取FORM表单数据版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_598052.html
 订阅
订阅