jquery怎么获取下一个指定class的元素
来源:网络收集 点击: 时间:2024-04-26【导读】:
使用jquery获取下一个指定class的元素,需要使用jquery中的filter()过滤方法,再使用eq()方法获得下一个元素。下面介绍实现的过程。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 JQUERY
JQUERY
新建一个html文件,命名为test.html,用于讲解如何使用jquery获取下一个指定class的元素。
 2/7
2/7在test.html页面内,使用script标签加载jquery.min.js文件,这是使用jquery方法必须加载的文件。
 3/7
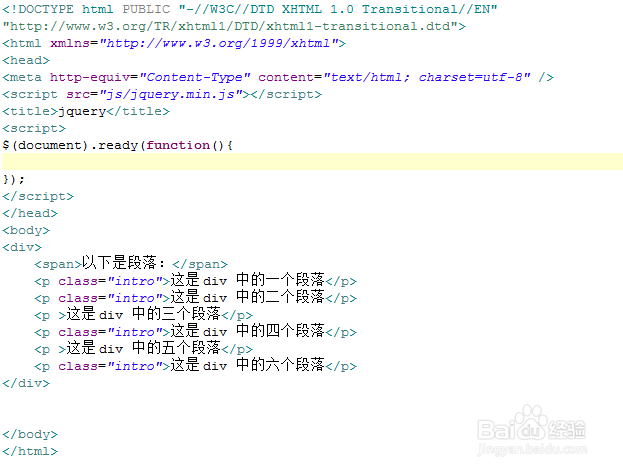
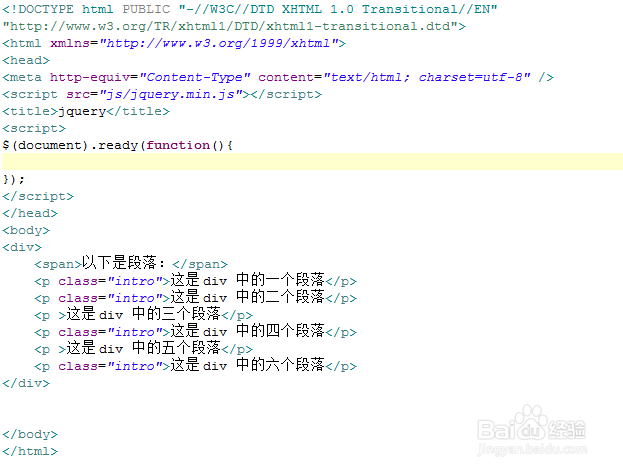
3/7在test.html页面,使用div创建一个模块,在div标签内,创建多个p标签文字段落,并设置其部分class属性为intro。
 4/7
4/7在test.html页面,在script标签内,使用$(document).ready()方法在页面加载时执行一个function函数,将在函数内编写实现效果的逻辑代码。
 5/7
5/7在js内,获得p元素对象,并使用filter()方法过滤掉class属性不是intro的p元素,代码如下:
 6/7
6/7在js内,再使用eq()方法获得下一个p元素对象,这时以第一个p元素为标准,下一个就是eq(1),将获得的p元素对象使用css()方法设置其背景颜色为黄色。代码如下:
 7/7
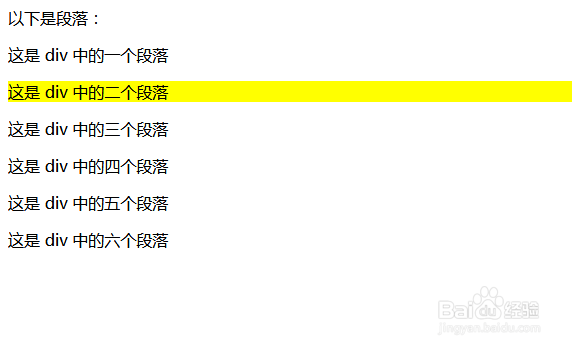
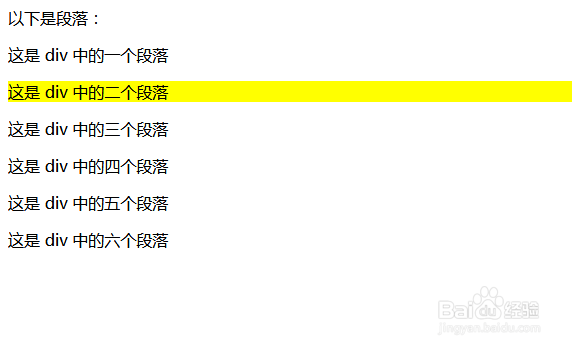
7/7在浏览器打开test.html页面,查看页面效果,可见,成功获得class为intro的p元素的下一个元素,并设置其背景为黄色。
 JQUERY
JQUERY 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_598586.html
上一篇:抖音点赞喜欢列表不显示数目
下一篇:社交场合如何介绍他人
 订阅
订阅