弹出式菜单的制作
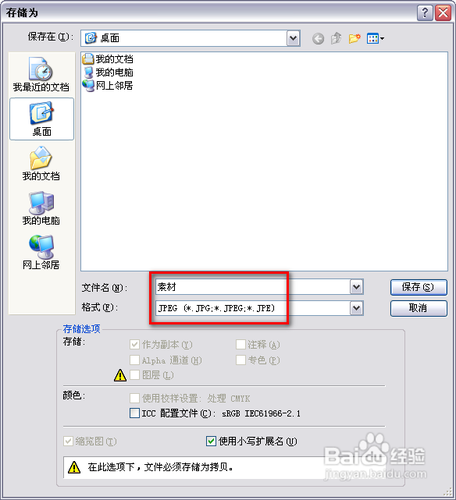
来源:网络收集 点击: 时间:2024-04-27在打开Dreamweaver之前我用PS做了一个简单的导航条。我准备在它的下方制作弹出式菜单。然后将其保存为jpg格式的图像,命名为素材。

 2/10
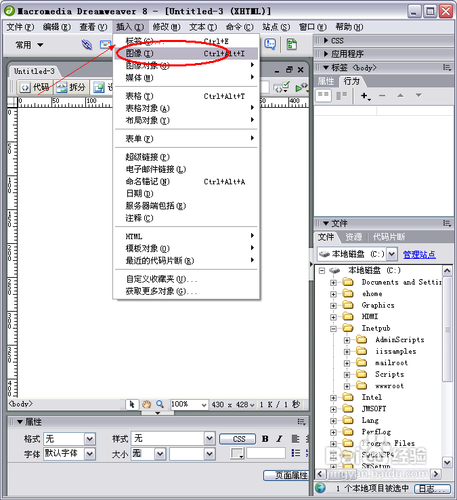
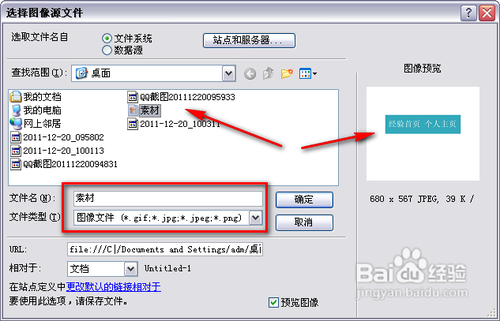
2/10打开Dreamweaver软件,新建一个空白页。点击【插入】【图像】,弹出的对话框中选择“素材”图片。打开后将其居中一下,如图:


 3/10
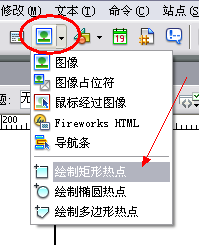
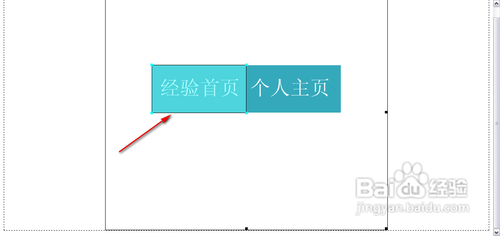
3/10然后再工具栏中点击下方的按钮,选择【绘制矩形热点】(只有这样才能制作菜单,这个功能类似于PS中的切片选项)。沿着“经验首页”的外延切一下

 4/10
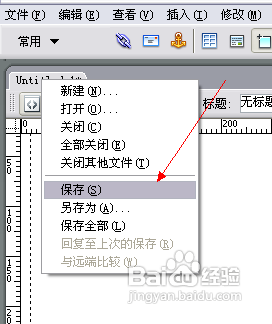
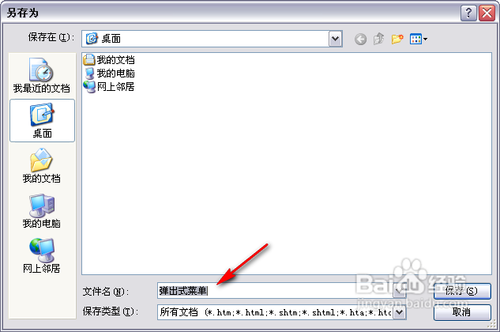
4/10然后在左上方右击保存文档,命名为“弹出式菜单”

 5/10
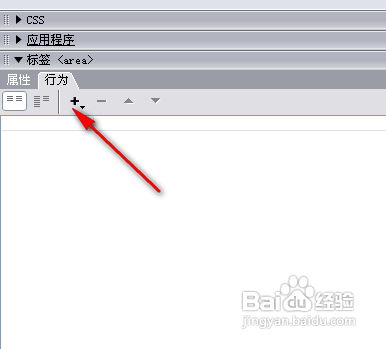
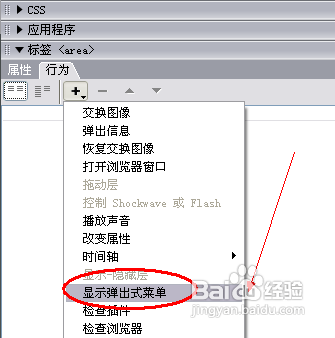
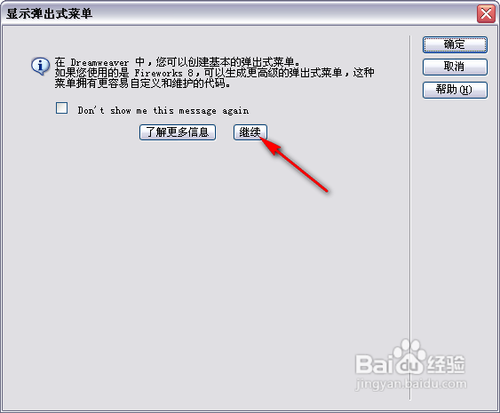
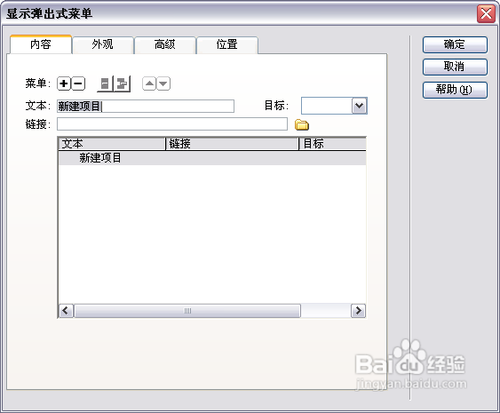
5/10然后在右上角找到【标签】下的【行为】选项,点击下拉菜单选择【显示弹出式菜单】,在弹出的对话框中点击【继续】,弹出下面的对话框:



 6/10
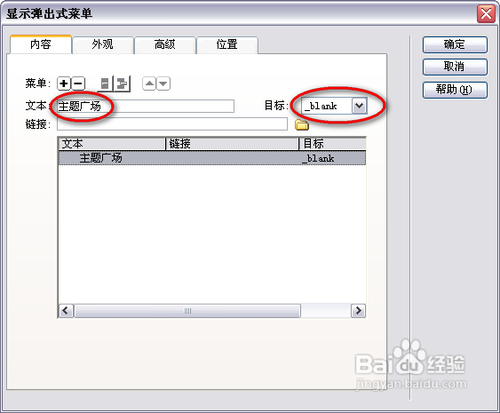
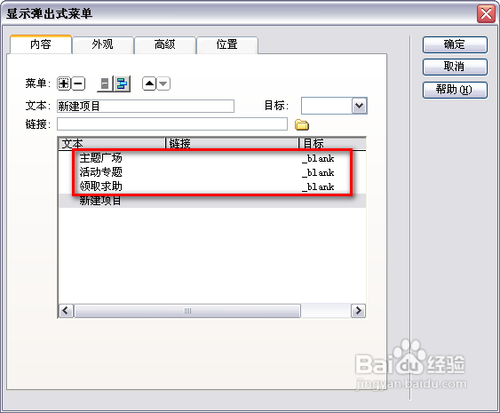
6/10这个就是做弹出式菜单的对话框,在【文本】中输入【主题广场】,右边的【目标】下拉菜单中选择【-blank】(这个的作用是可以打开另一个页面)。然后点击左上方的“+”按钮,用同样的方法输入【活动专题】和【领取求助】。这就意味着会弹出3个菜单。

 7/10
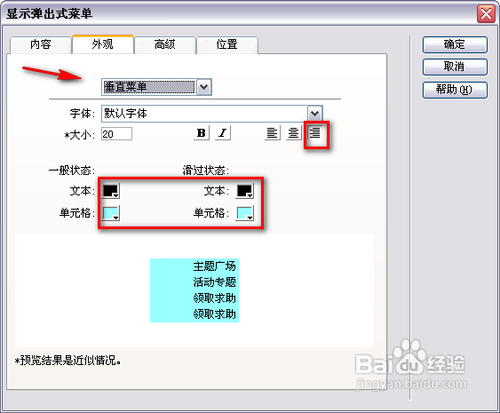
7/10然后我们对它们的外观修饰一下,点击上方的【外观】选项,这里要做【垂直菜单】,这里的字体可以选择默认,大小也可以设定,颜色选择时尽量统一一些。(我这里为了显示好一些,导航条做的有些大,后面显示时效果不怎么好,见谅!)
在【高级】选项中我定了大小值为100,100
在【位置】选项中我选择了第二个,然后点击确定

 8/10
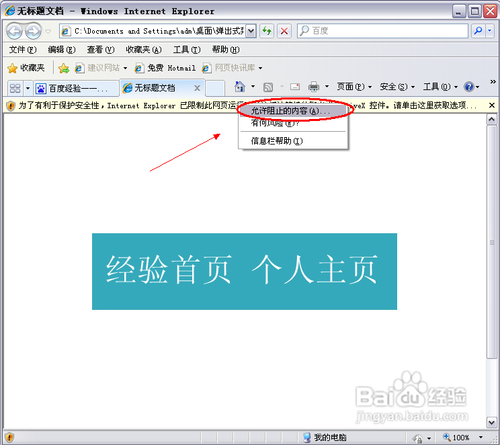
8/10按下F12键,弹出的对话框中点击“是”。如果出现下面的情况,右击保持阻止,然后点击是。


 9/10
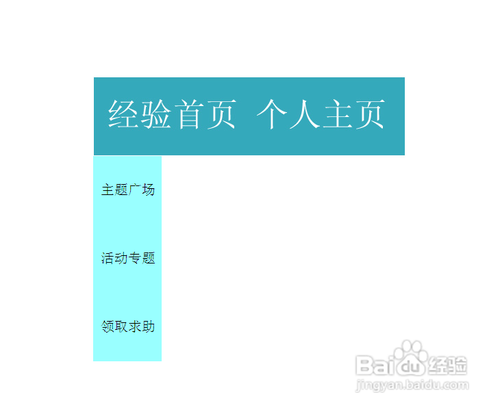
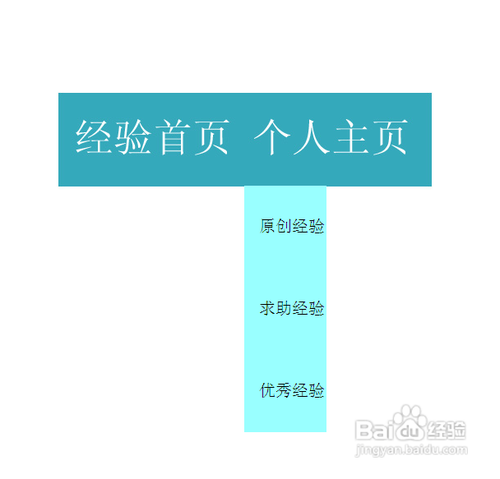
9/10当鼠标没有放到上面时如下:鼠标经过时如图:而且可以点击链接。

 10/10
10/10最后用同样的方法制作出个人主页即可。
 注意事项
注意事项为了更好显示一些,我的导航条做的有些大。。。。。。nbsp;
弹出版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_604363.html
 订阅
订阅