如何快速制作网站效果图
来源:网络收集 点击: 时间:2024-04-27【导读】:
对于很多网站制作者来说,网站效果图可以给他们带来更多的方便。一旦定稿,就可以根据效果图去制作网站,不需要大量的修改数据等等工具/原料more台式电脑或者笔记本fireworks、Dreamweaver、PS方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
首先,要确定好网站的主题,可以根据网站的应用方向搜索相关的资料,将自己认为比较好的网站页面都保存起来
 2/6
2/6利用PS或者fireworks软件打开这些图片,对页头(logo)、主体内容(左右侧边、主要内容)、页脚(版权信息)等进行切片,切成如图效果:
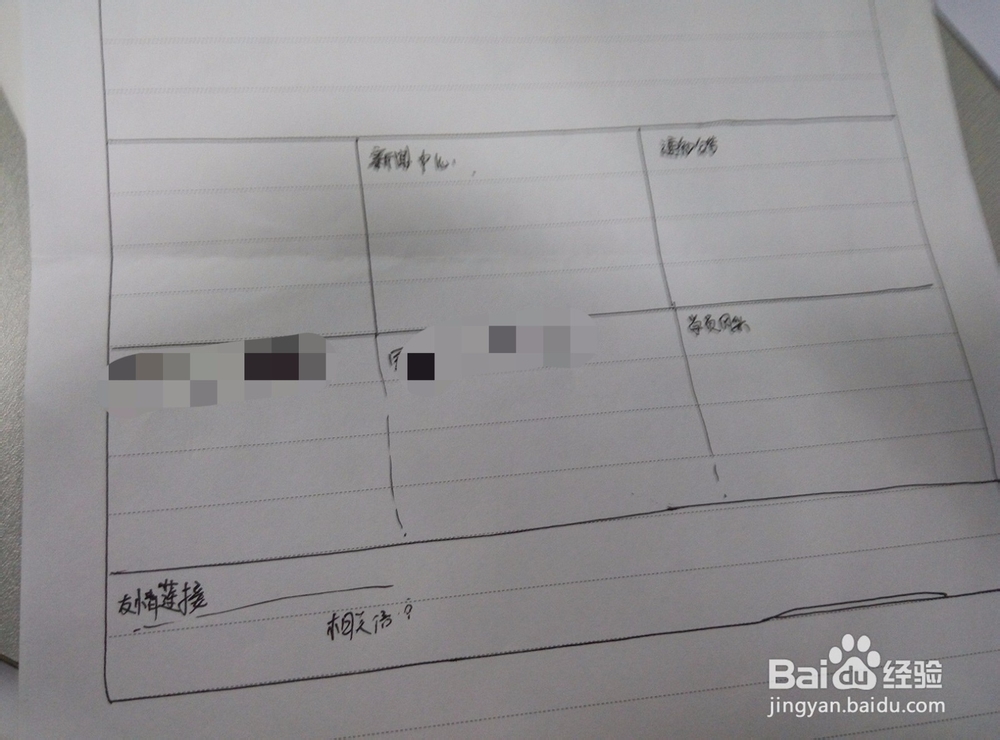
 3/6
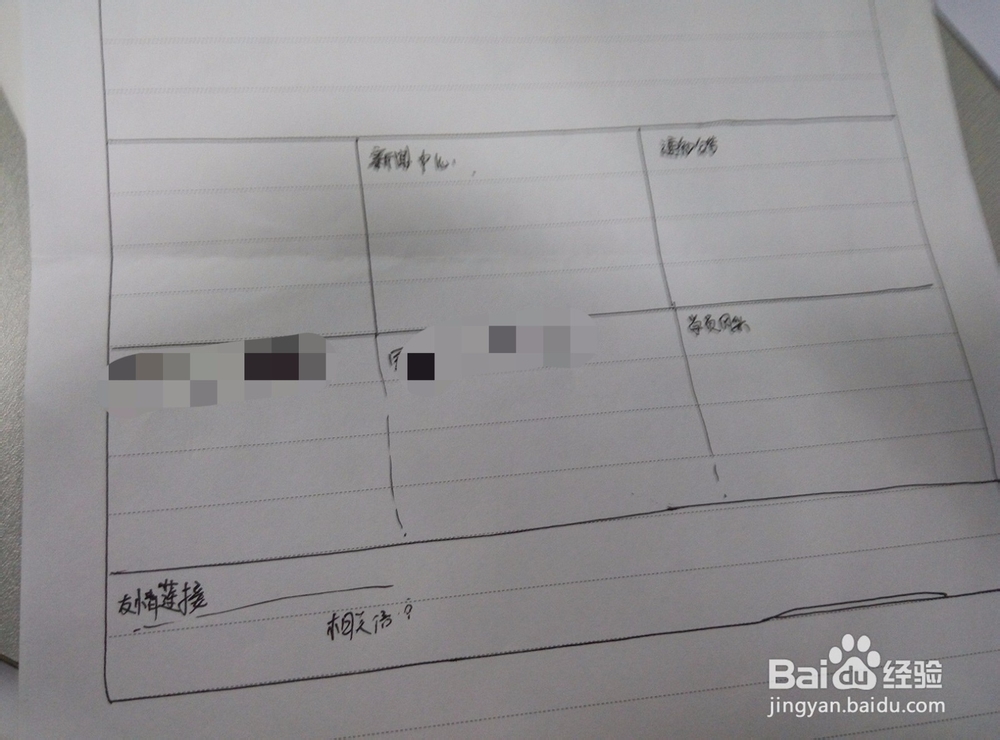
3/6俗话说“好记性不如烂笔头”,此刻要在纸上画出心中的大概草图,确定好后,再进行下一步
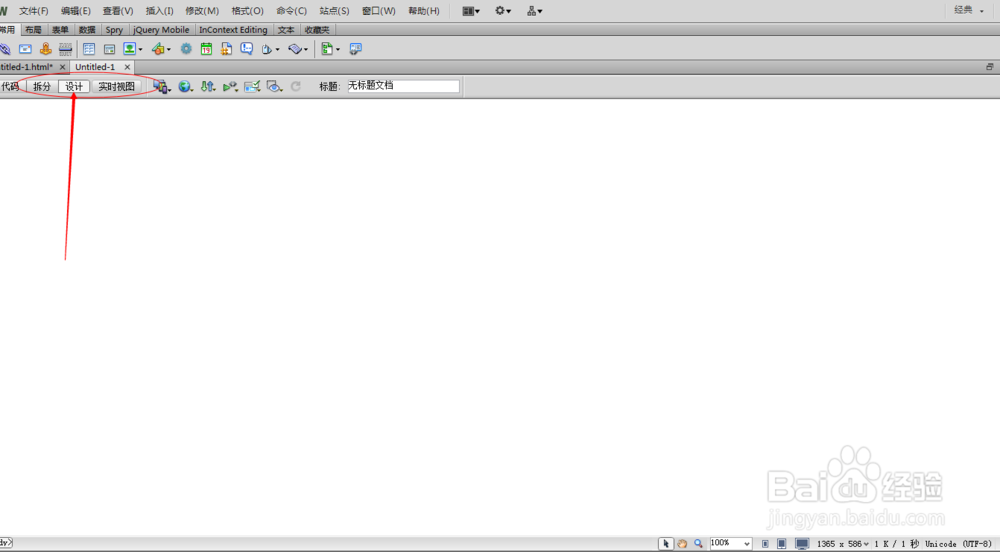
 4/6
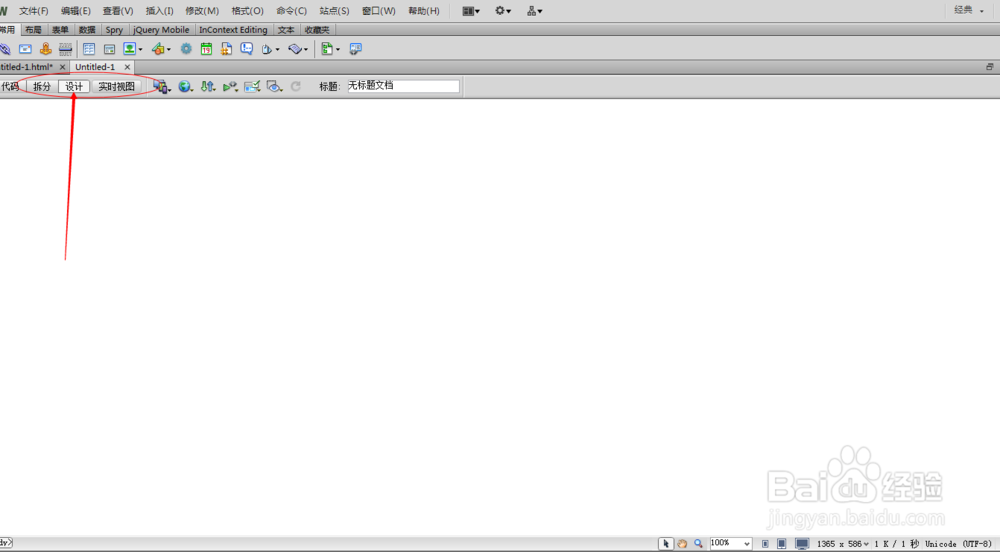
4/6选择切好的图片,在Dreamweaver里面新建一个站点,点击设计模式
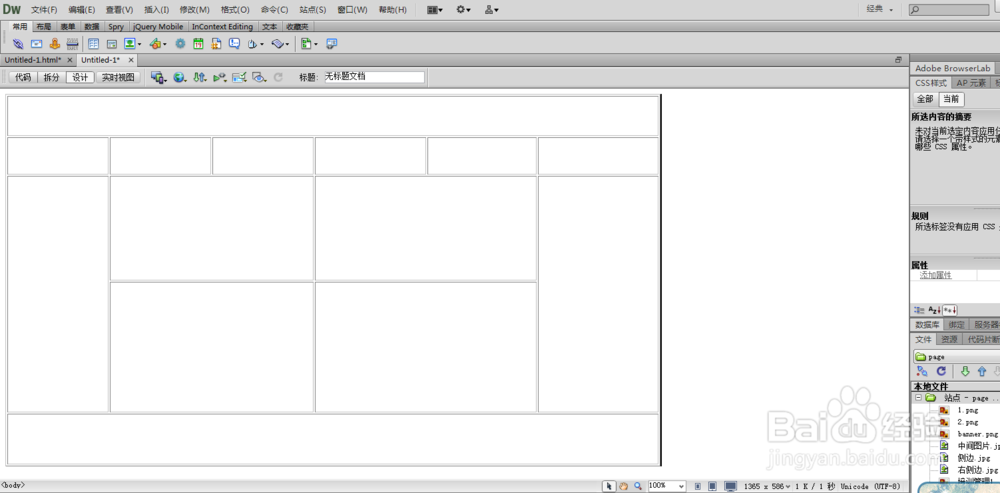
 5/6
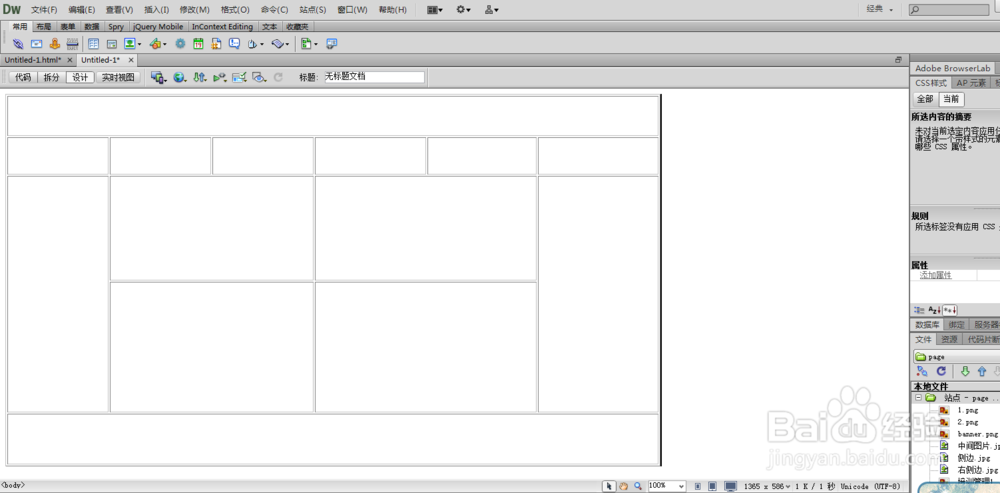
5/6插入表格,把表格按照草稿图的格式设计好,如图:
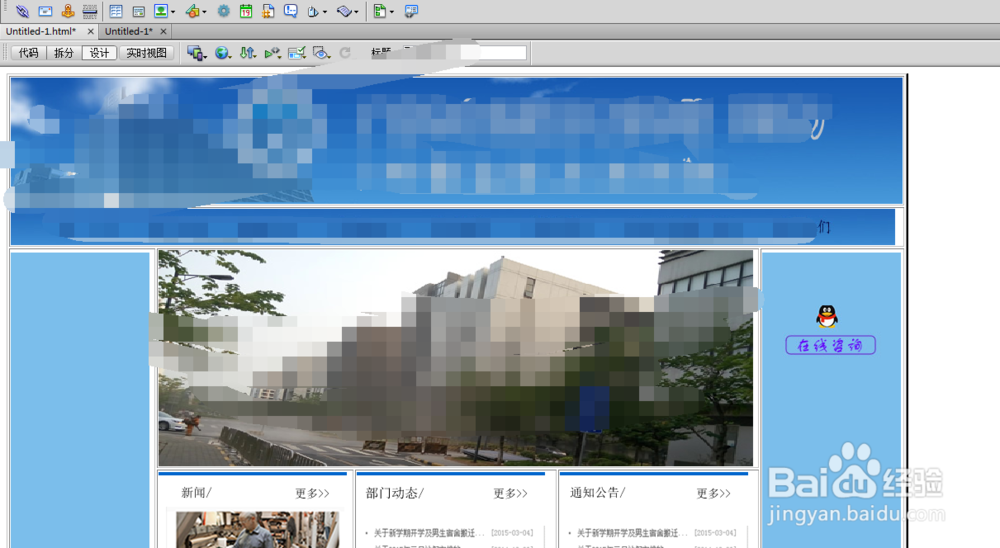
 6/6
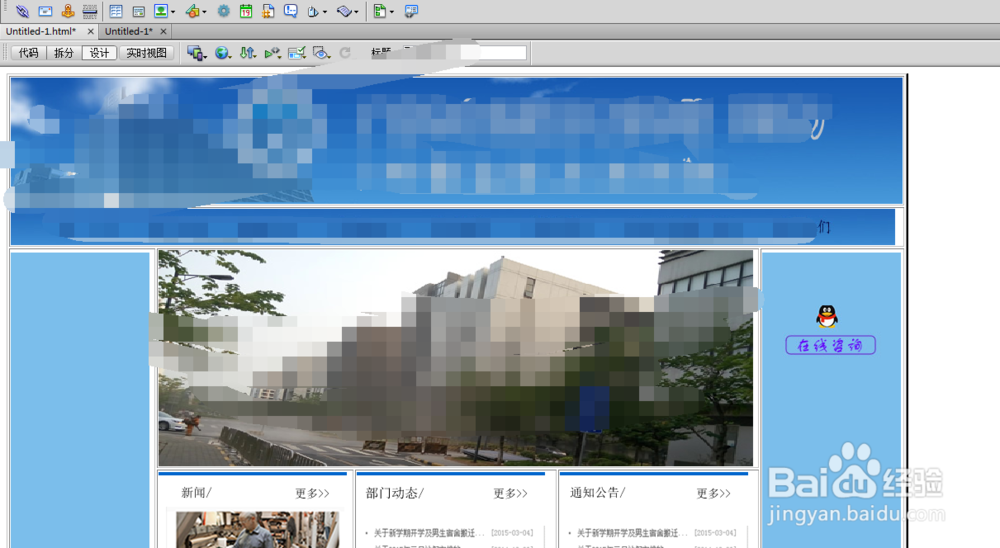
6/6选择切好的图片一一插入到表格中,并调整大小,最后结果如图:
 注意事项
注意事项部分内容及色彩的搭配需要合理,一些图片需要简单的运用fireworks或者PS进行处理。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_605201.html
上一篇:微信语音没接到没有记录
下一篇:手机wps怎么从1拉到100
 订阅
订阅