js怎么把获取到的图片显示出来
来源:网络收集 点击: 时间:2024-04-27新建一个html文件,命名为test.html,用于讲解js怎么把获取到的图片显示出来。
 2/7
2/7在test.html文件内,使用p标签创建一个区域,并设置其id为myarea,主要用于下面通过该id获得p对象。
 3/7
3/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“显示图片”。
 4/7
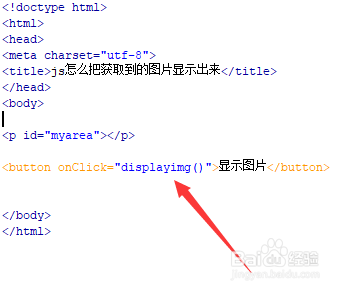
4/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行displayimg()函数。
 5/7
5/7在js标签中,创建displayimg()函数,在函数内,定义一变量path用于保存获取到的图片路径,例如,这里设置获得的图片为“images/2.jpg”。
 6/7
6/7在displayimg()函数内,通过getElementById()方法获得p标签对象,通过innerHTML属性向p标签内添加img图片标签,将图片显示出来。代码如下:
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看结果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用p标签创建一个区域,并设置其id为myarea,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,定义一变量path用于保存获取到的图片路径,例如,这里设置获得的图片为“images/2.jpg”。通过getElementById()方法获得p标签对象,通过innerHTML属性向p标签内添加img图片标签,将图片显示出来。
注意事项在js中,innerHTML属性主要用于设置或返回HTML。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_606371.html
 订阅
订阅