Axure如何编辑图片颜色-Axure基础教程
来源:网络收集 点击: 时间:2024-04-27【导读】:
今天继续跟大家分享Axure的使用小技巧,前面介绍了很多相关的经验,大家可以去看一看。我们在画原型的时候经常会遇到一些图标需要编辑颜色,那么你肯定会发现,图片是无法直接编辑的,今天教大家如何编辑图片的颜色。工具/原料moreAxure方法/步骤1/6分步阅读
 2/6
2/6 3/6
3/6
 4/6
4/6
 5/6
5/6
 6/6
6/6 注意事项
注意事项
确定Axure版本为最新版,8.1.0.3379及以上即可。
如果不是最新版本可能没有这个功能,确定版本后进行一下操作,如果不是可以去官网进行下载升级。

 2/6
2/6下载.svg格式的图片.
.svg格式的图片可以通过百度搜索下载,我这里推荐一个非常好用的网站,百度搜索Iconfont,找到官网进入。
 3/6
3/6注册账户,否则是无法下载图标的,注册的方法很简单,这里就不再多介绍,你可以去别的网站下载。

 4/6
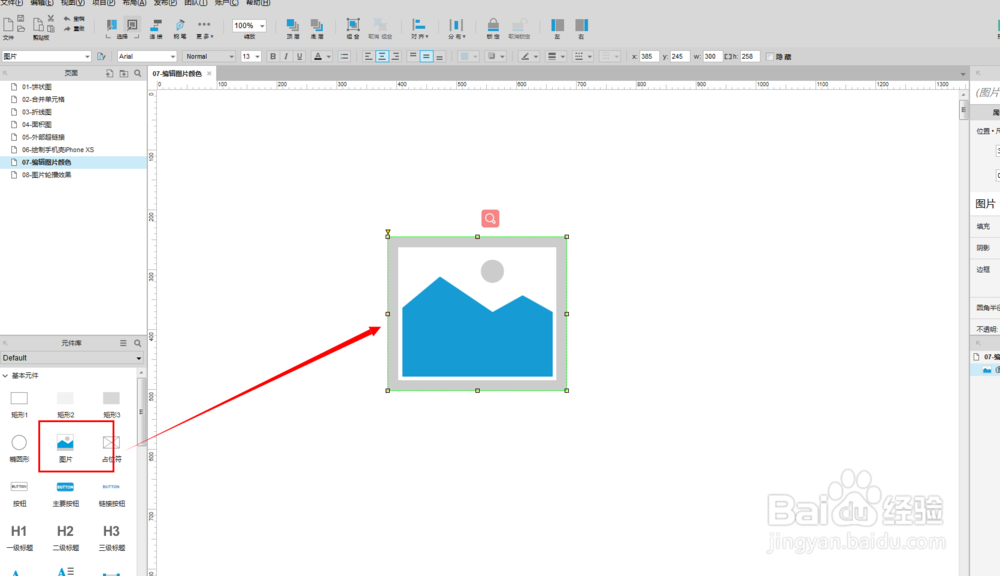
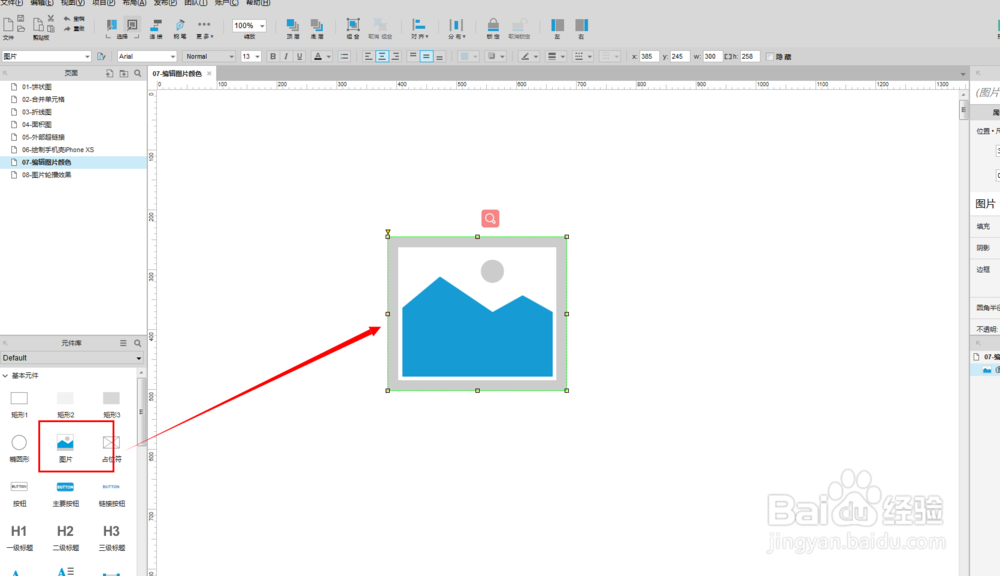
4/6现在一个.svg图片,然后用Axure打开该图片。
可以直接将图片拖入到这Axure中,也可以选择图片元件,然后双击选择下载的svg图片。

 5/6
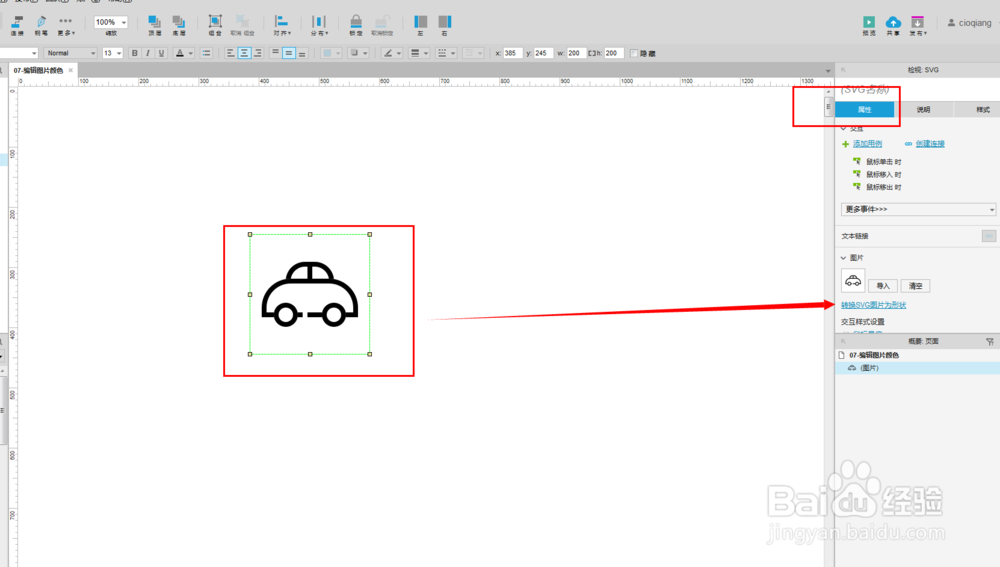
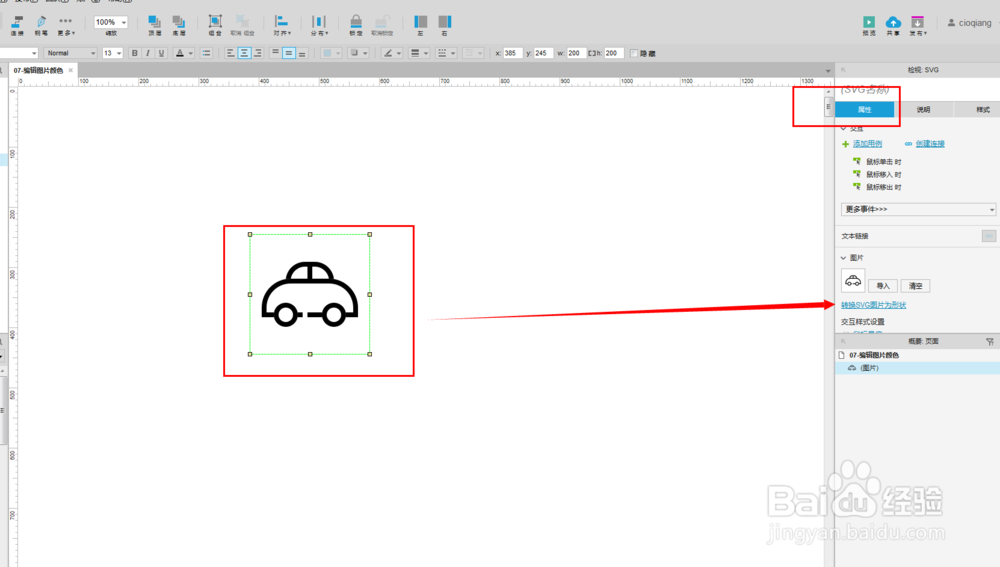
5/6选中svg图片,找到右侧属性面板--转换svg图片为形状。
这里如果你没有这个选项,那就证明你的Axure版本较低,可以去升级一下。

 6/6
6/6转换完成后,你就可以对图片的各个部件进行颜色编辑,不只是整体替换颜色那么简单,是不是很方便。
 注意事项
注意事项注意版本,其次注意下载的图片格式svg
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_607153.html
上一篇:当当查看图书
下一篇:《原神》雷晶蝶捕捉位置介绍
 订阅
订阅