如何使用jquery插件jqprint打印指定内容?
来源:网络收集 点击: 时间:2024-04-27【导读】:
在网页系统中,有时候需要打印一些指定的内容,使用jquery的插件jqprint就能容易的实现效果工具/原料morejquery.jsjqprint.js方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 JSJQUERY打印浏览器WEB
JSJQUERY打印浏览器WEB
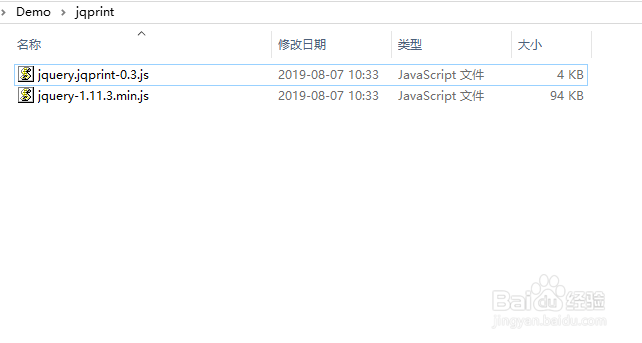
使用jqprint插件需要用到两个js文件,jquery.js和jqprint.js,本文使用jquery-1.11.3.min.js,jquery.jqprint-0.3.js版本的js源文件
 2/7
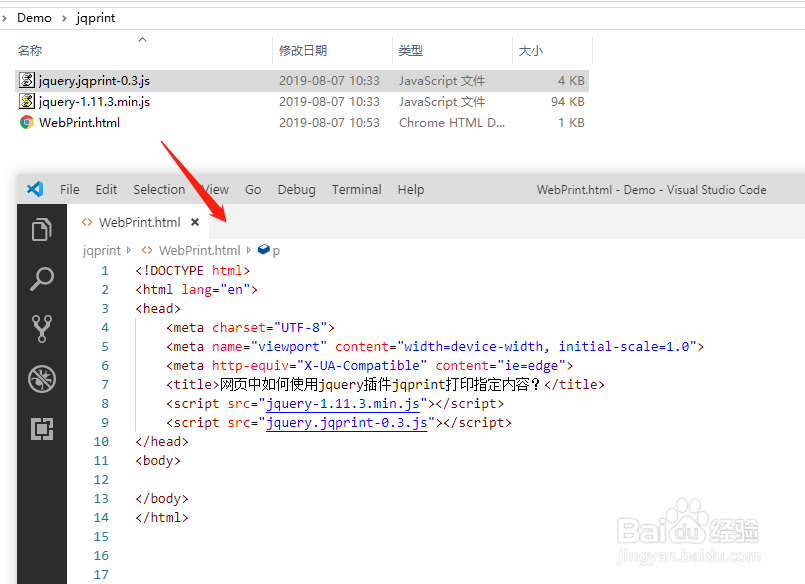
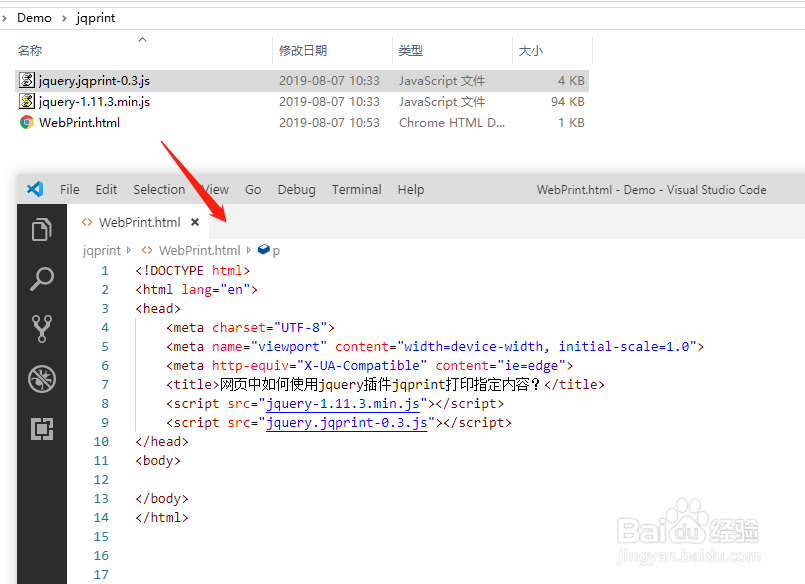
2/7打开vscode,创建一个测试页面,假设叫做 WebPrint.html,保存到上一步js文件的同级目录,用于演示指定区域打印的页面。然后,将第一步的两个js文件引入到测试页面中
 3/7
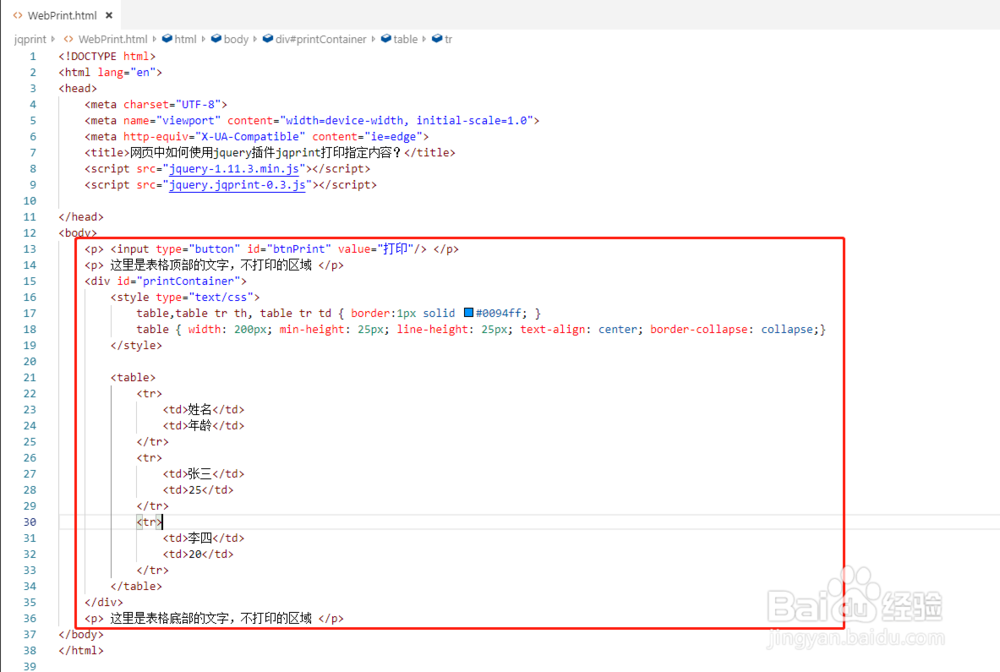
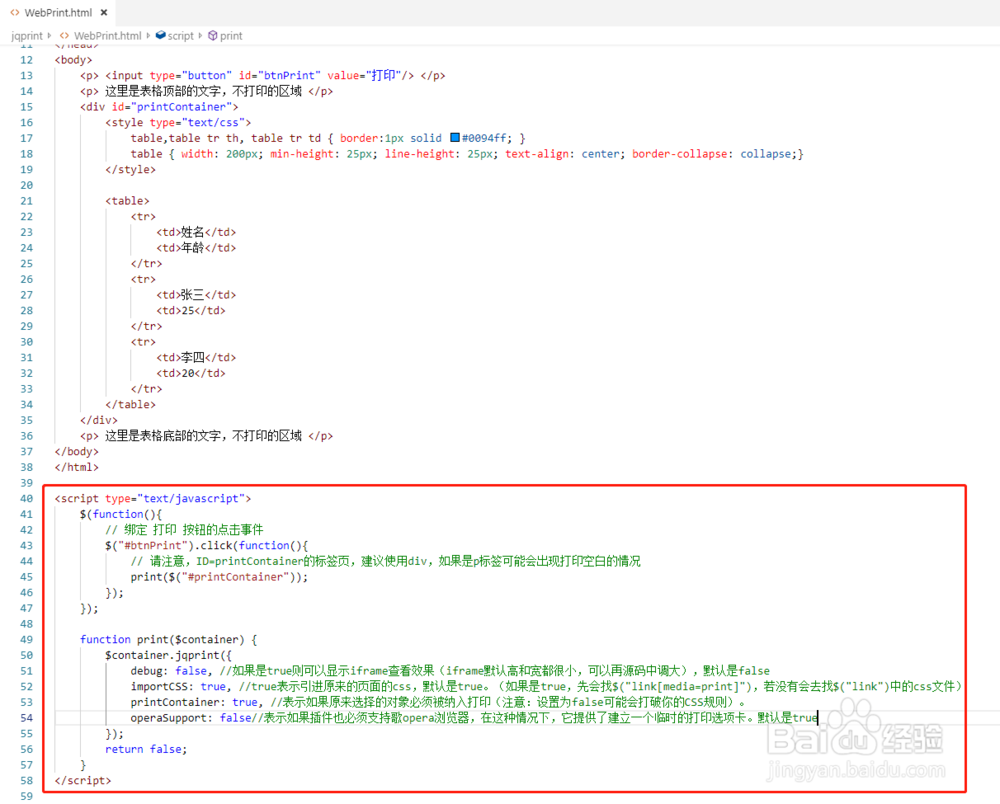
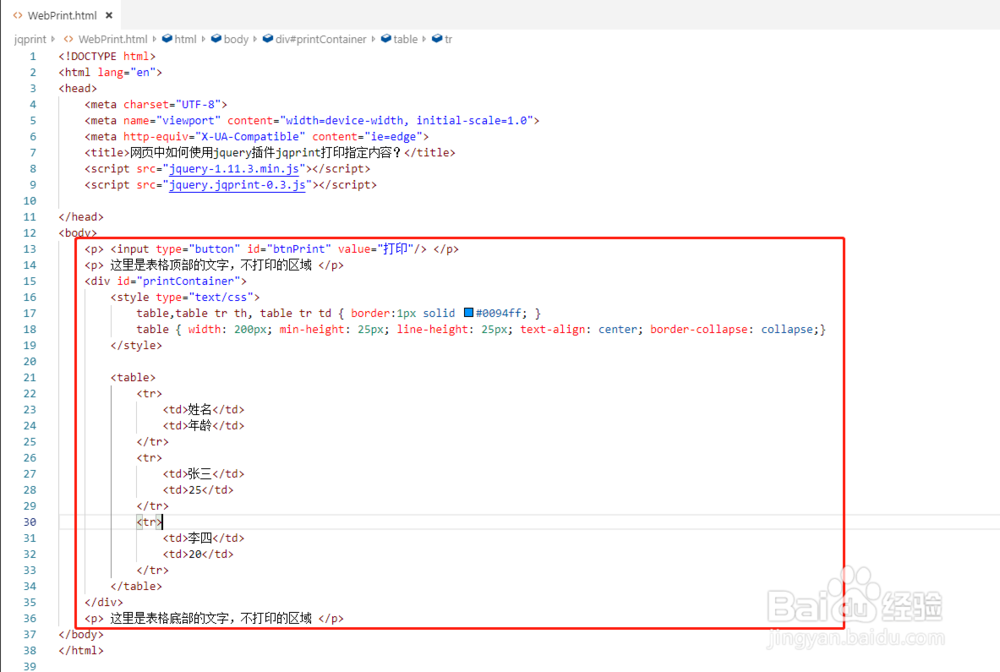
3/7在测试页面中,添加一个table表格,在表格的前后都添加一些文字,本文演示只打印表格,不打印其前后的文字。在测试页面的顶部添加一个名字叫做【打印】的按钮,当点击这个按钮的时候,调用浏览器的打印功能。
注意:此处设置的样式也包含在打印区域内,打印区域的标签页建议使用div
 4/7
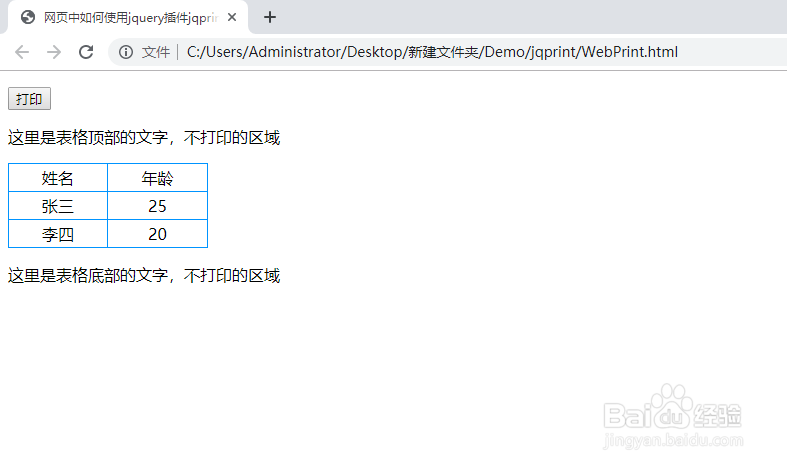
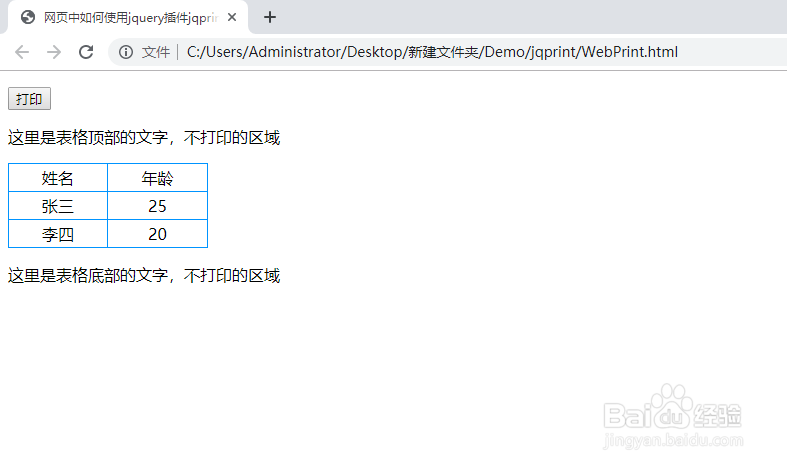
4/7在浏览器中运行测试页面的效果如下,跟预想的一样,一个按钮,一段文字,一个表格,再接着一段文字
 5/7
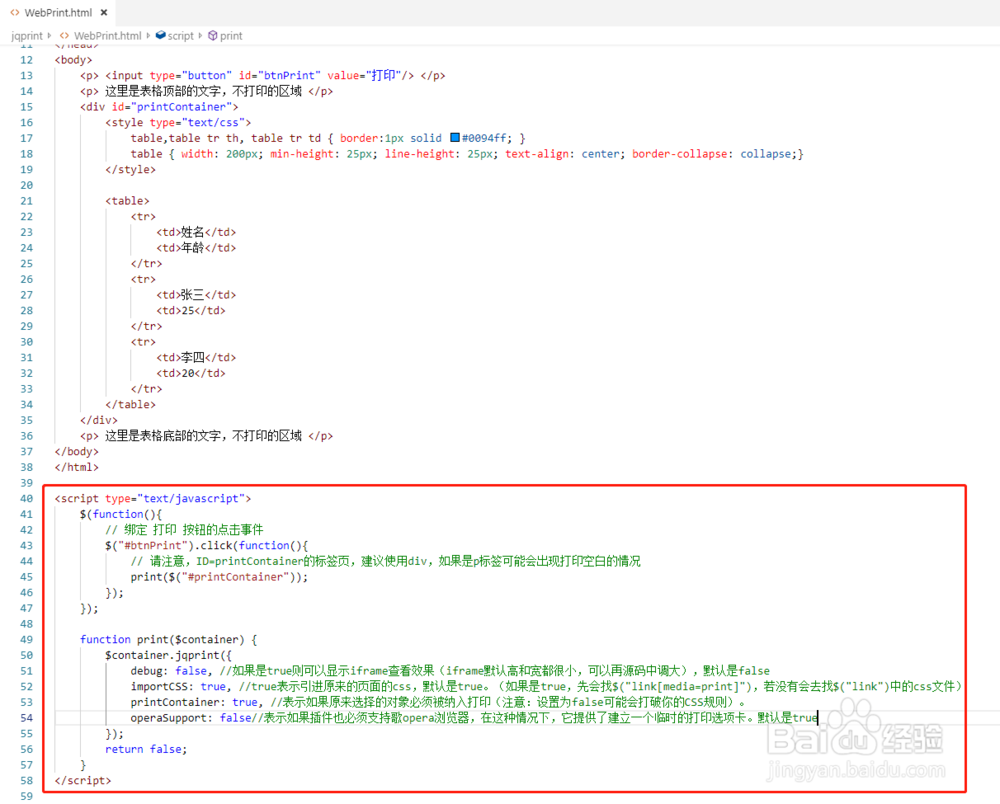
5/7在测试页面的底部添加js代码,绑定【打印】按钮的点击事件,当点击按钮时,调用jqprint的print方法
 6/7
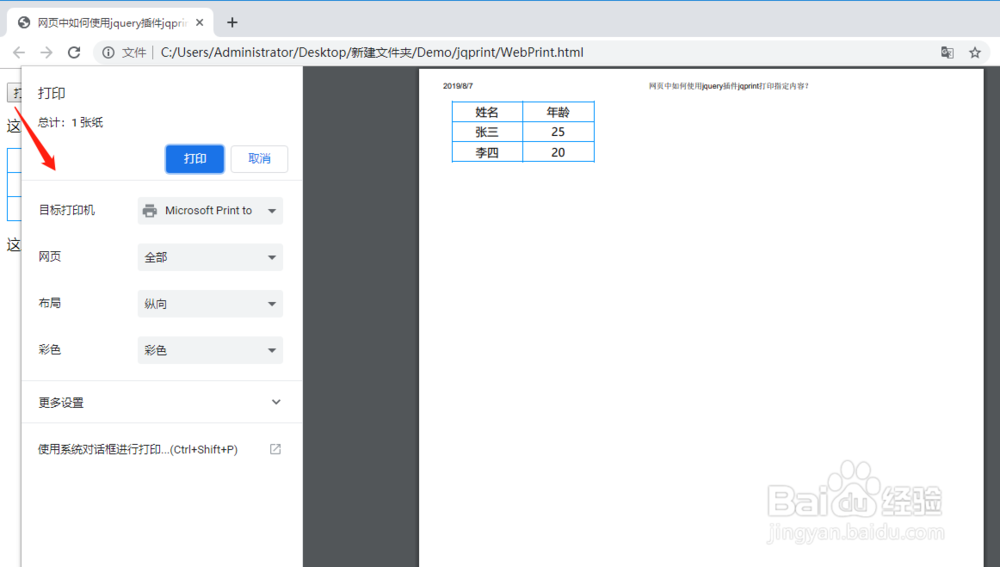
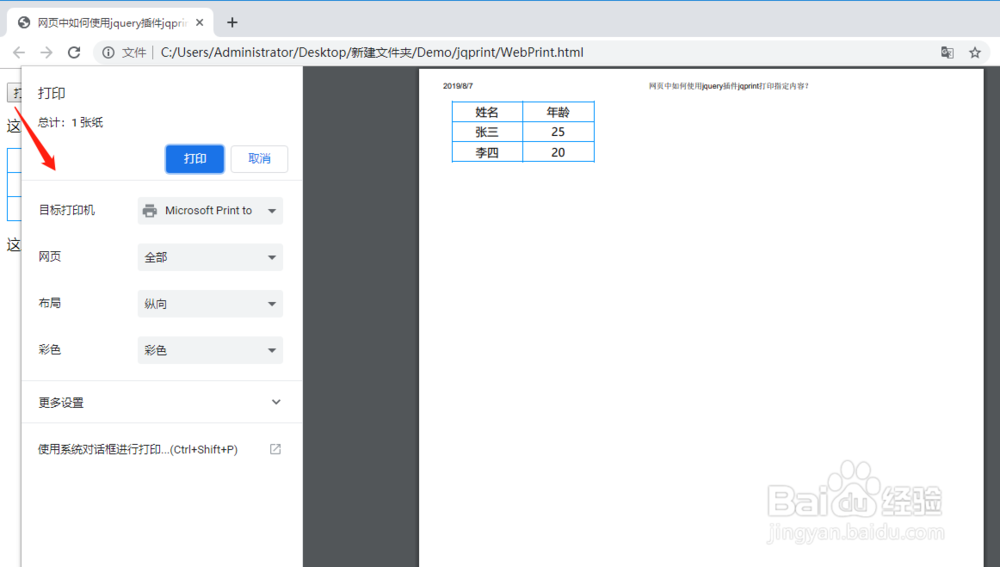
6/7在浏览器中运行测试页面,然后点击【打印】按钮,就会弹出打印预览界面,假设table太宽的话,一页打印不完整就会换页,因此,尽量缩小内容的宽度,保证在一页中打印完整
 7/7
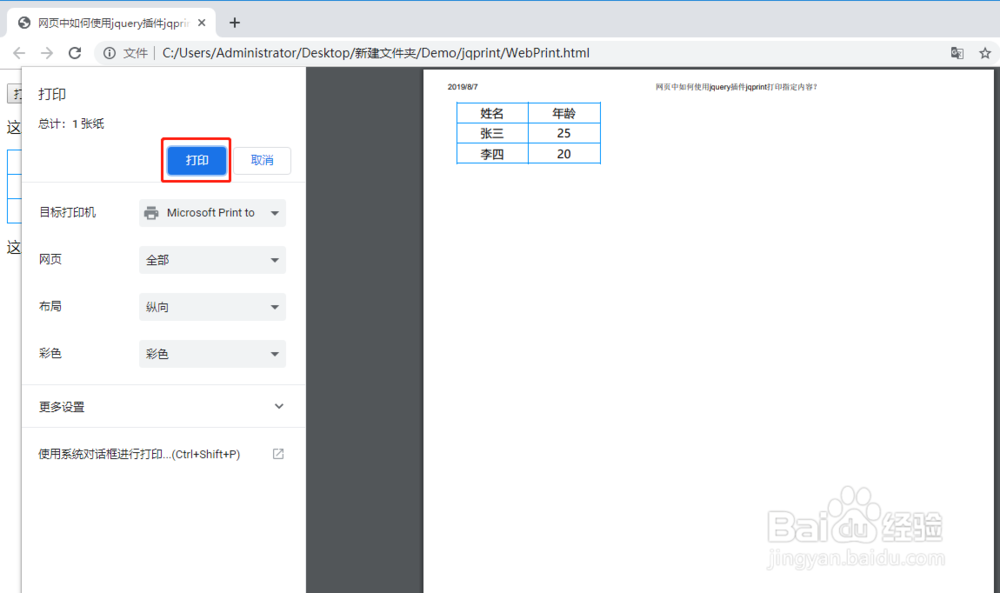
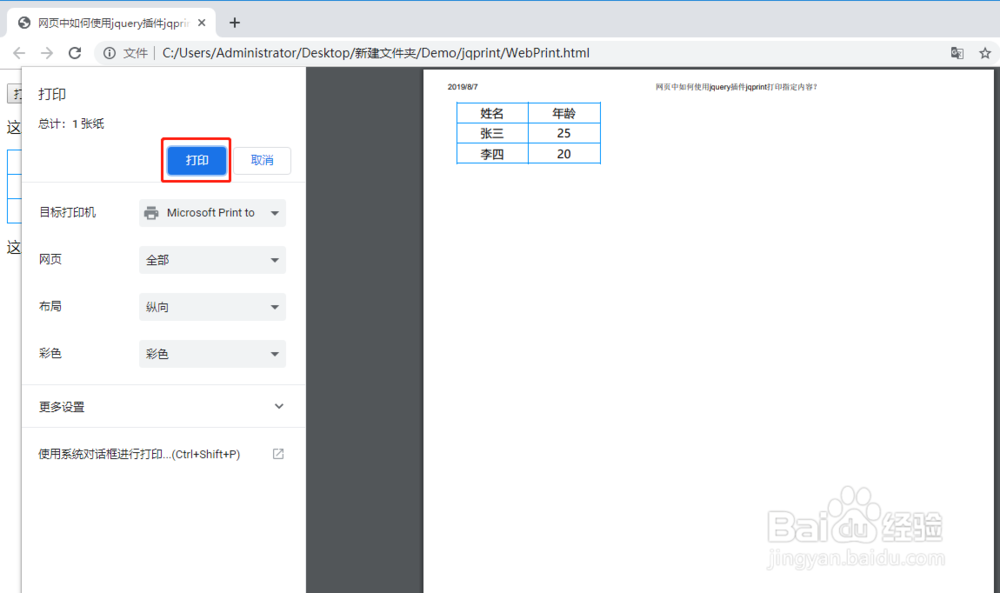
7/7如果本机有连接上打印机,在打印预览界面点击【打印】就能直接将结果打印出来了
 JSJQUERY打印浏览器WEB
JSJQUERY打印浏览器WEB 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_607598.html
上一篇:艾尔登法环玛莉卡第四教堂漫步灵庙位置
下一篇:如何利用剪映设置冲击波特效
 订阅
订阅