echarts图形的x横坐标文字如何设置间隔显示
来源:网络收集 点击: 时间:2024-04-27【导读】:
在使用echarts图形展示数据的时候,x坐标轴的文字,有时候因为太多了,显示不完整,有时候可能又比较少,需要全部显示。那么,到底该如何设置echarts图形的横坐标间隔呢?其实,重点就在于interval的值工具/原料moreecharts方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 ECHARTSX坐标横坐标文字间隔
ECHARTSX坐标横坐标文字间隔
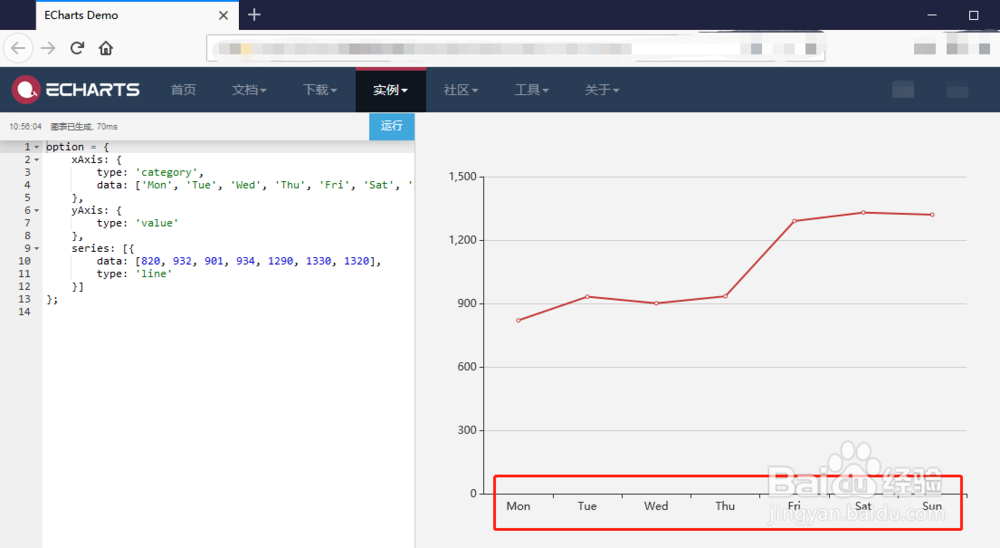
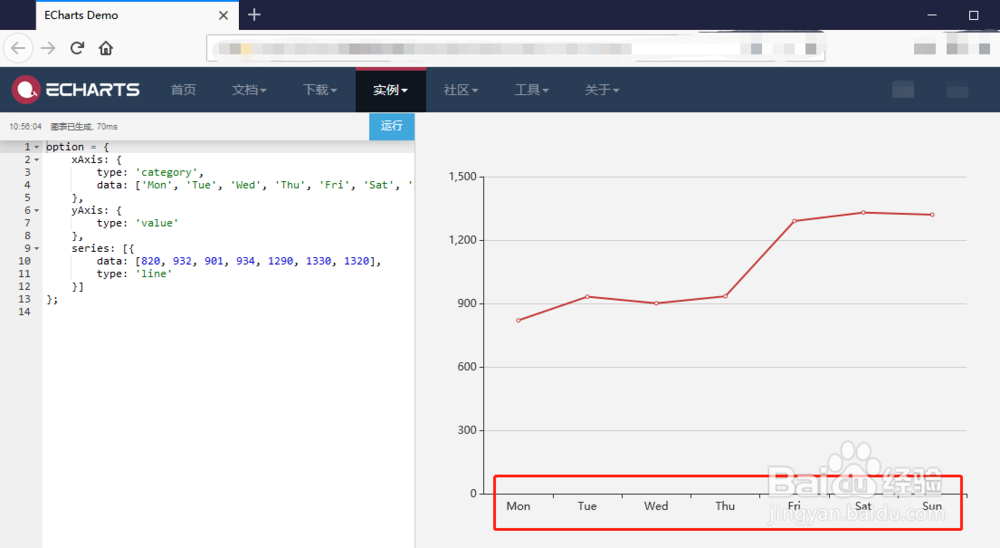
打开echarts官方实例页面,点击第一个折线图,进行演示
 2/7
2/7进入页面后,可以看到数据比较少,所以横坐标文字全部都显示出来了
 3/7
3/7修改左侧的option内容,在xAxis的data数组中再添加两行内容,同时,在series中添加对应数量的值
 4/7
4/7运行后,可以看到x横坐标已经按照图形大小,自动间隔显示了文字。如果没有特殊要求,这个就可以满足当内容少时,全部显示横坐标文字,当内容多时,自动间隔显示文字
 5/7
5/7在option的xAxis区域添加axisLabel:{interval:0},这个语句的意思是,设置横坐标的文字全部显示,不间隔
 6/7
6/7再次运行就可以看到横坐标的内容全部显示了,但是由于空间不够,内容都挤到一起去了
 7/7
7/7将间隔值修改为5,axisLabel:{interval:5},再次运行,就可以看到x横坐标内容已经按照要求间隔显示了
 ECHARTSX坐标横坐标文字间隔
ECHARTSX坐标横坐标文字间隔 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_609674.html
上一篇:Word封面的页眉页脚怎么去掉
下一篇:word表格如何转化为三线框的
 订阅
订阅