ps如何制作动画-跳动的小球
来源:网络收集 点击: 时间:2024-04-27启动photoshop cs6,执行窗口-时间轴命令,在编辑区域下方调出时间轴,查看编辑窗口布局。
 2/16
2/16执行文件-新建命令,新建一个大小为400*600,名称为“跳动的小球”,分辨率为72,背景色为黑色的文件。
 3/16
3/16选择工具箱里椭圆工具,按住shift键在画布顶端中央位置绘制一个正圆,执行编辑-填充命令,选择前景色填充。
 4/16
4/16选择时间轴面板,在时间轴面板中点击创建视频时间轴按钮,在下方出现时间轴界面。
 5/16
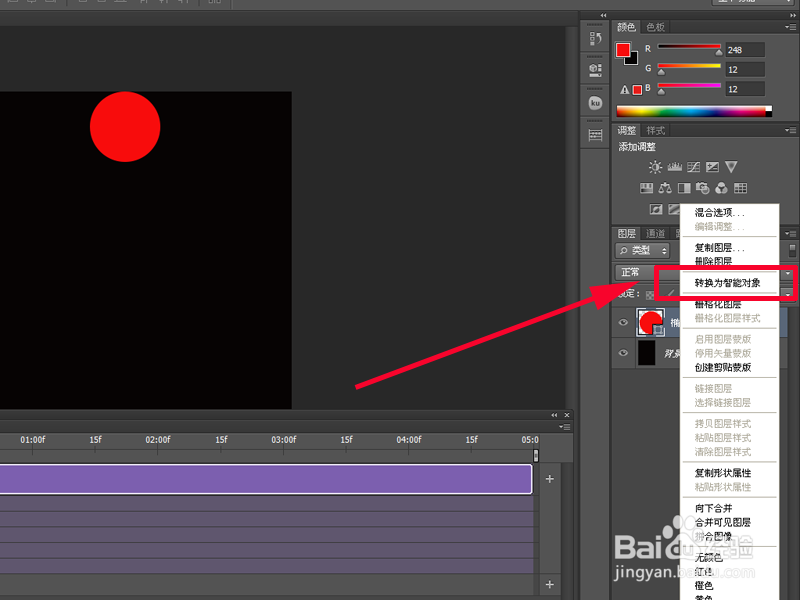
5/16在图层面板中选择图层0,右键单击在下拉菜单中选择转换为智能对象命令,将该图层进行转换为智能对象。
 6/16
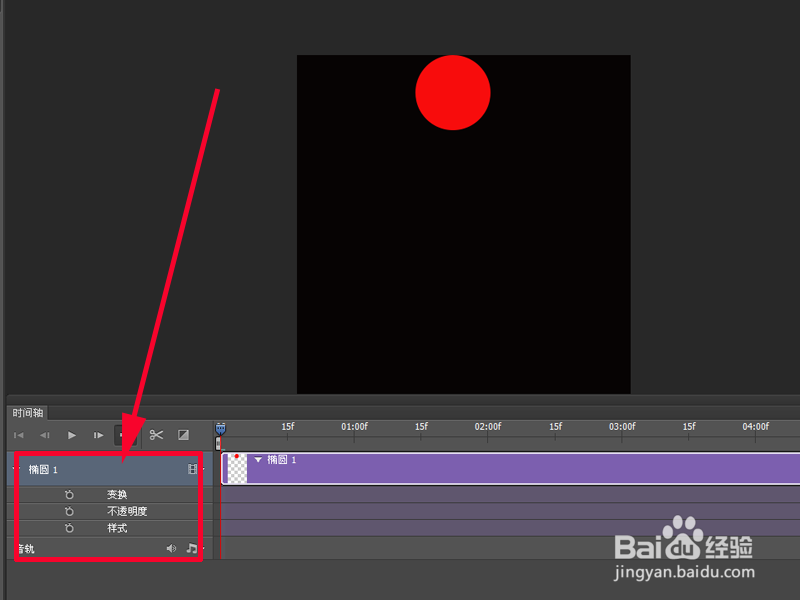
6/16在时间轴面板中点击椭圆1右下角的三角形,展开该三角形下方里的所有选项,进行查看,有变换、不透明度和样式三项。
 7/16
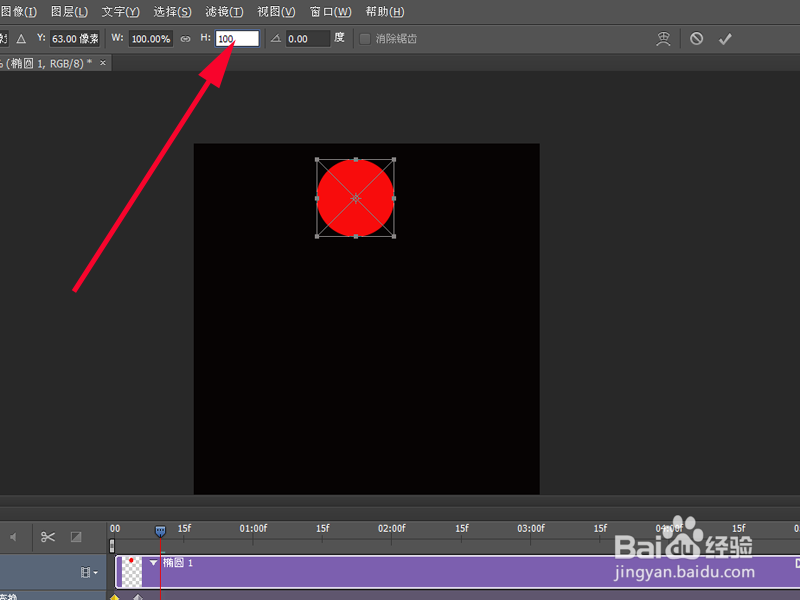
7/16在时间轴上将指针拖拽到00处,点击变换命令,然后点击前面的“在播放头处添加或移去关键帧”按钮添加关键帧。
 8/16
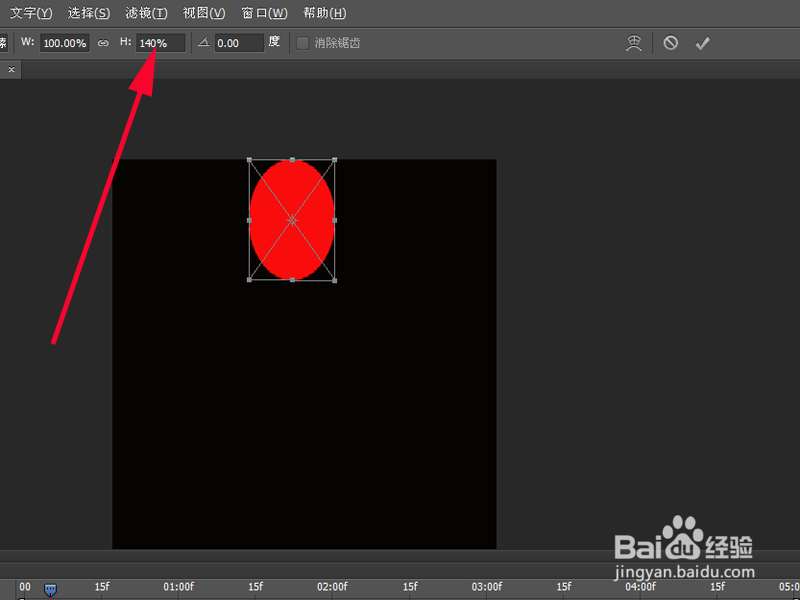
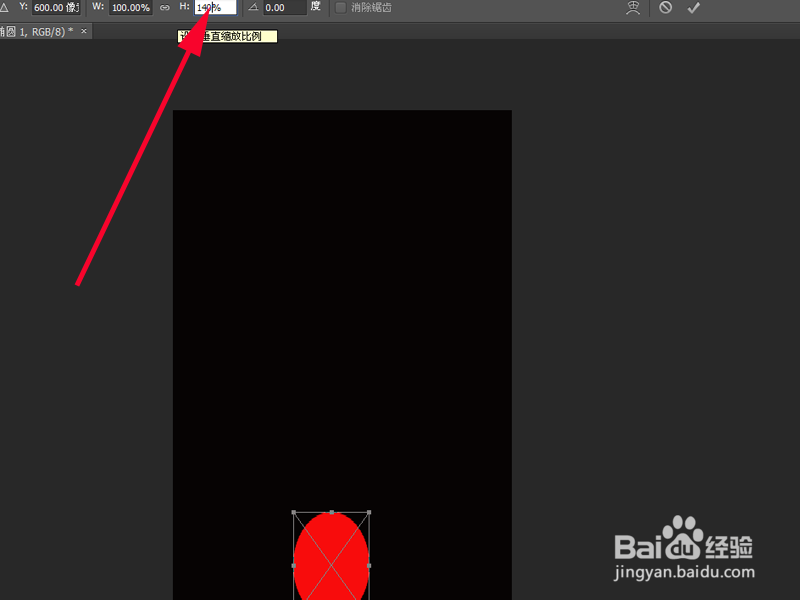
8/16将指针移动到5f处,执行编辑-自由变换命令,对红色的圆球进行变换,将其中心点移动到顶端位置,垂直h值设置为140%,然后进行确定。
 9/16
9/16接着将指针移动到10f的位置,执行编辑-自由变换命令,将其中心点移动到低端,垂直h设置为100%,然后确定。
 10/16
10/16将指针移动到1s处,按住shift键将圆移动到低端。并且将圆的低端与画布的低端对齐。
 11/16
11/16将指针移动到1-2s之间的5f处,执行编辑-自由变换命令,将圆的中心点移动到底边位置,垂直H设置为140%,然后确定。
 12/16
12/16接着将指针移动到1-2s之间的20f处,执行编辑-自由变换命令,将圆的中心点移动到圆的顶端位置,垂直H设置为100%,然后确定。
 13/16
13/16将指针移动到2-3s之间的10f处,按住shift键将圆拖拽到顶端与画布顶端平齐。
 14/16
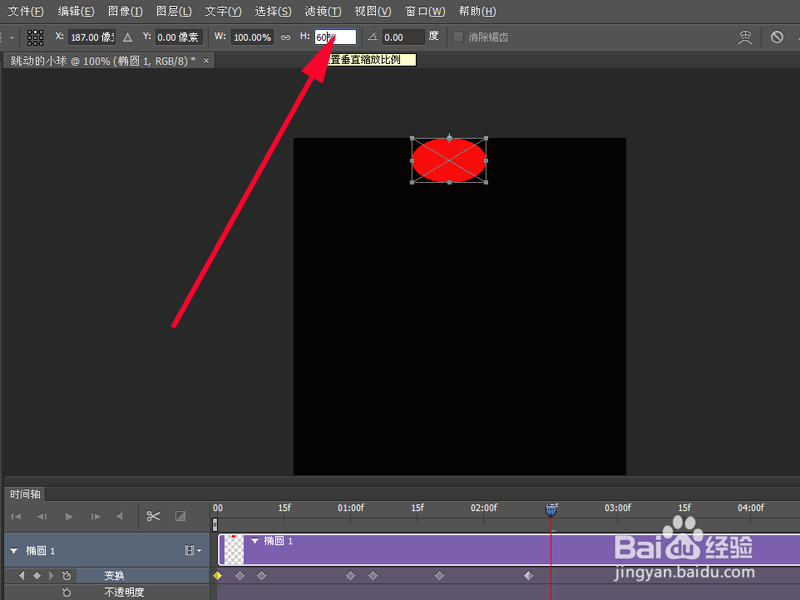
14/16将指针移动到2-3s之间的15f处,执行编辑-自由变换命令,将圆的中心点移动到圆的顶端,垂直H设置为60%进而确定。
 15/16
15/16将指针移动到2-3s之间的20f处,执行编辑-自由变换命令,将圆的中心点移动到圆的顶端位置,垂直H设置为100%进而确定。
 16/16
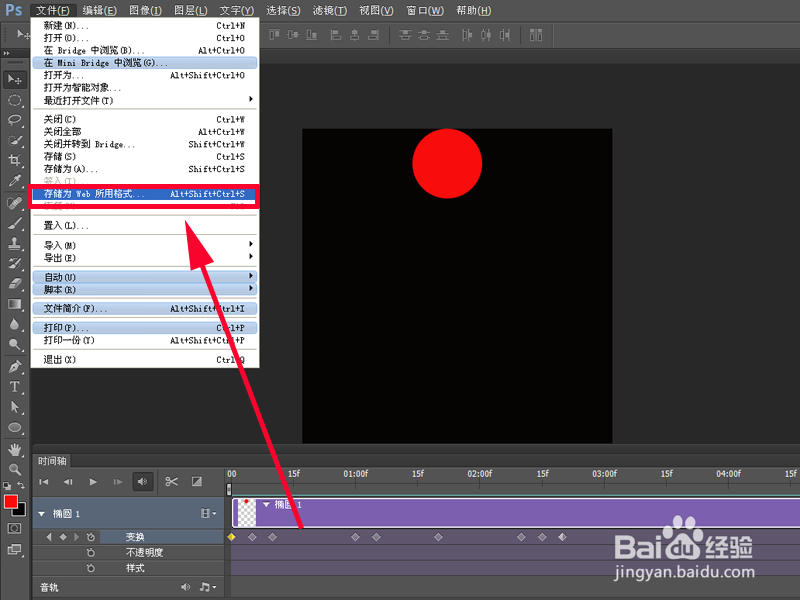
16/16到此所有关键帧都设置完毕,可以进行预览,执行文件-存储为web所用的格式,
 跳动的小球时间轴时间轴动画PS时间轴动画GIF动画
跳动的小球时间轴时间轴动画PS时间轴动画GIF动画 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_610627.html
 订阅
订阅