css怎么用div做一个半圆
来源:网络收集 点击: 时间:2024-04-28【导读】:
在css中,通过border-top-right-radius和border-top-left-radius属性的设置便可以实现半圆。下面小编举例讲解css怎么用div做一个半圆。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
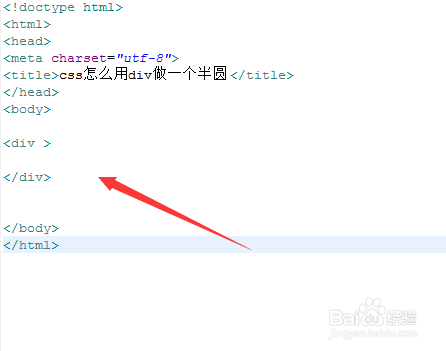
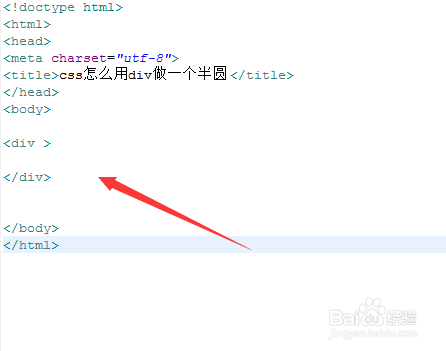
新建一个html文件,命名为test.html,用于讲解css怎么用div做一个半圆。
 2/6
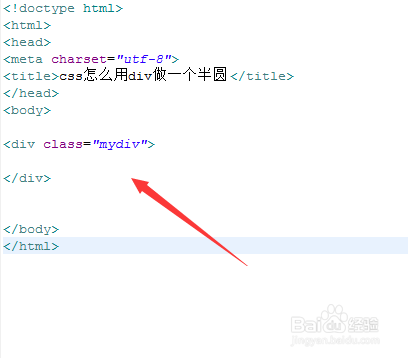
2/6在test.html文件内,使用div标签创建一个模块,用于测试。
 3/6
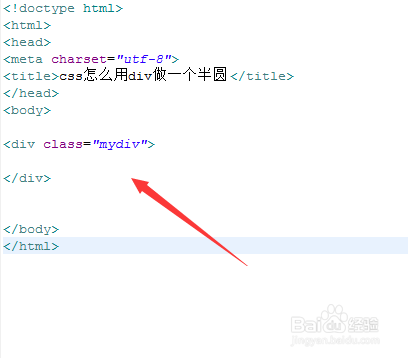
3/6在test.html文件内,给div标签添加一个class属性,用于下面样式的设置。
 4/6
4/6在css标签内,通过class设置div的css样式,定义它的背景颜色为红色,宽度为100px,高度为50px。
 5/6
5/6在css标签内,再将border-top-right-radius和border-top-left-radius属性设置为与高度一样的值,便可以实现半圆。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建一个模块,给div标签添加一个class属性,用于下面样式的设置。2、在css标签内,通过class设置div的css样式,定义它的背景颜色为红色,宽度为100px,高度为50px。3、在css标签内,再将border-top-right-radius和border-top-left-radius属性设置为与高度一样的值,便可以实现半圆。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_615158.html
上一篇:茭白丝炒毛豆
下一篇:旧物改造:饮料瓶DIY颜料盘+伞桶
 订阅
订阅